REGISTRO DOI: 10.5281/zenodo.11453671
Gabriel Antônio de Mattos Lopes;
Orientador: Prof. Lucas Gabriel de Lima Gonçalves.
RESUMO
O presente trabalho apresenta o desenvolvimento de uma aplicação com objetivo de auxiliar pacientes em tratamentos medicamentosos a terem controle durante seu tratamento. O frequente uso de tecnologias e dispositivos móveis vem aumentando nos últimos anos então se torna necessário a inclusão deles como forma de facilitar e melhorar a qualidade de vida de seus usuários, pensando nisso buscamos apresentar a melhor experiencia no uso e registro de medicamentos.
Palavras-chave: Aplicação; Tratamento; React Native; Qualidade.
ABSTRACT
The present project presents the development of an application aimed at assisting patients in medication treatments to have control during their treatment. The frequent use of technologies and mobile devices has been increasing in recent years, making it necessary to include them as a way to facilitate and improve the quality of life of their users. With this in mind, we aim to provide the best experience in medication use and tracking.
Keywords: Application; Treatment; React Native; Quality
1. INTRODUÇÃO
É notório que o uso de dispositivos móveis estão cada vez mais presentes na sociedade, em grande parte são utilizados para tornar o dia a dia mais simples. Mesmo com a facilidade que os dispositivos móveis proporcionam vem também a dificuldade de conciliar a vida corrida com todas as responsabilidades.
A sociedade contemporânea é cada vez mais influenciada no cuidado com a saúde e esse cuidado por vezes esconde ou encontra transtornos que precisam de atenção. Fatores como hereditariedade, condições econômicas e sociais, estilo de vida e hábitos determinam a qualidade de vida e saúde dos indivíduos.
Principalmente nos últimos 10 anos no Brasil o número de crianças que nascem com síndromes ou até mesmo de jovens e adultos que convivem com doenças aumentaram, isso se dá devido ao diagnóstico precoce, pensando nessa necessidade o desenvolvimento e implementação de uma aplicação que auxilie no controle de medicações e lembretes no dia a dia de pessoas que tem a dificuldade com a organização em seus tratamentos.
O presente trabalho apresenta uma solução com uso de react native para o desenvolvimento de uma aplicação para dispositivos móveis que auxilia no cotidiano trazendo a tecnologia de forma a agregar.
2. JUSTIFICATIVA
Segundo a Pesquisa Nacional de Saúde (PNS) de 2019 do IBGE, conclui-se que um crescimento constante principalmente em casos de depressão no Brasil, a pesquisa informe que há mais de 16 milhões de pessoas acima de 18 anos que sofrem com a doença no Brasil, isso significa um aumento de 34% quando comparado a pesquisa de 2013. A Organização mundial da saúde (OMS) acentua ainda que não apenas o aumento de casos no Brasil e no mundo, mas também a defasagem nos tratamentos, 70% desistem do tratamento seja pela dificuldade em manter ou nos atendimentos.
A aplicação será uma forma de auxílio com objetivo de diminuir casos de desistência nos tratamentos não apenas de doenças mentais, mas de diversas doenças. O controle de medicação bem como lembretes de remarque de consulta ou atualização de receitas será uma forma de facilitar a vida de pessoas que convivem com doenças sejam mentais ou crônicas e incentivar ao tratamento e uso da medicação.
3. OBJETIVOS
3.1 GERAL
Criação de aplicação IOS/Android que auxilia no controle medicamentoso de tratamento de pessoas com doenças crônicas e/ou mentais.
3.2 ESPECÍFICOS
- Implementar o registro de medicamentos.
- Possibilitar a criação de grupos de tratamento com remédios e quantidades.
- Disponibilizar melhor organização e visualização do tratamento.
4. REFERENCIAL TEÓRICO
4.1 JAVASCRIPT
JavaScript é a linguagem de programação da web. A maioria dos sites modernos utiliza JavaScript, e todos os navegadores modernos (desktop, console de jogos, tablets e smartphones) possuem tradutores de JavaScript, o que torna ela a linguagem de programação mais popular do mundo. histórico (FLANAGAN, 2011). É compatível com vários navegadores, incluindo Google Chrome, Firefox, Safari, Microsoft Edge e Internet Explorer. Diferentes navegadores possuem diferentes interpretadores que executam código JavaScript (ANTHONY MURRAY NATHANIEL, 2017).
De acordo com Flanagan (2011), o JavaScript foi originalmente criado no Netscape 1 durante o desenvolvimento inicial da web. Tecnicamente, “JavaScript” é uma marca registrada licenciada pela Sun Microsystems (agora Oracle) e usada para descrever a implementação da linguagem Netscape (agora Mozilla). A Netscape submeteu a linguagem para padronização ao ECMA.
A Associação Europeia de Fabricantes de Computadores e devido à questão da marca registrada, a versão padrão da linguagem não pôde participar da diversão e teve que mudar seu nome para “ECMAScript”. Devido às mesmas preocupações com a marca registrada, a versão da linguagem da Microsoft é oficialmente chamada de “JScript”. Na prática, todos os associados ao projeto utilizam a linguagem JavaScript.
Alguns recursos oferecidos para interatividade em uma pagina web são descritos por Chinnathambi (2016), como modificar o HTML e CSS de uma página qualquer antes de seu carregamento, criação de jogos com funcionamento em navegador tal como Cut the Rope, comunicação de dados entre servidor e navegador e a interação entre webcam, microfone e outros dispositivos.
Zakas (2016) descreve as características primárias da linguagem JavaScript no padrão ECMA262. A linguagem está documentada no padrão ECMAScript. JavaScript em navegadores e na plataforma Node.js é atualmente mais poderoso que ECMAScript. Navegadores e Node.js aumentam sua funcionalidade por meio de objetos e métodos adicionais. A evolução contínua do ECMA-262 é essencial para o sucesso do JavaScript como um todo. Além disso, de acordo com Zakas (2016), ECMAScript 6 ou ES6, que estava com status completo em 2015, foi oficialmente chamado de “ECMAScript 2015”. No entanto, o nome mais comum associado aos desenvolvedores é ECMAScript 6. As opções de seleção de objetos e métodos são completamente inovadoras, alterando a sintaxe e novas adições aos objetos existentes. A versão mais recente, ES7, possui apenas duas novidades que foram inovadoras em junho de 2016 (ANTHONY MURRAY NATHANIEL, 2017).
4.2 TYPESCRIPT
TypeScript é uma linguagem de programação multiparadigma fortemente tipada construída sobre JavaScript. TypeScript foi escolhido como linguagem utilizada no backend por ser mais escalável que JavaScript puro e também por ser a mais utilizada em FrontEnd Frameworks, o que aumenta a produtividade dos desenvolvedores FullStack por conseguirem desenvolver uma aplicação completa utilizando apenas uma linguagem de programação. Além disso, o TypeScript possui muitos bibliotecas que resolvem os mais diversos problemas, e como mencionado por CHERNY, Boris: “Usando ferramentas, bibliotecas e frameworks existentes para desenvolvimento front-end e back-end, podemos avançar rapidamente e ter uma base sólida para construir nosso aplicativo.”
4.3 FRAMEWORK E BIBLIOTECA
Uma biblioteca é composta por classes que podem ser acessadas de forma independente, o usuário cria instâncias das classes e chama seus métodos. A utilização destas bibliotecas é semelhante à utilização de módulos e sub-rotinas. As bibliotecas de classes preocupam-se principalmente com a reutilização de código, raramente abordam análise ou design (FERREIRA et al., 2005).
Enquanto conforme Johnson (1991), citado por Torezani (2015), um framework consiste em um conjunto de objetos que trabalham em conjunto para cumprir um conjunto de responsabilidades destinadas a uma aplicação específica ou a um domínio de aplicação.
De acordo com Viljamaa (2001), citado por Ferreira (2005), ao utilizar bibliotecas, o controle de fluxo é gerenciado pelo código da aplicação. Em contrapartida, nos frameworks, o método principal está incorporado no próprio framework, que então chama o código da aplicação, e vice-versa.
4.4 JSX
De acordo com Holmes (2015), JSX também é uma extensão XML para a especificação ECMAScript, mas aplicada ao ambiente do React Native. Assim como no React para web, o React Native combina a lógica de componentes em JavaScript com a marcação em um único arquivo. Em vez de separar artificialmente essas tecnologias em arquivos distintos, o React Native segue o mesmo princípio, dividindo as preocupações em unidades ligeiramente acopladas, chamadas de “componentes”, que contêm tanto a lógica quanto a marcação.
O React Native pode funcionar sem JSX, mas ao utilizá-lo, os componentes se tornam mais legíveis e intuitivos, semelhantes à estrutura de elementos HTML. Além disso, o uso de JSX reduz significativamente a quantidade de código necessário, tornando o desenvolvimento de aplicativos móveis mais eficiente (VIPUL, 2016).
Assim como no React para web, o JavaScript não entende JSX nativamente no React Native, sendo necessário converter o código JSX para sua execução no ambiente. Para realizar essa conversão automaticamente, é comum usar o Babel, garantindo uma transição suave entre o código JSX e o ambiente do React Native.
4.5 BABEL
O Babel é uma ferramenta extremamente útil no ecossistema do desenvolvimento web. Ele é uma espécie de “tradutor” que converte o código JavaScript escrito em uma versão mais moderna (como ES6, ES7, etc.) para uma versão mais antiga compatível com a maioria dos navegadores e ambientes de execução JavaScript.
No contexto do React Native, o Babel desempenha um papel crucial na conversão do código JSX para JavaScript puro. Como mencionado anteriormente, o JavaScript não entende JSX nativamente. Portanto, quando você escreve código JSX em um projeto React Native, o Babel é usado para transformá-lo em código JavaScript válido antes de ser executado no ambiente do React Native.
Isso permite que os desenvolvedores escrevam código usando a sintaxe expressiva e intuitiva do JSX, enquanto o Babel garante que esse código seja compreendido e executado corretamente no contexto do React Native. Assim, o Babel atua como uma ponte entre o código JSX do desenvolvedor e o ambiente de execução do React Native, facilitando o processo de desenvolvimento de aplicativos móveis.
4.6 REACT E REACT NATIVE
React e React Native são bibliotecas JavaScript de código aberto mantidas pelo Facebook, cada uma com seu foco específico e características distintas.
React é uma biblioteca de JavaScript utilizada para construir interfaces de sites e aplicações web. Ela permite a criação de componentes reutilizáveis que compõem interfaces complexas de forma declarativa, eficiente e flexível. Com React, é possível criar interfaces de usuário interativas e dinâmicas, dividindo-as em pequenas partes de código chamadas de “componentes”.
Já o React Native é um framework JavaScript utilizado para desenvolver aplicativos móveis reais, renderizados nativamente, para iOS e Android. Ele é baseado no React e oferece a capacidade de criar aplicativos móveis com uma aparência e desempenho verdadeiramente nativos, aproveitando as mesmas abstrações de UI fundamentais utilizadas em aplicativos iOS e Android. Com o React Native, os desenvolvedores podem escrever código em JavaScript e alcançar uma UI móvel rica e uma experiência de usuário fluida.
Enquanto o React é voltado principalmente para o desenvolvimento de aplicações web, o React Native é direcionado especificamente para o desenvolvimento de aplicativos móveis. No entanto, ambos compartilham princípios semelhantes de desenvolvimento de interfaces de usuário baseadas em componentes, promovendo a reutilização de código e a manutenção eficiente das interfaces.
4.7 COMPONENTES
Em React para a web, são renderizados elementos HTML normais, como por exemplo: <div>, <p>, <span>, <a>, etc. No entanto, com React Native, todos esses elementos são substituídos por componentes React específicos de cada plataforma.
O componente mais básico e multiplataforma é o <View>, um elemento de interface flexível que pode ser análogo a uma <div>. No iOS, por exemplo, o componente <View> é renderizado como uma UIView, enquanto que no Android ele será renderizado como uma View (EISENMAN, 2015).
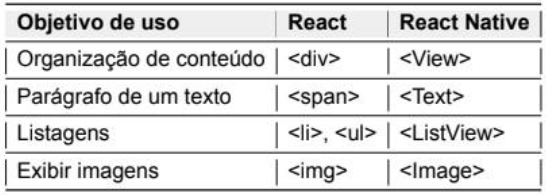
Na tabela 01 podemos ver uma base comparativa de equivalência React e React Native conforme o objetivo de uso.
Tabela 01 – Equivalência de elementos React e React Native

Com React Native, não se utiliza uma linguagem especial ou sintaxe para definir estilos. O estilo do aplicativo é configurado com JavaScript ou TypeScript. Todos os componentes principais aceitam uma propriedade chamada style. Os nomes e valores dos estilos geralmente correspondem à forma como o CSS funciona na web, exceto que os nomes são escritos em camelCase, por exemplo, backgroundColor em vez de background-color. (FACEBOOKNATIVE, 2018b).
Figura 01 – Exemplo do uso de estilização (CSS) in-line

4.7.1 PROPS
Os componentes no React Native permitem que a interface do usuário seja dividida em partes independentes e reutilizáveis, cada uma considerada de forma isolada. Conceitualmente, os componentes são semelhantes a funções em JavaScript. Eles aceitam entradas arbitrárias, chamadas de “props”, e retornam elementos React que descrevem o que deve ser exibido na tela (OPENSOURCE, 2018a).
Segundo Masiello (2017), em React Native, desenvolvem-se aplicações usando componentes modificáveis e modulares, que representam elementos da interface visual e são renderizados conforme necessário.
Nathaniel (2017) apresenta duas formas de criar componentes em React Native: a primeira usando classes do ES6. No entanto, a utilização do método React.createClass() não é tão comum neste contexto, sendo preferível o uso de classes do ES6, que são mais alinhadas com as práticas atuais e preferidas na comunidade de desenvolvimento React Native.”
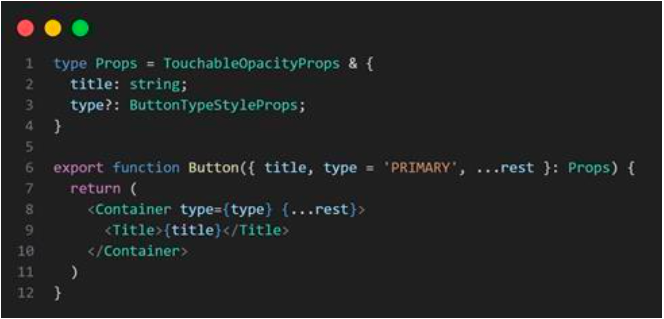
Figura 02 – Exemplo de um componente com props na aplicação.

As props neste código são usadas para fornecer dados dinâmicos ao componente Button e personalizá-lo conforme necessário. Aqui está uma explicação do uso das props neste código:
- title: Esta propriedade é do tipo string e representa o texto que será exibido no botão. Ela é obrigatória para o componente Button.
- type: Esta propriedade é opcional e permite definir o estilo do botão. Se não for especificada, o valor padrão será ‘PRIMARY’. O tipo é do tipo ButtonTypeStyleProps, que é um tipo personalizado definido em outro lugar no código.
- rest: Esta é uma técnica comum em React para repassar todas as props adicionais que não foram especificamente desestruturadas. Isso permite que o componente Button aceite qualquer outra propriedade válida para um componente TouchableOpacity, que é usado para criar interatividade no botão.
Ao utilizar essas props, o componente Button pode ser reutilizado em diferentes partes do aplicativo e personalizado com diferentes textos e estilos de botão, tornando-o flexível e fácil de usar em diversas situações.
4.8 HOOKS
Em React Native, um hook é uma função especial que permite adicionar funcionalidades adicionais a componentes funcionais. Os hooks foram introduzidos como uma forma de permitir que componentes funcionais utilizem estados locais, efeitos colaterais e outros recursos anteriormente disponíveis apenas em componentes de classe.
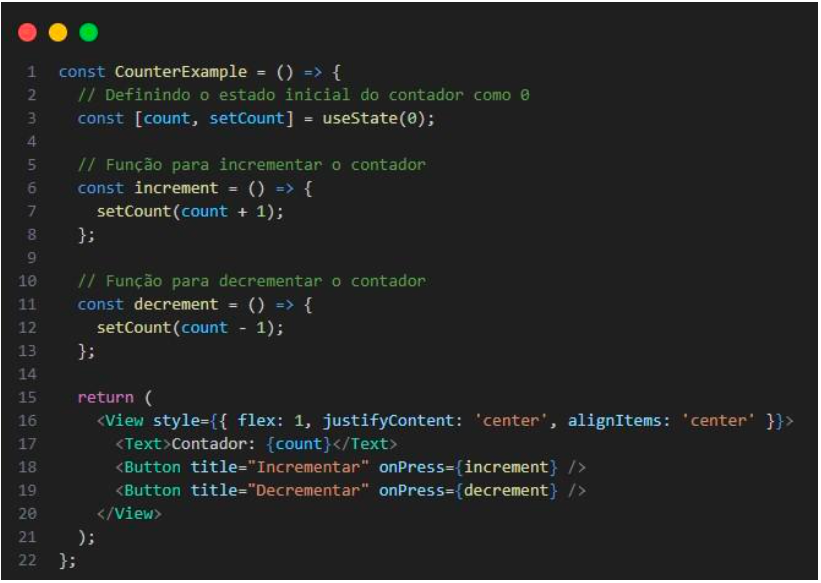
Um exemplo comum de hook em React Native é o useState. Ele permite que um componente funcional tenha um estado local, que pode ser utilizado para armazenar e atualizar dados dentro do componente. Aqui está um exemplo de como utilizar o hook useState para criar um contador que pode ser incrementado e decrementado:
Figura 03 – Exemplo de um componente com props na aplicação.

Este é um exemplo simples de um contador em um aplicativo React Native. Ele mostra como usar o hook useState para adicionar e gerenciar o estado do contador.
- O estado do contador é inicializado como 0.
- Há dois botões: um para incrementar e outro para decrementar o contador.
Quando um botão é pressionado, o estado do contador é atualizado e a tela é re-renderizada para refletir o novo valor do contador.
É uma maneira eficaz de demonstrar como os hooks em React Native permitem que os componentes funcionais tenham estado interno e reajam às interações do usuário.
4.9 ASYNC STORAGE
Async Storage é um sistema de armazenamento local utilizado em dispositivos móveis, permitindo que os dados sejam armazenados diretamente no dispositivo do usuário. Este sistema é baseado no formato de chave-valor, onde a chave serve para identificar o dado armazenado, e o valor é o conteúdo real que está sendo armazenado.
Uma das principais características do Async Storage é que ele opera de forma assíncrona, o que significa que as operações de leitura e escrita não bloqueiam a execução do aplicativo, garantindo uma experiência de usuário fluida. Além disso, o armazenamento é persistente, o que permite que os dados permaneçam salvos no dispositivo mesmo após o fechamento e reabertura da aplicação.
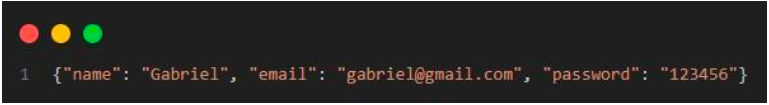
Figura 04 – Exemplo Async Storage

- No exemplo acima, temos uma chave group e o valor medicamentos (refazer imagem e trocar o nome rocketseat por medicamentos ou algo do tipo)
- O valor armazenado deve ser uma string, o que pode ser um problema ao armazenar objetos. Contudo, há uma solução para esse problema que será apresentada a seguir.
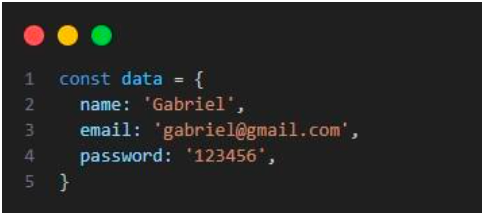
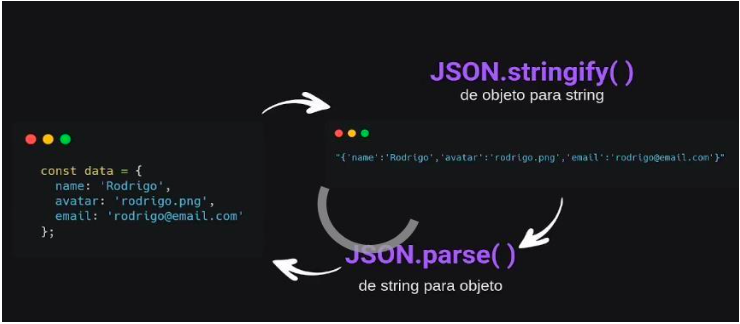
Temos um objeto chamado data e, se quisermos salvar essas informações no dispositivo do usuário usando Async Storage, podemos converter esse objeto em uma string utilizando JSON.stringify(). Para recuperar esse objeto, podemos transformar a string de volta em um objeto usando JSON.parse().
Figura 05 – Objeto data

Figura 06 – Objeto em stringfy()

Figura 07 – referência

5. MODELAGEM
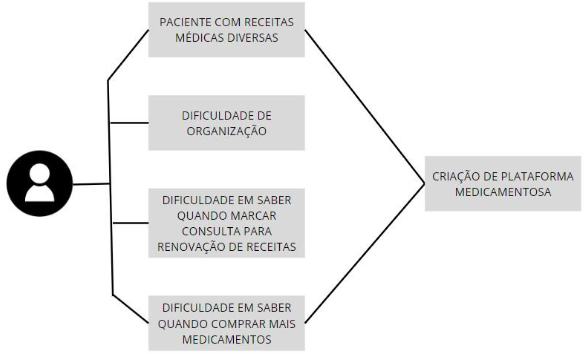
A criação da plataforma utilizando conceitos de engenharia de requisitos são apresentadas nas seguintes funcionalidades do aplicativo, é importante a listagem e diagramas para a criação da aplicação tendo em vista problemas a serem solucionados e ter um entendimento macro da solução.
Figura 08 – Diagrama

5.1 REQUISITOS FUNCIONAIS
5.1.2 [RF-001] – Grupo de Medicamentos
É necessária a criação dos grupos medicamentosos, sem a necessidade de login facilitando assim que usuários de mais idade tenham acesso sem dificuldade com uma plataforma simples e limpa.
5.1.3 [RF-002] – Criação de Novo Grupo de Medicamentos
Disponibilizada uma aba com opção de criação de grupos medicamentosos, essa divisão facilita a separação por áreas tais como: remédios de ortopedia, remédios neurológicos e dentre outros.
5.1.4 [RF-003] – Quantidade de Medicamentos
Após a criação de grupos é apresentado ao gestor o cadastro das medicações e quantidades vindas em cada caixa disponíveis para uso.
5.1.5 [RF-004] – Visualizar Início
Depois de adicionados grupos e suas devidas medicações e quantidades, o usuário retorna a aba inicial visualizando assim organizados suas medicações de tratamento.
5.2 TELAS DO SISTEMA
Apresentando assim as telas presentes na aplicação criada após a definição de base dos requisitos funcionais na subseção 5.1.
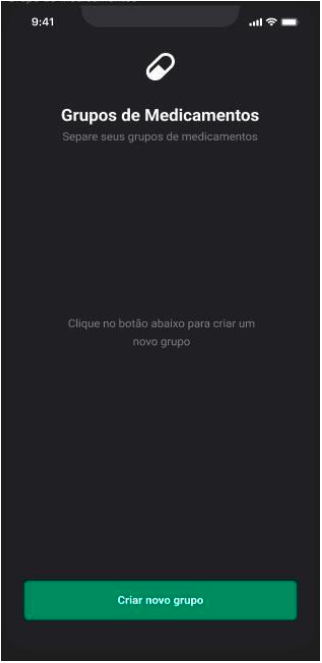
5.2.1 Tela inicial – primeiro uso
A figura 05 apresenta a tela inicial ao abrir a aplicação pela primeira vez tendo referência RF001, o não uso de um inicio com login facilita o uso de pessoas de mais idade ou com menos conhecimento em dispositivos móveis, quanto mais limpa mais fácil o uso.
Figura 09 – tela inicial – primeiro uso

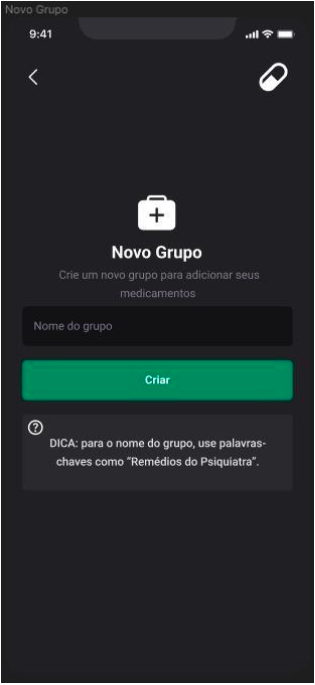
5.2.2 Criação de novos grupos
A figura 06 refere a tela de criação ou adição de medicamentos seguindo a RF-002, a tela da sugestões ao usuário de nomes que podem facilitar deixando mais simples a forma de encontrar tal medicação.
Figura 10 – Tela de criação

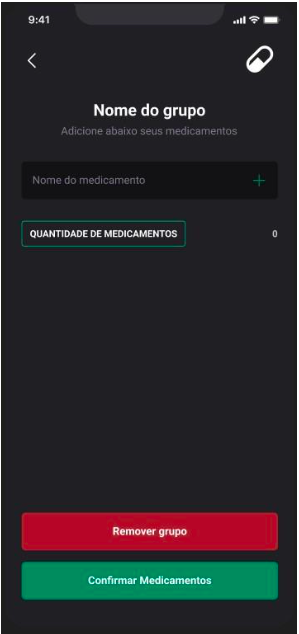
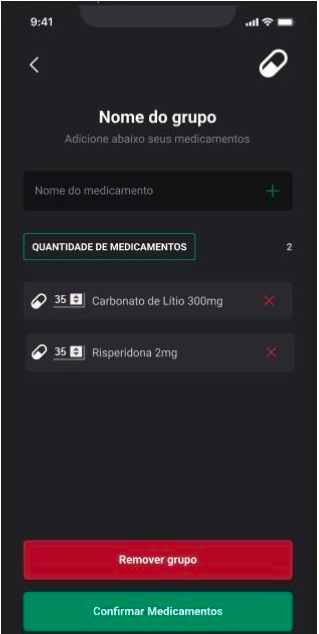
5.2.3 Adicionar Medicamento e quantidades
A figura 07 refere a tela de adicionar o nome das medicações pertencentes ao grupo criado, além de colocar a quantidade de remédios disponíveis para uso conforme RF-003.
Figura 11 – Medicações

Figura 12 – Medicações

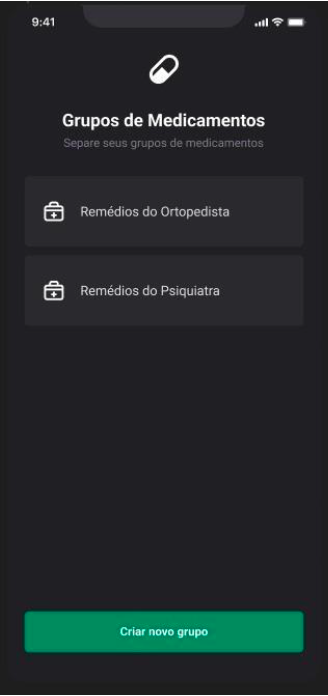
5.2.4 Tela final
A figura 09 é a tela vista pelo usuário ao finalizar todos os grupos ou ao abrir o aplicativo após as configurações de uso, com uma interface simples e prática para uso facilitando principalmente para aqueles que não tem habilidades de uso dos dispositivos móveis. É referenciado pelo RF-004.
Figura 13 – Medicações

6. METODOLOGIA
O desenvolvimento teve base em dados com informações que determinam as características do sistema. Como metodologia utilizada uma pesquisa qualitativa com embasamento em pesquisas bibliográficas. O uso de artigos científicos, pesquisas em bases de dados governamentais que explicam a sociedade contemporânea com necessidades e busca por cuidados maiores. A correria do dia a dia e o uso cada vez mais frequente de dispositivos móveis e a então criação de uma plataforma que soma a qualidade de vida do usuário.
7. FUTURAS ATUALIZAÇÕES
O aplicativo ainda tem uma interfase básica visando a facilidade, pode ser usada por pacientes em tratamentos medicamentosos ou por seus médicos a fim de facilitar o controle de uso.
A versão inicial apresenta funcionalidades básicas que garantem um bom funcionamento, porém com embasamento em melhorias há pontos que podem ser adicionados com futuras atualizações, sendo elas apresentadas a seguir.
7.1 Notificações
Uma atualização que permita notificações com lembretes de uso e horário das medicações, além de avisos sobre marcar novas consultas ou quando comprar o remédio.
7.2 Compartilhamento
A possibilidade de médicos cadastrarem seus pacientes e seus medicamentos principalmente em casos de idosos ou problemas neurológicos, ficando apenas o usuário com lembretes e marcação de remédios tomados.
7.3 Suporte
A aplicação possibilitará com que usuários possam relatar erros, dificuldades ou apenas feedbacks de uso, possibilitando o encontro de melhorias e um suporte eficaz.
7.4 Agenda
Local onde o usuário possa encontrar com facilidade contatos como consultório médico para renovação de receitas ou continuidade de tratamento, farmácias para compras ou até mesmo contatos de emergência em caso de dúvidas ou necessidade de ajuda.
8. CONCLUSÃO
O uso frequente de medicações, a facilidade em esquecimento e a necessidade de se organizar com tratamentos fez o desenvolvimento desta aplicação ser possível, a tecnologia e o desenvolvimento de aplicações quando utilizadas com necessidade de melhorar fazem com que tenhamos resultados práticos e úteis reunindo em um único lugar todas as necessidades e trazendo praticidade ao cotidiano.
REFERENCIAS
ANTHONY MURRAY NATHANIEL, L. A. A. Fullstack React: The Complete Guide to ReactJS and Friends. Fullstack.io, 2017. ISBN 0991344626,9780991344628. Disponível em: <http://gen.lib.rus.ec/book/index.php?md5=4266d31aa708d3e48fb1ea62933364f9>. [Online; acessado 22/05/2024].
CHERNY. Boris. Programming TypeScript: Making Your JavaScript Applications Scale. O’Reilly Media, 2019
CHINNATHAMBI, K. JavaScript Absolute Beginner’s Guide. 1. ed. Que Publishing, 2016. ISBN 0789758067,9780789758064. Disponível em: <http://gen.lib.rus.ec/book/index.php?md5=0e496c15f7ac3d7687f53001e8285557>. [Online; acessado 22/05/2024].
EISENMAN, B. Learning React Native: Building Native Mobile Apps with JavaScript. O’Reilly Media, 2015. ISBN 9781491929070. Disponível em: <https://books.google.com.br/books?id=274fCwAAQBAJ>.
FACEBOOKNATIVE. React Native. 2018. <https://facebook.github.io/react-native/>. [Online; acessado 26/05/2024].
FALCONER, A. P. A promessa do terceiro setor. Centro de Estudos em, 1999.
FLANAGAN, D. JavaScript: The definitive guide: Activate your web pages. [S.l.]: ”O’Reilly Media, Inc.”, 2011.
HOLMES, E.; BRAY, T. Getting Started with React Native. Packt Publishing, 2015. ISBN 9781785886232. Disponível em: <https://books.google.com.br/books?id= vSLlCwAAQBAJ>.
MASIELLO, J. F. E. Mastering React Native. Packt Publishing, 2017. ISBN 1785885782,9781785885785. Disponível em: <http://gen.lib.rus.ec/book/index.php? md5=a3603a17841d7942288c1ad46d629edd>.
OPENSOURCE, F. Components and Props. 2018. <https://reactjs.org/docs/ components-andprops.html>. [Online; acessado 24/05/2024].
VIPUL, P. S. ReactJS by Example: Building Modern Web Applications with React: Get up and running with ReactJS by developing five cutting-edge and responsive projects. Packt Publishing, 2016. ISBN 978-1-78528-964-4. Disponível em: <http://gen.lib.rus.ec/book/index.php?md5=8f2479becdd3b0fbc75db1735db78dc5>.
ZAKAS, N. C. Understanding ECMAScript 6. The definitive guide for Javascript developers. No Starch Press, 2016. ISBN 978-1-59327-757-4. Disponível em: <http://gen.lib.rus.ec/book/index.php?md5=bfda74ab195c2f6bb9b563deb4e2a375>.
