REGISTRO DOI: 10.69849/revistaft/fa10202412161647
João Henrique Arruda Camargo¹,
Renata Mirella Farina²
RESUMO
Este trabalho tem como objetivo analisar a importância da usabilidade, UX (User Experience) e UI (User Interface) no desenvolvimento de sistemas, destacando suas implicações no sucesso ou fracasso de aplicações digitais. A pesquisa utiliza o método de revisão bibliográfica, explorando conceitos teóricos e estudos de caso relacionados às boas práticas e problemas decorrentes da negligência desses fatores.
Os resultados apontam que a aplicação adequada de usabilidade, UX e UI melhora significativamente a eficiência, satisfação do usuário e a taxa de adoção de sistemas, enquanto sua ausência pode levar a experiências frustrantes, redução de engajamento e prejuízos financeiros. Conclui-se que investir nesses aspectos é essencial para garantir sistemas eficazes e alinhados às necessidades do usuário.
Palavras-chave: Usabilidade. UX (User Experience). UI (User Interface). Design de sistemas. Experiência do usuário. Interfaces digitais.
ABSTRACT
This study aims to analyze the importance of usability, UX (User Experience), and UI (User Interface) in system development, emphasizing their implications for the success or failure of digital applications. The research adopts a literature review method, exploring theoretical concepts and case studies related to best practices and issues caused by the neglect of these factors.
The findings indicate that proper application of usability, UX, and UI significantly enhances efficiency, user satisfaction, and system adoption rates, while their absence can lead to frustrating experiences, reduced engagement, and financial losses. It concludes that investing in these aspects is essential to ensuring effective systems aligned with user needs
Keywords: Usability. UX (User Experience). UI (User Interface). System design. User experience. Digital interfaces.
1. INTRODUÇÃO
A evolução da tecnologia e a popularização de sistemas digitais transformaram a forma como as pessoas interagem com produtos e serviços. Nesse cenário, aspectos como usabilidade, experiência do usuário (UX) e design da interface do usuário (UI) ganharam destaque como elementos fundamentais para o sucesso de sistemas digitais. A combinação dessas práticas não apenas facilita o uso das aplicações, mas também impacta diretamente a percepção do usuário sobre a eficiência e confiabilidade do sistema. Empresas e desenvolvedores que investem em UX/UI e usabilidade conseguem oferecer soluções mais intuitivas, acessíveis e satisfatórias, garantindo maior aceitação por parte dos usuários.
No entanto, apesar do consenso sobre sua relevância, ainda se observa que muitos sistemas negligenciam práticas adequadas de UX e UI, resultando em experiências frustrantes e altos índices de rejeição. A falta de atenção a esses aspectos pode comprometer a funcionalidade, a adoção e a competitividade das aplicações, especialmente em mercados digitais altamente competitivos. Com isso, torna-se essencial aprofundar o estudo sobre a importância desses conceitos e suas implicações para o desenvolvimento de sistemas.
O propósito deste trabalho é analisar o papel da usabilidade, UX e UI no desenvolvimento de sistemas, buscando compreender como sua aplicação ou ausência pode impactar a experiência do usuário e a adoção de sistemas digitais. Pretende-se, ao final, fornecer uma visão clara sobre os benefícios de investir nessas práticas e identificar os problemas mais comuns associados à sua negligência.
O problema que motiva esta pesquisa reside no fato de que, frequentemente, desenvolvedores priorizam aspectos técnicos ou funcionais em detrimento da experiência do usuário, resultando em sistemas que, embora tecnicamente robustos, não atendem às expectativas ou necessidades dos usuários finais. A hipótese levantada é que sistemas desenvolvidos com foco em usabilidade, UX e UI apresentam maior taxa de sucesso e aceitação em comparação àqueles que ignoram essas práticas. Esta pesquisa busca testar essa suposição ao revisar casos práticos e conceitos teóricos disponíveis na literatura.
A adoção sistemática de práticas de UX/UI e usabilidade durante o ciclo de desenvolvimento resulta em sistemas mais bem-sucedidos em termos de aceitação, engajamento e eficácia. Em contrapartida, sistemas que não incorporam esses conceitos tendem a apresentar altas taxas de rejeição e críticas negativas. Por exemplo, a literatura destaca casos de aplicativos móveis e sites que, ao ignorarem a experiência do usuário, registraram abandonos massivos, enquanto exemplos bem-sucedidos demonstram o impacto positivo de um design centrado no usuário. Assim, esta pesquisa busca validar a hipótese ao explorar, através de uma revisão bibliográfica, os principais problemas e benefícios associados a essas práticas, destacando o impacto direto no sucesso dos sistemas digitais.
A metodologia adotada baseia-se em uma revisão bibliográfica, abrangendo estudos de caso, artigos científicos e publicações relevantes no campo do design de sistemas e desenvolvimento web. A pesquisa será realizada em etapas, iniciando com a definição dos principais conceitos e a identificação de boas práticas, seguida pela análise de exemplos concretos que demonstram os impactos da presença ou ausência de UX/UI e usabilidade. Por fim, serão sintetizadas as informações obtidas para oferecer recomendações aplicáveis ao contexto do desenvolvimento de sistemas.
2. REVISÃO BIBLIOGRÁFICA
2.1. Design
Segundo PONTES, Anna Lara Nascimento, 2022, a definição macro de Design, utilizada como base teórica, foca na visualização e sistematização de processos de interação, funções de objetos de uso e sua adaptação às necessidades dos usuários.
O foco recai sobre o Design de Interação, descrito por Preece (2013) como a prática de projetar produtos interativos que suportem a comunicação e interação das pessoas em suas rotinas, tanto em casa quanto no trabalho. Esse conceito atua como um “guarda-chuva” que abrange áreas como Design de Interface do Usuário, Design Centrado no Usuário, Web Design, Design de Experiência e Design de Sistemas Interativos. Todas essas áreas compartilham o objetivo de aprimorar a interação entre pessoas e sistemas, promovendo maior eficiência, satisfação e funcionalidade.
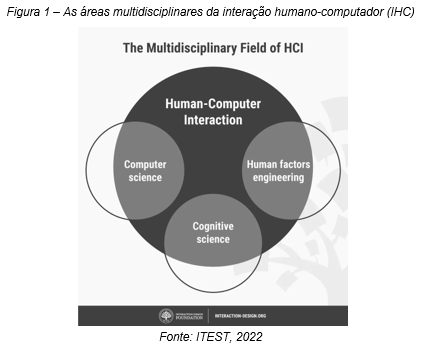
2.2. Interação humano-computador (HCI)
De acordo com MACHADO, Ana Raquel Brinca. UX/UI na Buildtoo. 2020. Dissertação de Mestrado. A interação humano-computador (HCI) é um campo interdisciplinar que estuda a interação entre usuários e sistemas computacionais, considerando aspectos de usabilidade e design de interface. Segundo Norman (2002), a HCI evoluiu com o desenvolvimento de interfaces gráficas (GUI), enfatizando a necessidade de interfaces mais intuitivas e acessíveis. Jacko (2012) destaca que o foco está na compreensão das necessidades dos usuários, contexto de uso e otimização da experiência por meio de modelos e teorias que integram fatores humanos, ciência computacional e cognitiva.
O Design de Interação visa otimizar a relação entre usuários e sistemas, considerando fatores como visibilidade, feedback e modelos mentais. Norman (2002) sugere que o sucesso do design depende da capacidade de prever como os usuários irão interagir com os elementos da interface. Elementos como restrições e affordances ajudam a guiar os usuários, enquanto processos iterativos de prototipagem testam e refinam a experiência de uso
Inicialmente, as primeiras tecnologias digitais não tinham os mesmos propósitos de hoje. No entanto, com os progressos científicos e após várias investigações no comportamento e estilo de vida do ser humano, verifica-se que houve uma adaptação para beneficiar a comunidade através destas ferramentas, em tempos, revolucionárias. (MACHADO, Ana Raquel Brinca. UX/UI na Buildtoo. 2020. Dissertação de Mestrado, 2024, p. 29)
2.3. Heurísticas de usabilidade de Nielsen
As heurísticas de Nielsen desempenham um papel central na avaliação da usabilidade de sistemas. Nielsen (1994) define essas diretrizes como regras gerais que auxiliam no design de interfaces eficazes e intuitivas. Entre os princípios destacados estão a visibilidade do status do sistema, a prevenção de erros, e a consistência e padrões. A aplicação dessas heurísticas ajuda a reduzir a carga cognitiva dos usuários, facilitando a interação e aumentando a eficiência no uso de sistemas digitais.
2.4. Design e psicologia
A conexão entre o Design e a Psicologia, como as Leis da Gestalt e a Psicologia Cognitiva, podem ser aplicados ao design de interfaces digitais. Gomes Filho (2008) explica que a Gestalt oferece insights sobre como os usuários percebem e organizam visualmente os elementos em uma interface, enquanto Yablonski (2020) ressalta como essas leis ajudam a criar interfaces mais intuitivas e adaptadas aos modelos mentais dos usuários.
Essa integração entre design e psicologia reforça a necessidade de projetar sistemas que sejam tanto visualmente agradáveis quanto funcionalmente eficientes.
2.5. Sistemas flexíveis
A flexibilidade e eficiência de uso são características fundamentais para o sucesso de sistemas digitais. Laubheimer (2020) argumenta que sistemas flexíveis permitem que usuários realizem tarefas de diferentes maneiras, adaptando-se às suas preferências e níveis de experiência. A implementação de aceleradores para usuários avançados e recursos básicos para iniciantes demonstra a importância de projetar para diferentes públicos, aumentando a acessibilidade e usabilidade do sistema.
2.6. Minimalismo e estética no design
O minimalismo no design de interfaces digitais é enfatizado como uma prática que reduz a sobrecarga cognitiva dos usuários. Moran (s.d.) destaca que interfaces devem conter apenas as informações essenciais, eliminando elementos irrelevantes que possam competir pela atenção do usuário. A Lei de Hick, mencionada por Yablonski (2020), complementa essa visão ao afirmar que o tempo de decisão aumenta com a quantidade de opções disponíveis, reforçando a necessidade de criar designs limpos e eficientes.
É essencial que o sistema ofereça para o usuário apenas aquilo que realmente irá ser usado, encher de funções e opções de escolhas em um aplicativo, por exemplo, pode gerar frustração, já que são mais recursos para o usuário analisar e decidir sua ação. (PONTES, Anna Lara Nascimento. Boas Práticas em UX e UI Design: Um guia prático e teórico para projetar interfaces digitais intuitivas, 2022, p. 38)
2.7. Usabilidade em sistemas
Segundo AMARAL, Maria Clara Pessoa de Freitas. Requisitos de UI e UX em sistemas web. 2024. Trabalho de Conclusão de Curso. Universidade Federal do Rio Grande do Norte. A usabilidade é definida como a qualidade de um sistema que permite aos usuários alcançarem seus objetivos de forma eficiente, eficaz e satisfatória.
Práticas como feedback visual, prevenção de erros e acessibilidade são fundamentais para melhorar a usabilidade. Preece et al. (2015) afirmam que interfaces confusas comprometem a experiência do usuário e a adoção do sistema, reforçando a necessidade de designs intuitivos e funcionais.
A análise de más práticas evidência como decisões inadequadas no design podem comprometer a experiência do usuário. Interfaces sobrecarregadas de informações, falta de consistência e ausência de feedback são exemplos que dificultam a interação e causam frustração.
Os critérios de qualidade de interface definem os padrões e diretrizes que devem ser seguidos no design de interfaces de usuário em sistemas web. Isso inclui aspectos como consistência visual, clareza de comunicação, feedback adequado e acessibilidade. Ao aderir a esses critérios, os desenvolvedores podem criar interfaces que não só sejam visualmente atraentes, mas também intuitivas, agradáveis e eficazes para os usuários, contribuindo assim para uma melhor experiência geral do usuário. (AMARAL, Maria Clara Pessoa de Freitas. Requisitos de UI e UX em sistemas web. 2024. Trabalho de Conclusão de Curso. Universidade Federal do Rio Grande do Norte, 2024, p. 24)
2.8. Acessibilidade
A acessibilidade está intrinsecamente ligada à usabilidade, pois um site ou produto não pode ser considerado utilizável se não for acessível. Kalbach (2009) destaca que incluir acessibilidade em projetos é uma atitude ética e melhora a vida das pessoas, lembrando que cerca de 10% dos homens e menos de 1% das mulheres possuem algum tipo de cegueira para cores.
Rogers, Sharp e Preece (2013) definem acessibilidade como o grau em que um produto é acessível ao maior número possível de pessoas, com foco em indivíduos com deficiência. No entanto, projetistas frequentemente resistem a incluir acessibilidade por falta de empatia ou percepção de maior esforço. Quesenbery (2009 apud Rogers, Sharp e Preece, 2013) critica a abordagem limitada que foca apenas na certificação de barreiras, ignorando a usabilidade plena, que deveria abranger todos os usuários, inclusive aqueles com deficiências.
Além disso, o envelhecimento pode afetar a percepção de cores, reforçando a necessidade de designs inclusivos. Assim, a acessibilidade é fundamental para que uma interface seja verdadeiramente usável.
Vários fatores são levados em conta, como o tipo de deficiência que o usuário pode ter. O mais comum é quando o usuário possui algum tipo de cegueira para cores. Além de pessoas nascerem com algum tipo de cegueira para cores, à medida que o olho envelhece, ele torna-se incapaz de diferenciar cores de um modo geral. A acessibilidade é um fator determinante para que uma interface seja considerada usável. (PINHEIRO, Allan Petterson da Silva. UX design introduzido no desenvolvimento de interfaces gráficas. 2024, p. 30)
3. DESENVOLVIMENTO
3.1. A história da interação humano-computador
A Interação Humano-Computador (IHC) é uma área interdisciplinar dedicada ao estudo e ao design da comunicação entre pessoas e sistemas computacionais. Ela surgiu como uma resposta às limitações iniciais das interfaces, que eram altamente técnicas e acessíveis apenas a especialistas. Com o avanço da tecnologia, tornou-se essencial criar interfaces que fossem intuitivas, acessíveis e capazes de atender às necessidades de um público diversificado. A IHC abrange aspectos técnicos, psicológicos e sociais, com o objetivo de melhorar a experiência do usuário, otimizando a eficiência, eficácia e satisfação durante a interação com sistemas digitais (Preece, Rogers e Sharp, 2015).
Historicamente, o campo começou a se desenvolver na década de 1980, quando a computação pessoal começou a se popularizar. Antes disso, os computadores eram utilizados principalmente em ambientes especializados, com interfaces baseadas em comandos de texto que exigiam conhecimento técnico avançado. O trabalho pioneiro de Engelbart, que introduziu o mouse e janelas como elementos de interação na década de 1960, lançou as bases para os sistemas gráficos modernos. Posteriormente, pesquisadores como Shneiderman (1986) e Norman (1988) começaram a explorar os aspectos cognitivos e ergonômicos da interação, promovendo o conceito de usabilidade e design centrado no usuário. Essas contribuições marcaram o início da transição de interfaces técnicas para interfaces mais acessíveis e amigáveis.

A IHC baseia-se em três fundamentos principais: usabilidade, acessibilidade e experiência do usuário (UX). Usabilidade, conforme definido por Nielsen (1994), refere-se à eficácia, eficiência e satisfação do usuário ao interagir com um sistema. Acessibilidade, por sua vez, foca em eliminar barreiras para pessoas com deficiências, garantindo que todos os usuários possam acessar e utilizar um sistema de maneira independente (Rogers, Sharp e Preece, 2013). Já a experiência do usuário envolve aspectos emocionais e funcionais, buscando criar interações que sejam não apenas eficazes, mas também agradáveis e memoráveis (Garrett, 2011). Esses fundamentos estão interligados e são essenciais para o desenvolvimento de sistemas que atendam às necessidades humanas em diferentes contextos.
A importância da IHC é evidente na medida em que sistemas computacionais se tornam cada vez mais presentes em todos os aspectos da vida cotidiana, desde o uso de aplicativos móveis até sistemas complexos em ambientes profissionais. Interfaces mal projetadas podem levar a erros, frustrações e até mesmo abandono do sistema pelos usuários. Por outro lado, sistemas bem projetados não apenas facilitam o uso, mas também aumentam a produtividade e a satisfação dos usuários. Norman (2013) destaca que o design centrado no usuário, uma abordagem fundamental na IHC, permite alinhar as funcionalidades do sistema às expectativas e capacidades dos usuários, resultando em interações mais naturais e eficientes.
Além disso, a IHC é fortemente influenciada por avanços na psicologia cognitiva, que oferece insights sobre como as pessoas percebem, processam e lembram informações. Shneiderman et al. (2017) ressaltam que princípios como consistência, feedback imediato e minimização de carga cognitiva são cruciais para o design de interfaces eficazes. Por exemplo, interfaces que utilizam feedback visual e mensagens de erro claras ajudam os usuários a corrigir ações incorretas, promovendo uma experiência mais fluida.
A evolução da IHC continua à medida que novas tecnologias, como inteligência artificial e realidade aumentada, introduzem desafios e oportunidades no design de sistemas interativos. Essas inovações exigem que os princípios tradicionais da IHC sejam adaptados para garantir que as novas formas de interação sejam intuitivas e acessíveis a todos os usuários. Assim, a Interação Humano Computador permanece como um campo central para o desenvolvimento de tecnologias que realmente atendam às necessidades humanas, conciliando funcionalidade e experiência.
Em suma, a interação Humano-Computador é um pilar essencial no design de sistemas computacionais. Desde suas origens, com os trabalhos de Engelbart e a introdução de princípios de usabilidade por Nielsen e Norman, até sua aplicação em tecnologias modernas, a IHC demonstra sua relevância na criação de interfaces que são ao mesmo tempo funcionais e agradáveis para os usuários. Sua abordagem centrada no usuário e fundamentada em princípios psicológicos e ergonômicos continuará a guiar a evolução das interações tecnológicas nas próximas décadas.
A Interação Humano-Computador (IHC) e a usabilidade estão intimamente conectadas, pois ambas compartilham o objetivo de otimizar a experiência do usuário ao interagir com sistemas computacionais. Enquanto a IHC fornece uma abordagem interdisciplinar que combina tecnologia, psicologia e design para criar interfaces eficazes, a usabilidade se concentra em garantir que essas interfaces sejam intuitivas, eficientes e satisfatórias para o usuário (Nielsen, 1994). Essa relação é evidente na aplicação de princípios de design centrado no usuário, onde a usabilidade é uma das métricas fundamentais para avaliar a qualidade e o sucesso de um sistema interativo (Norman, 2013). Portanto, a usabilidade pode ser vista como uma medida prática e aplicável dos conceitos desenvolvidos no campo da IHC.
3.2. Usabilidade
A usabilidade é frequentemente definida como a capacidade de um sistema permitir que seus usuários realizem tarefas com eficácia, eficiência e satisfação (Nielsen, 1994). Para Norman (2013), usabilidade vai além da funcionalidade básica, sendo uma qualidade que permeia toda a interação entre o usuário e o sistema. Essa abordagem destaca a importância de designs que sejam intuitivos e livres de barreiras, promovendo uma experiência fluida e agradável.
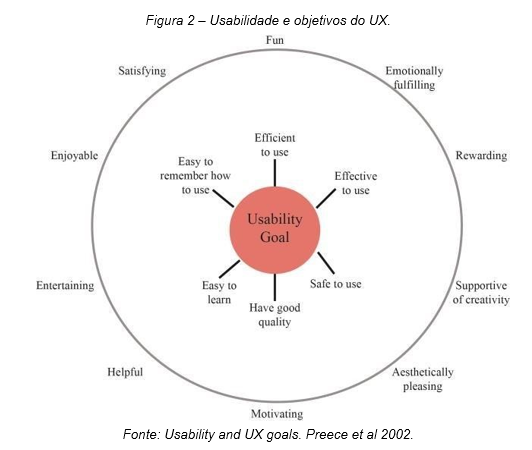
Rogers, Sharp e Preece (2013) dividem a usabilidade em metas específicas que servem como critérios essenciais para avaliar a qualidade de um sistema ou interface digital. Essas metas não apenas orientam o design de interfaces eficazes, mas também fornecem um quadro de referência para identificar melhorias necessárias e garantir uma experiência satisfatória para os usuários. Cada uma dessas metas representa um aspecto fundamental do uso eficiente e satisfatório de sistemas computacionais.

A primeira meta, eficácia no uso, refere-se à capacidade do sistema de permitir que os usuários realizem suas tarefas e objetivos com precisão. Um sistema eficaz garante que as funcionalidades principais estejam disponíveis e funcionando conforme o esperado, reduzindo a necessidade de tentativas repetidas ou ajustes constantes. Esse atributo é essencial para sistemas em que erros podem comprometer resultados importantes, como em aplicações bancárias ou médicas.
A eficiência no uso está relacionada ao tempo e aos recursos necessários para que o usuário complete suas tarefas. Um sistema eficiente minimiza o esforço do usuário, reduzindo cliques, etapas desnecessárias ou processos redundantes. Essa característica é especialmente valorizada em sistemas corporativos e plataformas de e-commerce, onde a agilidade no uso pode impactar diretamente a produtividade e a satisfação do cliente.
A segurança no uso envolve a proteção do usuário contra erros e possíveis falhas do sistema. Interfaces seguras são projetadas para evitar erros graves ou irreversíveis, fornecendo mecanismos de prevenção e recuperação. Por exemplo, funcionalidades como confirmações antes de ações críticas ou a possibilidade de desfazer operações garantem que os usuários se sintam confiantes e protegidos ao interagir com o sistema.
A utilidade refere-se à adequação do sistema às necessidades e tarefas dos usuários. Um sistema com boa utilidade oferece ferramentas e funcionalidades relevantes que ajudam o usuário a atingir seus objetivos. Essa meta enfatiza que a interface não deve apenas ser funcional, mas também alinhada aos requisitos e preferências do público-alvo, promovendo uma experiência personalizada e satisfatória.
A facilidade de aprendizado (learnability) é outro aspecto crucial, indicando o quão rápido e intuitivamente um usuário consegue aprender a usar um sistema. Interfaces bem projetadas apresentam elementos claros e consistentes que facilitam a curva de aprendizado, permitindo que até usuários inexperientes possam interagir com eficácia desde o primeiro contato. Isso é particularmente importante em sistemas que atendem a públicos diversificados, como plataformas educacionais ou aplicações públicas.
Por fim, a facilidade de lembrar como se usa (memorability) está relacionada à capacidade do usuário de relembrar como utilizar o sistema após um período de tempo sem interação. Sistemas memoráveis são projetados com padrões consistentes e elementos familiares, que ajudam os usuários a retomar suas atividades rapidamente, mesmo após longos intervalos. Esse aspecto é crítico para interfaces que não são usadas frequentemente, mas precisam ser intuitivas quando requisitadas.
Essas metas, quando consideradas durante o processo de design e desenvolvimento, contribuem significativamente para a criação de sistemas usáveis, eficientes e confiáveis. Rogers, Sharp e Preece (2013) destacam que a integração dessas metas no ciclo de vida de um projeto não apenas melhora a experiência do usuário, mas também aumenta a probabilidade de adoção e sucesso do sistema no mercado. Assim, elas formam a base de um design centrado no usuário e devem ser tratadas como pilares em qualquer projeto de interação humano-computador.
3.2.1. Princípios do design de interfaces
Jakob Nielsen propôs princípios heurísticos que orientam o design de interfaces, como:
- Visibilidade do status do sistema: O sistema deve informar continuamente ao usuário o que está acontecendo.
- Prevenção de erros: Interfaces devem ser projetadas para minimizar erros e oferecer mensagens claras quando eles ocorrem.
- Consistência e padrões: O design deve ser consistente para reduzir a curva de aprendizado e evitar confusão (Nielsen, 1994).
Estudos como os de Rubin e Chisnell (2008) reforçam que sistemas com boa usabilidade têm maior aceitação e engajamento por parte dos usuários, reduzindo custos de suporte técnico e aumentando a competitividade no mercado.
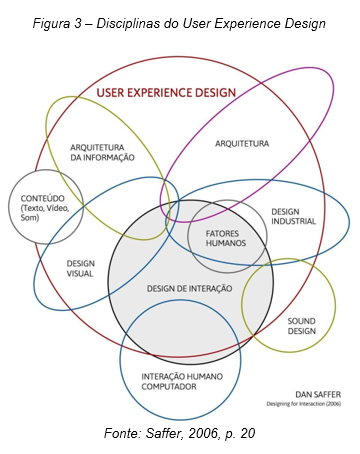
O User Experience Design (UX Design) é um campo abrangente que integra diversas disciplinas, todas relacionadas ao design e à interação humano computador. No centro dessa abordagem está o Design de Interação, que conecta as diferentes áreas de conhecimento e tem como objetivo planejar as interações entre usuários e sistemas, garantindo usabilidade, eficiência e satisfação.
A disciplina de Interação Humano-Computador complementa esse processo, ao focar em como as pessoas utilizam sistemas computacionais e como esses sistemas devem ser projetados para maximizar a eficiência e a facilidade de uso.

Além disso, os Fatores Humanos desempenham um papel essencial, ao considerar as limitações, capacidades e comportamentos humanos para projetar produtos que sejam seguros, confortáveis e eficazes.
Outro elemento importante no UX Design é a Arquitetura da Informação, que trata da organização, estrutura e apresentação de informações para facilitar a navegação e o entendimento do usuário. Isso se conecta ao Design Visual, que trabalha com a aparência e a estética do sistema, utilizando cores, tipografia, layout e elementos gráficos para criar interfaces atraentes e funcionais. O Conteúdo, que pode incluir texto, vídeo e som, é igualmente relevante, pois apoia a comunicação clara e envolvente com o usuário, reforçando a experiência geral.
Além dessas áreas, o UX Design também se relaciona com a arquitetura, que abrange o design de espaços digitais ou físicos que influenciam diretamente a interação do usuário. O Design Industrial também é um componente essencial, focando no design de produtos físicos, como dispositivos móveis e eletrônicos, que interagem com sistemas digitais.
O Sound Design desempenha um papel significativo ao incorporar sons estratégicos para aprimorar a experiência do usuário, como notificações e efeitos sonoros. Todas essas disciplinas trabalham de forma interconectada, refletindo a natureza interdisciplinar do UX Design e sua missão de criar experiências completas e satisfatórias para os usuários.
3.2.2. Interfaces em sistemas
As interfaces em sistemas desempenham um papel central na interação entre usuários e tecnologias, sendo responsáveis por mediar o acesso às funcionalidades e informações disponíveis. Em um cenário cada vez mais digital, interfaces bem projetadas são essenciais para garantir que os sistemas sejam intuitivos, acessíveis e eficazes. O design de interfaces não se limita apenas à estética, mas envolve aspectos funcionais, psicológicos e emocionais que impactam diretamente a experiência do usuário (UX).
Um dos principais desafios no design de interfaces é equilibrar funcionalidade e simplicidade. Interfaces sobrecarregadas de informações ou com elementos desnecessários aumentam a carga cognitiva do usuário, dificultando a navegação e a execução de tarefas. Norman (2013) destaca que interfaces eficazes são aquelas que seguem princípios de usabilidade, como consistência, feedback claro e prevenção de erros. Esses princípios garantem que os usuários possam interagir com o sistema de forma intuitiva, sem necessidade de esforço excessivo para aprender ou lembrar como utilizá-lo.
Uma interface apresenta problemas de usabilidade (Figura 4) quando usuários, individualmente ou em grupo, enfrentam obstáculos para concluir tarefas, têm dificuldade em localizar informações específicas ou demonstram insatisfação a ponto de rejeitar completamente a interface.

O design de interfaces modernas tem evoluído para incluir elementos que melhoram a experiência emocional do usuário, indo além da funcionalidade básica. Interfaces visuais bem trabalhadas, com cores, tipografias e ícones consistentes, não apenas facilitam o uso, mas também criam uma conexão emocional positiva com o usuário, aumentando a retenção e a satisfação. Garrett (2011) argumenta que o sucesso de uma interface está em sua capacidade de integrar funcionalidade, estética e experiência do usuário de forma coesa.

3.2.3. Minimalismo: conceitos, importância e uso em sistemas
O minimalismo no design é uma abordagem que busca simplificar a experiência visual e funcional, reduzindo elementos ao essencial sem comprometer a eficácia e a clareza. Essa filosofia, amplamente aplicada em sistemas computacionais e web, valoriza a simplicidade como forma de melhorar a experiência do usuário, eliminando distrações e destacando o que realmente importa. Inspirado por movimentos artísticos e arquitetônicos, como o modernismo, o minimalismo tornou-se uma tendência consolidada no design digital por sua eficiência e apelo estético.

Em sistemas de computadores e web, o minimalismo influencia diretamente a usabilidade e a experiência do usuário (UX). Interfaces minimalistas são projetadas para serem claras e intuitivas, facilitando a navegação e a interação. Norman (2013) destaca que a simplicidade no design reduz a carga cognitiva do usuário, tornando mais fácil entender e utilizar os sistemas. Por exemplo, um site com poucos elementos visuais, mas bem organizados, permite que o usuário encontre informações rapidamente, sem se sentir sobrecarregado.
A adoção do minimalismo em sistemas web também melhora o desempenho técnico. Interfaces mais leves, com menos elementos gráficos e funcionalidades desnecessárias, exigem menos recursos computacionais e garantem tempos de carregamento mais rápidos. Isso é particularmente importante em um contexto em que o acesso móvel representa a maior parte do tráfego de internet. Sites minimalistas se adaptam melhor a diferentes dispositivos, garantindo uma experiência consistente e eficiente para todos os usuários.

O minimalismo no design é uma abordagem poderosa que impacta positivamente sistemas computacionais e web. Ao combinar simplicidade visual com funcionalidade, ele melhora a usabilidade, otimiza o desempenho técnico e cria interfaces modernas e acessíveis. Sua influência vai além da estética, contribuindo para práticas de design éticas e sustentáveis, tornando-o uma escolha estratégica no desenvolvimento de sistemas digitais.
3.2.4. Acessibilidade
A acessibilidade é um aspecto fundamental no design de sistemas, pois garante que o maior número possível de pessoas, independentemente de suas capacidades ou limitações, possa interagir com interfaces digitais de maneira eficiente, satisfatória e inclusiva. No contexto do design, a acessibilidade transcende a simples eliminação de barreiras; ela representa um compromisso com a inclusão, o respeito às diferenças e a democratização do acesso à tecnologia.
No design de sistemas, acessibilidade e usabilidade são conceitos interdependentes. Uma interface acessível é, por definição, mais utilizável, já que ela considera diferentes formas de interação e necessidades dos usuários. Rogers, Sharp e Preece (2013) definem acessibilidade como o grau em que um produto interativo é acessível para tantas pessoas quanto possível, com foco especial em pessoas com deficiência. Isso inclui desde limitações visuais, como cegueira ou daltonismo, até dificuldades motoras e cognitivas. O design acessível, portanto, busca criar soluções que permitam uma interação universal, sem excluir nenhum grupo de usuários.
A implementação de acessibilidade no design envolve práticas específicas que garantem o uso por pessoas com diferentes habilidades. Por exemplo, o uso de contraste adequado entre texto e fundo é essencial para usuários com baixa visão ou daltonismo, conforme destacado por Kalbach (2009), que afirma que cerca de 10% dos homens possuem algum grau de cegueira para cores. Além disso, é crucial que sistemas sejam compatíveis com tecnologias assistivas, como leitores de tela, que permitem a navegação por comandos de voz ou teclado. Essas práticas não apenas melhoram a experiência de pessoas com deficiência, mas também beneficiam outros usuários, como aqueles que utilizam dispositivos em condições de baixa iluminação ou com telas pequenas.
A acessibilidade também tem implicações éticas e legais no design de sistemas. Em muitos países, leis e regulamentações, como a ADA (Americans with Disabilities Act) nos Estados Unidos e a Lei Brasileira de Inclusão (Lei nº 13.146/2015), exigem que plataformas digitais sejam acessíveis. O não cumprimento dessas normas pode resultar em ações legais e danos à reputação da empresa. Mais importante, porém, é o impacto social positivo gerado por sistemas que acolhem a diversidade humana, promovendo a inclusão digital e o empoderamento de grupos historicamente marginalizados.
Além de atender às demandas éticas e legais, o design acessível oferece benefícios econômicos e estratégicos. Interfaces acessíveis aumentam o alcance dos sistemas, permitindo que um número maior de pessoas possa utilizá-los. Isso é particularmente relevante em setores como e-commerce, onde cada usuário adicional representa uma oportunidade de venda. De maneira semelhante, organizações que priorizam acessibilidade em seus designs tendem a fortalecer sua marca, conquistando a fidelidade de clientes e parceiros ao demonstrar um compromisso genuíno com a inclusão.
Para integrar a acessibilidade no design de sistemas, os desenvolvedores podem adotar diretrizes estabelecidas, como as Web Content Accessibility Guidelines (WCAG). Essas diretrizes incluem recomendações específicas, como fornecer textos alternativos para imagens, criar layouts navegáveis por teclado e assegurar que todos os elementos interativos sejam claros e acessíveis. A adoção dessas práticas desde o início do processo de design evita retrabalho e garante que a acessibilidade esteja embutida na essência do sistema.
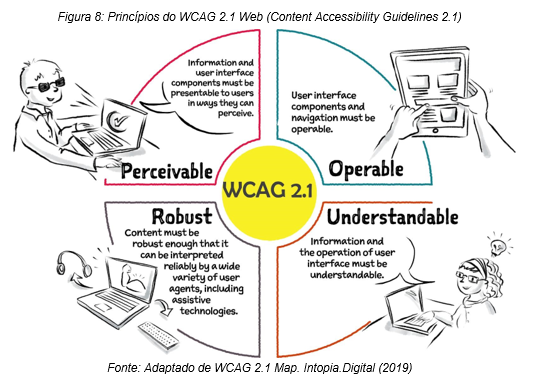
3.2.4.1. WCAG 2.1 (Content Accessibility Guidelines)
O WCAG 2.1, com seus quatro princípios fundamentais (Perceivable, Operable, Understandable e Robust), estabelece uma estrutura abrangente para criar experiências acessíveis na web. Essas diretrizes não apenas promovem inclusão, mas também melhoram a usabilidade e a qualidade geral das interfaces digitais para todos os usuários. A implementação desses princípios deve ser uma prioridade em qualquer projeto digital, garantindo que a tecnologia seja verdadeiramente universal e inclusiva.

3.2.4.1.1. Perceivable (Percebível): Este princípio garante que os usuários possam perceber o conteúdo de uma interface digital por meio de seus sentidos disponíveis. Para pessoas com deficiência visual, auditiva ou outras limitações sensoriais, é essencial que o conteúdo seja apresentado de maneiras alternativas. Exemplos: Fornecer textos alternativos (alt text) para imagens, permitindo que leitores de tela descrevam o conteúdo visual, criar legendas e transcrições para vídeos e áudios, garantir contraste adequado entre texto e fundo para facilitar a leitura por pessoas com baixa visão ou daltonismo e permitir que o conteúdo seja redimensionado sem perder sua legibilidade ou funcionalidade.
3.2.4.1.2. Operable (Operável): O conteúdo e a navegação devem ser utilizáveis por todos, incluindo pessoas com limitações motoras ou que utilizam tecnologias assistivas. Isso significa que a interface deve ser interativa e acessível por meio de diferentes dispositivos, como teclados e comandos de voz. Exemplos: Garantir que toda a navegação e funcionalidades estejam disponíveis por teclado (não apenas por mouse), evitar o uso de elementos com limite de tempo ou oferecer opções para ajustar o tempo, projetar interfaces sem elementos que possam desencadear convulsões (como animações com flashes intensos ou padrões visuais perturbadores) e fornecer orientações claras sobre o foco e a navegação, como indicadores visuais que mostram qual botão ou link está selecionado.
3.2.4.1.3. Understandable (Compreensível): A interface e seu conteúdo devem ser fáceis de entender. Isso envolve desde a simplicidade na linguagem até o comportamento previsível dos elementos interativos. Exemplos: Usar uma linguagem clara e objetiva, evitando jargões técnicos desnecessários, garantir que os elementos da interface, como botões e menus, sejam previsíveis e funcionem de forma consistente, fornecer instruções e mensagens de erro claras, para que o usuário saiba como proceder em caso de falhas, evitar conteúdos que possam confundir, como formulários com campos mal identificados ou funções que não ficam evidentes.
3.2.4.1.4. Robust (Robusto): O conteúdo deve ser compatível com uma ampla gama de tecnologias assistivas e navegadores, garantindo que diferentes usuários possam acessá-lo, independentemente de seus dispositivos ou ferramentas. Exemplos: Utilizar HTML semântico e padronizado para garantir que leitores de tela possam interpretar corretamente o conteúdo, testar o site em diversos navegadores e dispositivos, incluindo tecnologias assistivas, evitar o uso de tecnologias proprietárias ou desatualizadas que podem limitar a acessibilidade, assegurar que o código esteja em conformidade com os padrões do W3C.
3.2.5. Metodologias de UX Design
3.2.5.1 Planejamento
O planejamento é a base fundamental do processo de UX Design, pois estabelece as diretrizes e objetivos que irão guiar o desenvolvimento de um sistema centrado no usuário. Segundo Garrett (2011), o planejamento é a etapa onde as necessidades dos usuários, os objetivos do negócio e as limitações técnicas são analisados em conjunto, formando um alicerce sólido para todas as etapas subsequentes. Sem um planejamento adequado, o projeto pode se desviar de suas metas principais, resultando em um produto que não atende às expectativas dos usuários ou do mercado.
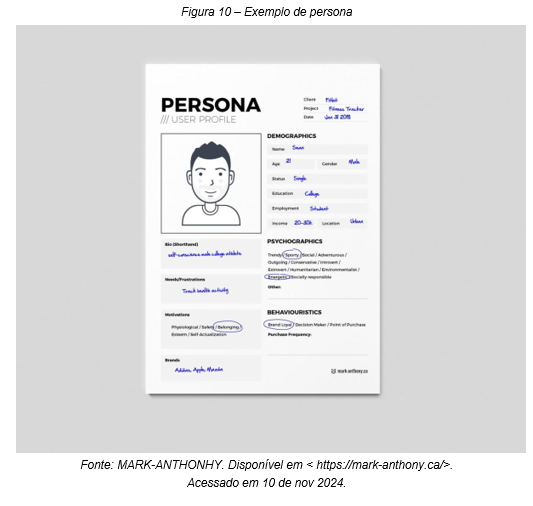
Uma das principais atividades do planejamento é a pesquisa de usuários, que permite entender quem são os usuários finais, quais são suas necessidades, comportamentos e dificuldades. Nielsen (1994) afirma que conhecer o público-alvo é essencial para criar soluções funcionais e satisfatórias. Ferramentas como entrevistas, questionários e grupos focais são amplamente utilizadas para coletar informações relevantes. Essa fase também envolve a criação de personas, que, segundo Cooper (1999), são representações fictícias dos usuários reais e ajudam a orientar o design de maneira mais específica.

Outro aspecto crucial no planejamento é a definição dos objetivos do projeto. Norman (2013) ressalta que um bom design não é apenas estético, mas deve resolver problemas reais para os usuários enquanto atinge as metas da organização. Durante essa etapa, é necessário alinhar as expectativas dos stakeholders com as necessidades dos usuários, criando um equilíbrio entre os interesses comerciais e a experiência do usuário.
A análise de mercado e benchmarking também desempenha um papel importante no planejamento. Segundo Preece, Rogers e Sharp (2015), estudar os concorrentes e identificar tendências de mercado ajuda a definir quais funcionalidades são essenciais e quais podem ser diferenciadoras. Essa análise fornece uma visão ampla do contexto em que o sistema será inserido, permitindo que o projeto se destaque ao atender lacunas específicas no mercado.
A criação de mapas de jornada do usuário é outra prática comum nessa etapa. De acordo com Kalbach (2016), os mapas de jornada ajudam a visualizar o percurso do usuário ao interagir com o sistema, identificando pontos de fricção e oportunidades de melhoria. Essa ferramenta permite que a equipe de design antecipe problemas e otimize a experiência desde o início do processo.
O uso de personas é uma prática essencial no design centrado no usuário, pois permite que as equipes de design e desenvolvimento tenham uma visão clara e objetiva sobre quem são os usuários finais de um sistema. Segundo Cooper (1999), personas são representações fictícias, mas baseadas em dados reais, que refletem as características, comportamentos, necessidades e objetivos de grupos específicos de usuários. Elas são criadas a partir de pesquisas detalhadas, como entrevistas, questionários e observações, e ajudam a humanizar o público-alvo, tornando mais fácil entender e antecipar suas interações com o sistema.
Além de guiar as decisões de design, as personas servem como uma ferramenta de comunicação entre os membros da equipe, alinhando todos em torno de um entendimento comum do usuário. Preece, Rogers e Sharp (2015) destacam que personas auxiliam no foco das funcionalidades do sistema, ajudando a priorizar requisitos que realmente atendem às necessidades dos usuários, ao invés de seguir apenas suposições ou demandas de stakeholders. Ao projetar com personas em mente, é possível criar interfaces mais intuitivas e alinhadas às expectativas do público, aumentando a satisfação e a usabilidade geral do produto.

O planejamento também deve considerar as restrições técnicas e de recursos. Garrett (2011) aponta que é importante envolver desenvolvedores e outros membros técnicos desde o início para garantir que as soluções propostas sejam viáveis e dentro do escopo do projeto. Ignorar essas restrições pode levar a atrasos ou a um produto final insatisfatório.
Além disso, o planejamento deve incluir a definição de métricas de sucesso. Segundo Sauro e Lewis (2016), estabelecer métricas claras, como a eficiência do sistema, a satisfação do usuário e as taxas de conversão, permite avaliar o desempenho do design ao longo do tempo. Essas métricas orientam decisões futuras e fornecem dados concretos para justificar mudanças ou ajustes no projeto.
O planejamento é uma etapa iterativa que exige comunicação constante entre os membros da equipe. Como destaca Norman (2013), o design centrado no usuário depende de colaboração interdisciplinar para alinhar objetivos e garantir que todas as decisões estejam fundamentadas em dados reais e nas necessidades do público. Um planejamento robusto não apenas aumenta as chances de sucesso do projeto, mas também reduz retrabalhos e custos desnecessários, tornando-se a base para a construção de um sistema eficiente, acessível e impactante.
3.2.5.2. Filtragem
A filtragem é uma etapa crítica no processo de UX Design, pois é aqui que os dados coletados na fase de planejamento são analisados, organizados e priorizados. Essa etapa tem como objetivo transformar a grande quantidade de informações obtidas em insights acionáveis, separando o que é realmente relevante para o projeto das informações que podem ser descartadas ou utilizadas em um momento posterior. Segundo Garrett (2011), a filtragem ajuda a evitar sobrecarga de informações e garante que o projeto permaneça focado nas necessidades dos usuários e nos objetivos do sistema.
O processo de filtragem começa com a análise dos dados coletados durante a pesquisa com usuários e o levantamento de requisitos. Nielsen (1994) ressalta que uma análise eficaz deve identificar padrões e comportamentos recorrentes nos dados, ajudando a equipe de design a compreender os problemas centrais que o sistema precisa resolver. Essa análise também permite priorizar funcionalidades e identificar oportunidades que têm maior impacto na experiência do usuário.

Outro aspecto importante da filtragem é a avaliação de possíveis inconsistências ou redundâncias nos requisitos do sistema. Preece, Rogers e Sharp (2015) enfatizam que uma boa filtragem elimina conflitos entre diferentes demandas e garante que o projeto avance de maneira coesa. Por exemplo, se duas funcionalidades apresentarem objetivos semelhantes, a equipe pode decidir combiná-las em uma única solução mais simples e eficiente.
A etapa de filtragem também promove discussões entre os stakeholders, garantindo que todos os envolvidos no projeto estejam alinhados com as prioridades estabelecidas. Essas discussões, embora desafiadoras, são essenciais para evitar desalinhamentos futuros e garantir que o design atenda tanto às necessidades dos usuários quanto aos objetivos do negócio. Garrett (2011) afirma que essa colaboração é uma das chaves para o sucesso de projetos de UX.
O processo de filtragem é uma etapa iterativa, que pode ser revisitada ao longo do desenvolvimento do sistema. À medida que novos dados surgem, seja por meio de testes ou feedback dos usuários, as prioridades podem ser ajustadas para atender às demandas em constante evolução. Essa flexibilidade garante que o sistema final não apenas seja funcional, mas também relevante e alinhado às expectativas do público. Assim, a filtragem é um passo crucial para manter o foco e a eficiência no processo de design de experiência do usuário.
3.2.5.3. Construção
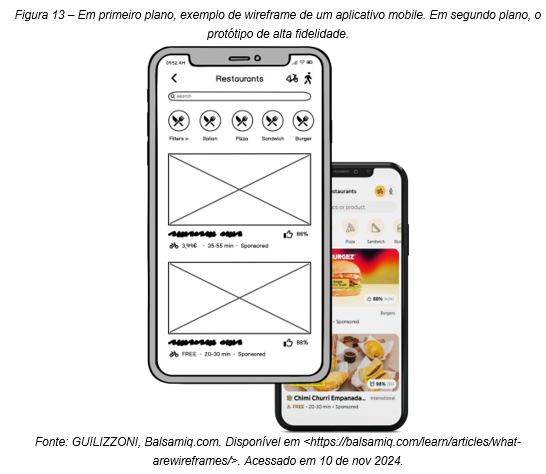
A construção é uma das etapas mais significativas no processo de UX Design, pois é nela que os insights obtidos durante as fases de planejamento e filtragem começam a ser traduzidos em representações tangíveis do sistema. Esse momento envolve a criação de protótipos, wireframes e outros artefatos que representam a interface e a experiência que o sistema oferecerá ao usuário. Segundo Garrett (2011), a construção é essencial para visualizar e validar as ideias antes de avançar para o desenvolvimento final, reduzindo custos e retrabalho ao identificar e corrigir problemas ainda no estágio inicial.
Durante a construção, os protótipos desempenham um papel central. Esses artefatos podem variar de esboços de baixa fidelidade, feitos à mão ou em ferramentas simples, até protótipos interativos de alta fidelidade que simulam a funcionalidade do sistema. De acordo com Norman (2013), protótipos de baixa fidelidade são ideais para explorar conceitos iniciais e testar a estrutura básica da interface, enquanto os de alta fidelidade são mais indicados para avaliar interações detalhadas e o design visual. Essa escalabilidade permite que a construção seja iterativa, com protótipos evoluindo à medida que o feedback é incorporado.
Durante a construção, os protótipos desempenham um papel central. Esses artefatos podem variar de esboços de baixa fidelidade, feitos à mão ou em ferramentas simples, até protótipos interativos de alta fidelidade que simulam a funcionalidade do sistema. De acordo com Norman (2013), protótipos de baixa fidelidade são ideais para explorar conceitos iniciais e testar a estrutura básica da interface, enquanto os de alta fidelidade são mais indicados para avaliar interações detalhadas e o design visual. Essa escalabilidade permite que a construção seja iterativa, com protótipos evoluindo à medida que o feedback é incorporado.

Além dos protótipos e wireframes, a construção envolve a definição de padrões visuais e interativos, frequentemente organizados em design systems ou bibliotecas de componentes. Esses sistemas garantem consistência em toda a interface e facilitam a colaboração entre designers e desenvolvedores. Segundo Tidwell (2011), a consistência visual e interativa é um dos pilares da usabilidade, pois reduz a curva de aprendizado do usuário e melhora a experiência geral.
O processo de construção é altamente colaborativo e requer feedback constante de diferentes partes interessadas. Isso inclui testes iniciais com usuários reais para validar a eficácia do design e identificar ajustes necessários. Nielsen (1994) enfatiza que a coleta de feedback durante a construção permite que problemas de usabilidade sejam identificados e corrigidos rapidamente, antes que avancem para etapas mais complexas, como o desenvolvimento.

A construção também é uma oportunidade para considerar aspectos de acessibilidade, garantindo que os protótipos e wireframes estejam alinhados às diretrizes como as WCAG 2.1. Incorporar práticas acessíveis desde o início reduz a necessidade de ajustes significativos no futuro e assegura que o sistema atenda a um público mais amplo. Kalbach (2009) observa que a inclusão de diretrizes de acessibilidade na construção melhora tanto a usabilidade quanto a satisfação do usuário.

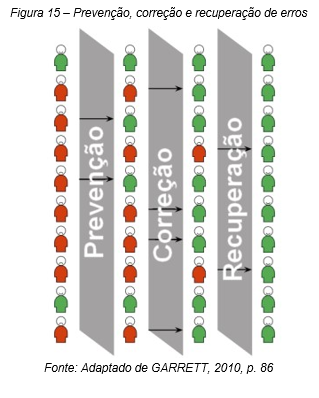
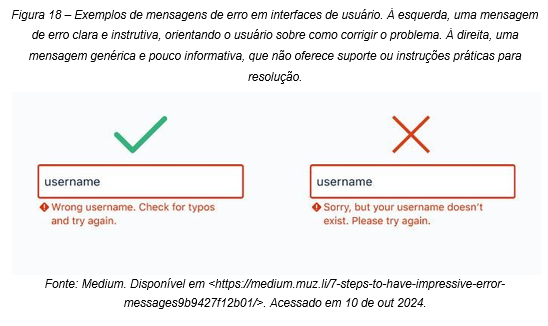
O controle de erros é um elemento essencial no design de interação. Segundo Garrett (2011), a melhor maneira de lidar com erros é projetar o sistema de forma que eles sejam virtualmente impossíveis de ocorrer. Para isso, o ideal é torná-los altamente difíceis de acontecer, implementando barreiras que reduzam a probabilidade de ações equivocadas. No entanto, é importante reconhecer que alguns erros são inevitáveis, mesmo em sistemas bem projetados. Nessas situações, o sistema deve priorizar a assistência ao usuário, oferecendo mensagens claras e soluções práticas para corrigir o problema. O foco principal deve ser a prevenção, garantindo que os usuários se sintam apoiados e confiantes durante a interação com o sistema.
A construção permite ajustes contínuos com base no feedback recebido. A iteração garante que o sistema evolua de forma alinhada às expectativas dos usuários e às metas do projeto. Garrett (2011) destaca que a construção bem-sucedida é aquela que transforma ideias em soluções práticas, criando uma base sólida para a próxima etapa: a execução. Assim, a construção é não apenas uma fase de materialização, mas também um momento de validação e refinamento do design centrado no usuário.
3.2.5.4. Execução
A execução é a etapa do processo de UX Design em que as ideias e protótipos desenvolvidos nas fases anteriores se transformam em um produto funcional. Neste momento, o foco está na implementação prática do design, envolvendo o desenvolvimento técnico, a integração das funcionalidades e a validação contínua para garantir que o sistema final atenda às expectativas dos usuários e aos objetivos do projeto. Garrett (2011) destaca que a execução não é apenas uma fase de codificação, mas uma colaboração intensa entre designers, desenvolvedores e stakeholders para manter a coerência entre a visão do design e a realidade técnica.

O controle de erros é um elemento essencial no design de interação. Segundo Garrett (2011), a melhor maneira de lidar com erros é projetar o sistema de forma que eles sejam virtualmente impossíveis de ocorrer. Para isso, o ideal é torná-los altamente difíceis de acontecer, implementando barreiras que reduzam a probabilidade de ações equivocadas. No entanto, é importante reconhecer que alguns erros são inevitáveis, mesmo em sistemas bem projetados. Nessas situações, o sistema deve priorizar a assistência ao usuário, oferecendo mensagens claras e soluções práticas para corrigir o problema. O foco principal deve ser a prevenção, garantindo que os usuários se sintam apoiados e confiantes durante a interação com o sistema.
Durante a execução, é essencial realizar testes contínuos para verificar se as funcionalidades implementadas estão alinhadas com as necessidades do usuário. Esses testes incluem avaliações de usabilidade, onde problemas potenciais são identificados e ajustados antes do lançamento. Nielsen (1994) afirma que a execução iterativa, baseada em ciclos de feedback, é uma prática eficaz para refinar o sistema e evitar falhas críticas no produto final. Por exemplo, testes de acessibilidade podem garantir que as diretrizes das WCAG 2.1 sejam seguidas, assegurando que o sistema seja inclusivo desde o início.
Além disso, a execução deve levar em conta o desempenho técnico do sistema. Aspectos como tempo de carregamento, responsividade e compatibilidade com diferentes dispositivos e navegadores são fundamentais para garantir uma experiência de usuário positiva. Kalbach (2009) observa que sistemas que priorizam desempenho e estabilidade durante a execução têm maior probabilidade de sucesso, pois evitam frustrações que poderiam comprometer a satisfação do usuário.
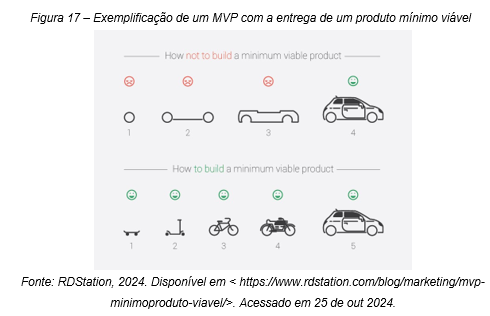
Outro fator importante na execução é a priorização de funcionalidades essenciais. Com base nas etapas anteriores de filtragem e construção, a equipe deve focar inicialmente em entregar um produto mínimo viável (MVP), que contenha as funcionalidades mais críticas para os usuários. Esse modelo iterativo permite lançar o produto de forma ágil, coletar feedback real dos usuários e continuar refinando o sistema ao longo do tempo.

A execução também é o momento de validar o alinhamento com os objetivos estratégicos do projeto. Segundo Norman (2013), é necessário garantir que cada funcionalidade implementada contribua para resolver problemas reais dos usuários ou para atingir metas de negócio previamente estabelecidas. Essa abordagem evita a inclusão de recursos supérfluos que podem complicar a interface e dispersar o foco do sistema.
A execução é uma etapa dinâmica, em que ajustes e melhorias podem ser realizados de forma contínua com base nos resultados de testes e feedbacks obtidos. Isso garante que o sistema evolua de acordo com as necessidades dos usuários e os requisitos técnicos. Como observa Garrett (2011), a execução bem-sucedida é aquela que transforma o design em um produto funcional, escalável e alinhado às expectativas do público, preparando o terreno para o refinamento final na próxima etapa do processo.
3.2.5.5. Revisão e refinamento
O refinamento é a etapa final do processo de UX Design e desempenha um papel crucial na garantia de que o sistema entregue atenda, de forma eficiente, às expectativas dos usuários e aos objetivos do projeto. Essa fase envolve a revisão detalhada do produto, com foco em corrigir problemas identificados, aprimorar funcionalidades e otimizar a experiência geral do usuário. Segundo Garrett (2011), o refinamento não é apenas um ajuste superficial, mas uma oportunidade de alinhar o sistema às descobertas obtidas por meio de testes e feedbacks, garantindo um produto funcional, acessível e satisfatório.

Uma das principais atividades do refinamento é a análise dos resultados dos testes de usabilidade realizados durante a execução. Nielsen (1994) destaca que essas avaliações fornecem insights valiosos sobre como os usuários interagem com o sistema, identificando áreas que ainda precisam de melhorias. Problemas comuns, como dificuldades de navegação, mensagens de erro pouco claras ou funcionalidades pouco intuitivas, são abordados nesta etapa. O objetivo é criar um sistema que não apenas funcione, mas também ofereça uma experiência fluida e livre de frustrações.
Além de corrigir problemas, o refinamento também é o momento de otimizar o desempenho técnico do sistema. Isso inclui reduzir tempos de carregamento, melhorar a responsividade em diferentes dispositivos e garantir a compatibilidade com navegadores variados. Kalbach (2009) observa que sistemas tecnicamente otimizados não apenas melhoram a experiência do usuário, mas também aumentam a probabilidade de sucesso comercial, uma vez que oferecem um desempenho mais confiável e atraente.

Outro aspecto crítico no refinamento é a revisão da acessibilidade. Nesta etapa, o sistema é avaliado com base em diretrizes como as WCAG 2.1, garantindo que todas as funcionalidades sejam inclusivas e utilizáveis por pessoas com diferentes habilidades. Isso inclui ajustes em contraste, suporte a leitores de tela e correção de elementos interativos que possam dificultar a navegação por teclado. Preece, Rogers e Sharp (2015) enfatizam que a acessibilidade não deve ser vista como um adicional, mas como uma parte integral do design que beneficia a todos os usuários.

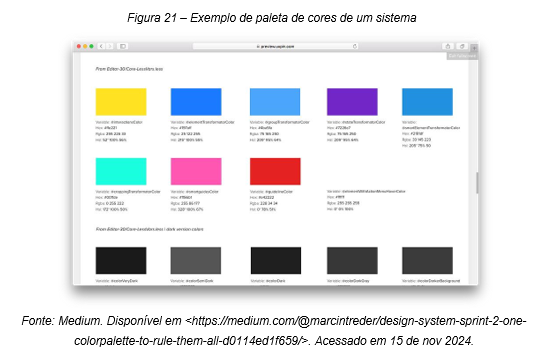
Além disso, nesta etapa também são definidos a paleta de cores e a tipografia do sistema. A paleta de cores desempenha um papel crucial na construção da identidade visual da marca (Figura 21), utilizando combinações que harmonizam entre si, sem criar competições visuais. Ela deve incluir cores predominantes que sejam frequentemente utilizadas no design. Da mesma forma, a tipografia é essencial, pois a escolha e o uso harmonioso das fontes contribuem para a elegância do site, proporcionando uma experiência mais agradável e envolvente para o usuário.

O refinamento é um processo que não termina necessariamente com o lançamento do produto. Norman (2013) ressalta que sistemas bem-sucedidos continuam evoluindo ao longo do tempo, incorporando novos feedbacks e adaptando-se às mudanças nas necessidades dos usuários e nas tendências do mercado. Essa abordagem iterativa garante que o sistema permaneça relevante, funcional e competitivo.
O sistema alcança sua versão mais polida e funcional nesta fase, pronto para ser entregue aos usuários. Ele não apenas resolve problemas remanescentes, mas também aprimora a qualidade geral do produto, assegurando que ele ofereça uma experiência de uso eficiente, acessível e alinhada às expectativas do público. Assim, o refinamento é um elemento indispensável para o sucesso do UX Design, conectando todas as etapas anteriores e consolidando o valor do sistema.
4. DISCUSSÃO
O design de sistemas digitais desempenha um papel essencial na criação de experiências eficientes, inclusivas e satisfatórias para os usuários. Por meio de práticas estruturadas como o planejamento, filtragem, construção, execução e refinamento, é possível desenvolver interfaces que não apenas atendam aos objetivos do projeto, mas também proporcionem uma interação intuitiva e agradável. Cada etapa desse processo é interligada e contribui para a construção de sistemas centrados no usuário, demonstrando que o design é tanto uma ferramenta funcional quanto estratégica.
Ao longo do desenvolvimento, o planejamento foi responsável por estabelecer as bases do projeto, alinhando as necessidades dos usuários com os objetivos organizacionais e identificando limitações técnicas. A filtragem permitiu priorizar funcionalidades e dados, focando no que realmente agrega valor à experiência do usuário, enquanto a construção trouxe à tona protótipos e wireframes que serviram como representações tangíveis das ideias concebidas. Durante a execução, o design tomou forma como um sistema funcional, com foco em testes e validações para assegurar usabilidade, acessibilidade e desempenho. Por fim, o refinamento consolidou o sistema, corrigindo problemas e otimizando a interface para criar um produto final polido e alinhado às expectativas dos usuários.
Apesar dos avanços alcançados, é importante reconhecer que o design é um processo contínuo, e há áreas que ainda podem ser melhoradas no futuro. A inclusão de princípios de acessibilidade em todos os estágios, por exemplo, foi um avanço significativo, mas a constante evolução tecnológica exige que essas práticas sejam revisadas e adaptadas a novos padrões e dispositivos. Além disso, embora a usabilidade tenha sido amplamente abordada, a integração mais profunda de elementos emocionais e personalizados na experiência do usuário ainda representa uma oportunidade para criar sistemas mais envolventes e memoráveis.
Outro ponto de reflexão é a necessidade de um maior alinhamento entre as equipes de design e desenvolvimento, especialmente em projetos de grande escala. Investir em ferramentas colaborativas e na documentação de design systems pode reduzir inconsistências e aumentar a eficiência nas próximas iterações. Além disso, é crucial incorporar feedback do usuário de forma ainda mais dinâmica, utilizando tecnologias como análises de comportamento e inteligência artificial para antecipar necessidades e ajustar o sistema em tempo real.
O design se mostrou uma ferramenta indispensável para alcançar objetivos fundamentais, como eficiência, usabilidade e satisfação do usuário. No entanto, o futuro do design de sistemas exige um compromisso contínuo com a inovação, a inclusão e a colaboração interdisciplinar. Ao reconhecer o que foi alcançado e o que ainda precisa ser aprimorado, podemos garantir que os sistemas digitais não apenas atendam às demandas atuais, mas também continuem evoluindo para atender às necessidades de um público cada vez mais diversificado e exigente.
5. CONCLUSÃO
O presente trabalho explorou a importância do design na criação de sistemas digitais eficazes, acessíveis e centrados no usuário. Por meio de uma abordagem estruturada, abordamos as cinco etapas essenciais no processo de UX Design – planejamento, filtragem, construção, execução e refinamento – destacando como cada uma contribui para o desenvolvimento de interfaces que atendem tanto às necessidades dos usuários quanto aos objetivos organizacionais. A análise foi fundamentada em princípios teóricos e metodologias amplamente reconhecidas, como as diretrizes de usabilidade de Nielsen e as recomendações de acessibilidade das WCAG 2.1.
No planejamento, foi enfatizada a necessidade de compreender profundamente o público-alvo, estabelecer objetivos claros e alinhar expectativas entre as partes interessadas. A filtragem permitiu priorizar funcionalidades e organizar requisitos, garantindo um foco maior naquilo que realmente agrega valor.
Este estudo também evidenciou que o design vai além da estética, desempenhando um papel estratégico no sucesso dos sistemas. Ao integrar princípios de usabilidade, acessibilidade e experiência do usuário, demonstrou-se que é possível criar produtos digitais que não apenas sejam funcionais, mas também gerem satisfação e engajamento. No entanto, o trabalho reconhece que o design é um processo contínuo, e há oportunidades para evoluir ainda mais, como na adoção de ferramentas colaborativas, na personalização de experiências e na integração de novas tecnologias.
Em síntese, este trabalho apresentado reafirma a relevância do design como um elemento indispensável para o desenvolvimento de sistemas digitais que atendam às demandas atuais e futuras. Ao consolidar práticas centradas no usuário, promover a inclusão e buscar a excelência em cada etapa do processo, podemos garantir que os sistemas digitais não apenas resolvam problemas imediatos, mas também estabeleçam um impacto duradouro e positivo na vida dos usuários e no mercado em que se inserem.
6. REFERÊNCIAS BIBLIOGRÁFICAS
COOPER, Alan. About Face: The Essentials of Interaction Design. 4th ed. Indianapolis: Wiley, 2014.
GARRETT, Jesse James. The Elements of User Experience: User-Centered Design for the Web and Beyond. 2nd ed. Berkeley: New Riders, 2011.
HAMIDLI, Nasrullah. Introduction to UI/UX design: key concepts and principles. Academia. Disponível em: https://www.academia.edu/98036432/Introduction_to_UI_UX_Design_Key_Concepts _and_Principles. Acesso em: 27 abr. 2024.
KALBACH, James. Designing Web Navigation: Optimizing the User Experience. 1st ed. Sebastopol: O’Reilly Media, 2009.
NIELSEN, Jakob. Usability Engineering. San Francisco: Morgan Kaufmann, 1994.
NIELSEN, Jakob; LORANGER, Hoa. Usabilidade na Web. Tradução de E. Furmankiewicz e C. Schafranki. Rio de Janeiro: Elsevier, 2007.
NORMAN, Donald A. O Design do Dia a Dia. Rio de Janeiro: Elsevier, 2013.
NORMAN, Donald A. The Design of Everyday Things: Revised and Expanded Edition. New York: Basic Books, 2013.
NORMAN, Donald A. O Design do Dia a Dia. Rio de Janeiro: Rocco, 2006.
NORMANN, R.; RAMIREZ, R. Designing Interactive Strategy: From Value Chain to Value Constellation. New York: John Wiley and Sons, 1998.
PREECE, Jenny; ROGERS, Yvonne; SHARP, Helen. Design de Interação: Além da Interação Humano-Computador. Porto Alegre: Bookman, 2015.
SAFFER, Dan. Designing for Interaction: Creating Smart Applications and Clever Devices. Berkeley: New Riders, 2007.
SAURO, Jeff; LEWIS, James R. Quantifying the User Experience: Practical Statistics for User Research. 2nd ed. Amsterdam: Elsevier, 2016.
SHNEIDERMAN, Ben; PLAISANT, Catherine; COHEN, Max; JACOBS, Steven. Designing the User Interface: Strategies for Effective Human-Computer Interaction. 6th ed. Boston: Pearson, 2017.
TEIXEIRA, Fabricio. Introdução e boas práticas em UX Design. São Paulo: Casa do Código, 2014.
TIDWELL, Jennifer. Designing Interfaces: Patterns for Effective Interaction Design. 2nd ed. Sebastopol: O’Reilly Media, 2011.
VLASENKO, Kateryna V. et al. UI/UX design of educational on-line courses. In: CTE Workshop Proceedings. 2022. p. 184-199.
WCAG. Web Content Accessibility Guidelines 2.1. Disponível em: https://www.w3.org/WAI/standards-guidelines/wcag/. Acesso em: 10 nov. 2024
1Graduando do curso de Sistemas de Informação da Universidade de Araraquara – UNIARA
Araraquara-SP. E-mail: jhacamargo@uniara.edu.br
2Orientador: Docente do curso de Sistemas de Informação da Universidade de Araraquara – UNIARA.
Araraquara- SP. E-mail: rmfarina@uniara.edu.br
