REGISTRO DOI: 10.5281/zenodo.10779238
Márcio da Luz Amorin1
RESUMO
Este artigo tem como finalidade proporcionar uma visão sobre a utilização da tecnologia de realidade aumentada, que será direcionada a área de saúde corporal, com a confecção de um aplicativo que utiliza a realidade aumentada. O aplicativo destinado a dispositivos móveis terá a função de auxiliar os instrutores e orientar alunos em academia. Através da leitura de marcadores são exibidos vídeos que mostram o uso correto de aparelhos de musculação. São expostas, além disso, as implementações aplicadas para construção do aplicativo, os softwares usados para desenvolvimento e os resultados obtidos. Desta forma espera-se contribuir de maneira eficaz para prática de exercícios físicos e otimização dos resultados esperados.
Palavras-chave: Realidade aumentada, Desenvolvimento de aplicativos móveis, Saúde corporal, Musculação.
1. INTRODUÇÃO
Ao longo do tempo, a tecnologia vem tendo um papel muito importante no que diz respeito à modernização e crescimento de vários setores da sociedade. Um exemplo disso é o uso da realidade aumentada e sua antecessora a realidade virtual. Apesar de essas tecnologias terem se consolidado por volta da década de 1990, suas origens vêm da década de 1950. Além disso, as bases das tecnologias de realidade aumentada provêm das tecnologias de realidade virtual, portanto para entender o surgimento da realidade aumentada é necessário analisar a história da realidade virtual, pois suas histórias se fundem e se complementam. (PEREIRA, LOURENÇO, BERGAMASCHI, 2017). A realidade aumenta é a fusão do mundo real com o virtual para que possibilite a interação do ser humano com formas tridimensionais projetadas em ambientes com o auxílio de dispositivos móveis associando a técnicas computacionais. Kirner et al. (2008) diz que realidade aumentada é uma tecnologia que possibilita que objetos do mundo virtual sejam colocados no mundo real, esse processo ocorre por meio de softwares que têm a função de combinar o mundo virtual ao real. Essa tecnologia pode ser encontrada em alguns aplicativos popularmente usados como o Instagram através dos filtros do Instagram Stories e no Snapchat que incluem animações e acessórios sobrepostos às imagens capturadas pela câmera do dispositivo móvel, e no game Pokémon GO que usa o GPS do dispositivo móvel onde o usuário joga andando pelo mundo real e caçando pequenos monstros virtuais em lugares perto da localização do seu telefone.
Um importante ponto a ser apresentado é a diferença entre a realidade aumentada e realidade virtual. A realidade aumentada, a realidade virtual, e suas variações representam ferramentas de imersão do usuário em ambientes tridimensionais (totalmente ou parcialmente) virtuais através da computação gráfica. O principal fator que distingue a realidade aumentada da realidade virtual é o nível de imersão: a realidade aumentada permite que o usuário presencie o mundo real coexistindo com objetos virtuais, enquanto a realidade virtual simula todo o ambiente sinteticamente, não permitindo o usuário enxergar o mundo real (PEREIRA, LOURENÇO, BERGAMASCHI, 2017). O objetivo deste trabalho é apresentar a proposta de desenvolvimento de um aplicativo siRAa (Sistema de Realidade Aumentada em Academias) que faz uso da tecnologia de realidade aumentada para auxiliar instrutores e alunos em academias de musculação no que diz respeito ao uso correto de equipamentos e execução dos exercícios.
Para o desenvolvimento da aplicação apresentada neste artigo foram utilizados alguns hardwares e softwares descritos a seguir: Notebook Acer Aspire com 4 Gigabytes de memória RAM, processador Intel® Celeron CPU 1005M 1.90GHz com HD de 320 Gigabytes, Smartphone Motorola g3 Processador Qualcomm Snapdragon CPU Adreno 306 Memória RAM de 2gb Sistema Operacional Android 5.1. Visual Studio Code um editor de texto desenvolvido pela Microsoft, sua escolha se deu devido às funções oferecidas por ele como depuração, controle Git incorporado, complementação inteligente de código e, por ser de fácil utilização. O Unity que é um ambiente de desenvolvimento integrado Integrated Development Environment (IDE), voltado especificamente para o desenvolvimento de jogos, e aplicativos de visualização 3D, está em grande destaque como game engine (motor de jogo), pela sua fácil utilização, visualização do game em tempo de desenvolvimento e vários tutoriais na Internet. As aplicações desenvolvidas nesta IDE podem ser disponibilizadas na web, em consoles para games, e em lojas de aplicativos móveis (Android e IOS) e computadores com sistemas operacionais Windows ou MAC OS. Foi utilizada a linguagem de programação C# que é derivada do C++, e é também utilizada no Unity que suporta duas linguagens de scripting além do C#, que é Java script e um dialeto de Python chamado Boo.
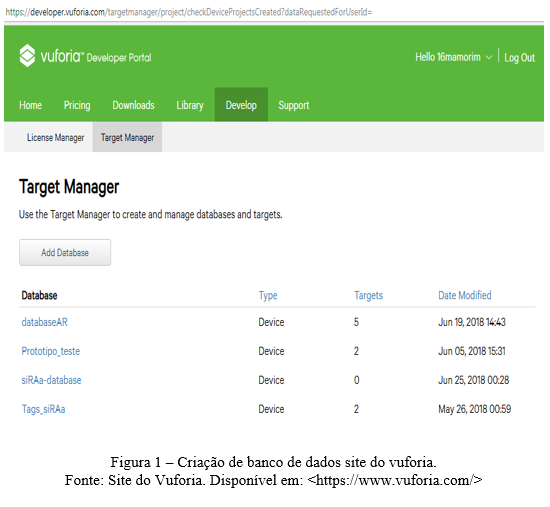
O primeiro passo para concretizar a construção do aplicativo foi a busca por mecanismos de pesquisa em sites conceituados e artigos publicados na web. Esta etapa consistiu em realizar pesquisas sobre o conceito de realidade aumentada e, quais tecnologias poderiam ser usadas para alcançar um melhor desempenho e maior eficácia na aplicação e na demonstração do emprego da realidade aumentada no aplicativo. Com análises minuciosas das tecnologias empregadas para a construção de aplicativos que possam fazer uso da realidade aumentada, a primeira escolha foi da biblioteca para realidade aumentada chamada Vuforia, que consiste em sintetizar a realidade aumentada, e é um Kit de desenvolvimento de software (SDK-vuforia) que permite o desenvolvimento de aplicações para dispositivos móveis e, utiliza o rastreamento e reconhecimento de tags (marcadores) ou imagens pré-configuradas para posicionar um objeto 3D, em tempo real. O Vuforia é uma ferramenta paga, mas sem custo inicial para o desenvolvimento ou para utilização com fins educacionais. Para obtenção da biblioteca é preciso fazer um cadastro no site do vuforia para ter acesso aos recursos oferecidos. Nele está disponível todo material necessário para o desenvolvimento no IDE, como: a licença para desenvolvedor, criação de banco de dados para armazenar imagens de objetos que serão usadas como marcadores, e o próprio (SDK-vuforia) que será configurado no projeto no IDE Unity. Após ter feito o cadastro no site do Vuforia, é necessário criar um banco de dados Target Manager com as imagens que serão usadas como tags (marcadores)ou target (alvos) na aplicação. O Target Manager é um gerenciador de alvos ou marcadores, no qual podemos criar um banco de dados e importar imagens planas em formatos jpg, png, ou imagens 3d, para que possam ser usadas na aplicação. Após ter sido criado, o banco de dados será baixado e importado para o projeto da aplicação no Unity. A figura 1 mostra o ambiente no site do vuforia onde o banco de dados pode ser criado na opção Target Manager no botão AddDatabase.

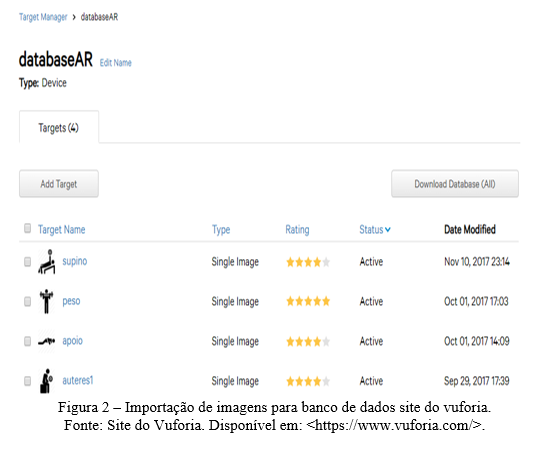
Qualquer tipo de imagem pode ser um Image Target (imagem alvo), porém, quanto mais detalhes ela tiver e renderizada ela for existirá uma maior facilidade para ser reconhecida pelo algoritmo. Vários fatores fazem parte do cálculo de reconhecimento, entretanto, basicamente a imagem deve possuir níveis consideráveis de contraste, resolução e elementos distinguíveis. É necessário importar as imagens que serão os targets da aplicação para que seja reconhecida pela câmera do dispositivo móvel, que será um intermediador para que ocorra a exibição do vídeo ou animação. Na figura 2 há a exemplificação de como essa importação deve ser feita; utilizando o botão AddTarget as imagens podem ser adicionadas. O número de estrelas indica o grau de qualidade e a facilidade com que a imagem será reconhecida ou detectada. No lado superior direito da imagem é possível fazer o Download da base de dados para posteriormente usá-la na aplicação.

A figura 3 ilustra a tela onde as imagens serão carregadas e podem ser pré-configuradas definindo assim, o tipo de target, podendo ser imagens planas em formatos jpg ou png, objeto em formato de cubo, formato cilíndrico ou imagens 3d, para a conclusão é necessário a especificação também, do seu nome e sua largura.

Para obter o IDE é necessário fazer o cadastro no site para que seja adquirida a licença gratuita do software Unity. O passo seguinte foi o download a instalação e configuração do ambiente de desenvolvimento em um computador rodando o sistema operacional Windows7.
2.FUNDAMENTAÇÃO TEÓRICA
Para elaboração deste artigo, foram realizadas algumas pesquisas sobre a tecnologia de realidade aumentada, tendo como fundamentação pesquisas em materiais auxiliares como: livros, artigos científicos, trabalhos de conclusão, e tutoriais relacionados ao assunto. O desenvolvimento do protótipo proposto neste documento foi possível através dos conhecimentos adquiridos na realização das pesquisas.
2.1. REALIDADE AUMENTADA
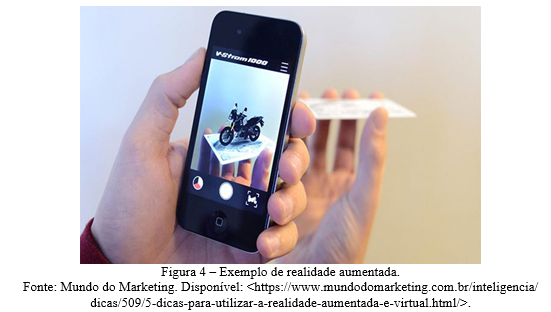
A realidade aumentada é uma tecnologia que tem sido bastante utilizada para alguns fins como educação, treinamento militares, games, dentre outros (Katchborian, 2017). É muito comum algumas pessoas confundirem a realidade virtual (RV) com a realidade aumentada (RA), porém existem muitas diferenças entre as mesmas. A realidade aumentada é uma técnica que consiste na sobreposição de objetos virtuais tridimensionais a um ambiente físico real, visualizado através de um dispositivo tecnológico (ELISEU, 2017). Nela o contato com o mundo físico e real é mantido e prevalece sobre o ambiente virtual como mostra a figura 4.

A realidade virtual é uma interface avançada do usuário para acessar aplicações executadas no computador tendo como características a visualização de ambientes tridimensionais em tempo real Kirner et al. (2008). Outra definição de realidade virtual é: “Realidade virtual é uma interface computacional avançada que envolve simulação em tempo real e interações, através de canais multisensoriais” (RIBEIRO, ZORZAL, 2011). Ela cria um ambiente próprio, totalmente independente substituindo a sua visão do mundo físico por um cenário totalmente digital gerado por computador. Isso é possível através de óculos especiais ou capacete de imersão como demonstra a figura 5.

Há também a grande diferença de custo entre as duas tecnologias. Tanto a realidade virtual quanto a realidade aumentada necessita de algum intermediador para que funcione corretamente, no caso da realidade virtual são os óculos e capacetes especiais citados acima, o que a torna muito mais cara em relação à realidade aumentada pelo fato de ser muito alto o custo desses acessórios. O dispositivo intermediador que a realidade aumentada necessita são dispositivos móveis como tablets, smartphones, que são muito mais baratos e acessíveis. Esse foi um dos motivos que levou a escolha da tecnologia de realidade aumentada para o desenvolvimento da aplicação proposta neste documento.
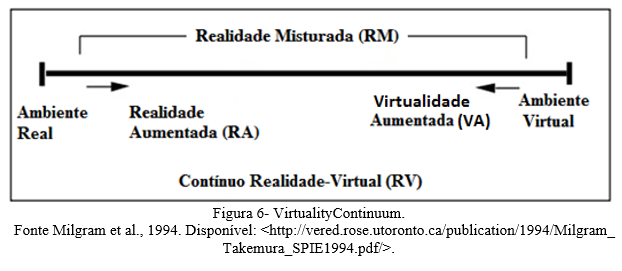
Na década de 1990 a realidade aumentada foi categorizada como uma subárea da realidade virtual. O primeiro projeto de realidade aumentada foi desenvolvido na década de 1980 pela Força Aérea Americana, com visão óptica direta, misturando elementos virtuais com o ambiente físico do usuário, constituindo um cockpit de avião (MORAIS, SILVA, MENDONÇA, 2017). Enquanto a realidade virtual transporta completamente o seu utilizador para outro ambiente, a realidade aumentada mantém o utilizador no mesmo ambiente (ELISEU, 2017). Existem muitas definições de autores diferentes sobre a tecnologia de realidade aumentada, dentre elas existe a proposta por Paul Milgram e Fumio Kishino (1994). Que definiram a realidade aumentada como uma parte da realidade mista (ou misturada), que seria um espaço que se expande do mundo real para o mundo virtual. Kirner et al. (2008) explica que a realidade aumentada está inserida na realidade misturada. No entanto esses termos são usados de maneira indiscriminada predominando o uso de realidade aumentada.
A realidade misturada pode ser definida como a sobreposição de objetos virtuais tridimensionais gerados por computador com o ambiente físico mostrado ao usuário com o apoio de algum dispositivo tecnológico em tempo real Kirner et al. (2008).

O esquema definido na figura 6 foi criado para explicar o que os seus autores designaram por “VirtualityContinuum”. Na extrema esquerda está um ambiente real e na extrema direita está um ambiente completamente virtual. Entre as duas extremidades estão ambientes resultantes da mistura de ambiente real e ambiente virtual, chamados de ambientes de realidade misturada ou mista, onde a realidade aumentada se encontra (ELISEU, 2017). Segundo as explicações dadas acima podemos entender que a realidade aumentada é derivada da realidade virtual e tanto a realidade virtual, quanto a realidade aumentada, estão inseridas na realidade misturada. Em constante progresso, o conceito de realidade aumentada também pode definir-se a par da evolução dos diversos sistemas desenvolvidos. Estes podem ser classificados de acordo com o tipo de display utilizado (ELISEU, 2017). Em um resumo simples os sistemas poder ser definidos conforme a maneira que o usuário vê o mundo real misturado a objetos virtuais que pode ser como visão direta ou indireta. Ainda há um complemento a essa classificação: para os dispositivos de visão direta classifica-se conforme a tecnologia utilizada para exibir o ambiente misturado podendo ser por displays óticos ou por vídeo; e para os sistemas de visão indireta classifica-se de acordo com a forma que é exibido o ambiente real misturado a objetos virtuais que pode ser baseado em monitor ou projeção (PEREIRA, LOURENÇO, BERGAMASCHI, 2017). Algumas aplicações que fizeram uso da tecnologia de realidade aumentada foram usadas como referência para desenvolvimento desta aplicação. A seguir temos alguns exemplos de sistemas desenvolvidos com algumas das tecnologias que foram usadas para confecção do aplicativo descrito neste artigo.
2.2. TRABALHOS RELACIONADOS
Em Rezende, et al. (2011), são utilizadas as técnicas de realidade aumentada e hiperdocumentos para o auxílio de alunos e professores em uma academia de ginástica. Segundo a proposta do aplicativo o usuário terá uma série de exercícios através de um sistema de hiperdocumentos, onde deverá executar certos exercícios em aparelhos de uma academia de ginástica sem o auxílio constante de um instrutor. Para isso, ele utilizará a webcam de um dispositivo móvel para capturar imagens. Marcadores fiduciais serão reconhecidos para sobrepor imagens 3D sintéticas sobre as estruturas contempladas, exibindo avatares, fazendo os exercícios. O sistema poderá montar as séries dos exercícios através da técnica de hiperdocumentos após algumas perguntas serem respondidas pelo aluno como: se ele sente dores no joelho ao estirar as pernas, se tem algum problema ósseo, se sente dores no quadril. Dentre as informações algumas contra-indicações indicaram quais exercícios o aluno não poderá fazer. Depois de respondida as perguntas é gerada a serie de exercício mais adequada a ser feita.
Em Sales, et al. (2014), traz uma proposta de interação com o público, utilizando o conceito de Realidade Aumentada através do Aurasma, para auxiliar as pessoas na hora de fazer a escolha entre vários filmes que estarão em cartaz em determinado cinema. A proposta é disponibilizar um aplicativo capaz de interagir eficazmente com cartazes de filmes. Para tanto, os usuários, através de seus smartphones ou tablets, poderão interagir com os anúncios e propagandas e ter acesso a sinopses, trailers e fichas técnicas, dentre outros dados. O usuário/visitante só precisará utilizar seu smartphone ou tablet equipado com o Aurasma, que é compatível com ambientes Android e iOs com acesso à internet, prerrogativa de uso da ferramenta; o papel impresso, então, automaticamente identificará a tecnologia de realidade aumentada e fornecerá as coordenadas para inserção dos objetos virtuais.
Em Morais, et al. (2017), é instituído um aplicativo, chamado Cubo Kids, que tem a finalidade de proporcionar o auxílio para crianças, no que diz respeito ao letramento, aprendizagem de cores e animais. O aplicativo é gratuito e encontra-se disponível para baixar na loja virtual Google Play Store (https://play.google.com/store/apps/) buscando por ‘CuboOut. CuboKids’. Os marcadores de identificação para interação com a realidade aumentada encontram-se na descrição do aplicativo. Para a utilização do Cubo Kids é necessário que esteja instalado em aparelho Android, e possuir os marcadores únicos do aplicativo. Para iniciar o aplicativo, é preciso clicar no botão “APRENDER BRINCANDO”. Para começar a realidade aumentada basta clicar no botão para iniciar o aplicativo e apontar a câmera para o marcador, que o aplicativo vai identificar qual objeto 3D será sobreposto. Depois de instanciado na tela, ao tocar sobre cada objeto (letra, cor e animais) tem um efeito. Quando se é uma letra, é mostrado um objeto relacionado com a letra e o som da mesma, para os animais é emitido o som e o movimento do animal, para a cor é emitido o nome da cor. Este aplicativo está destinado a crianças de dois até seis anos de idade.
Em Da Silva (2014), foi criado um aplicativo que possibilita o aluno acesso a conteúdos didáticos, a vídeos que permite a visualização e interação com os sistemas do corpo humano em 3D. O aplicativo possui oito sistemas do corpo humano (S. Ósseo, S. Circulatório, S. Nervoso, etc.), para visualização dos sistemas foi necessário a criação de oito botões no aplicativo cada um com um nome específico e mais um botão para ter a visão total do corpo humano. Ao abrir o aplicativo, escolhe-se o sistema que irá visualizar, ao clicar em um dos botões basta direcionar a câmera do dispositivo para o marcador e neste exibirá a ilustração 3D selecionada, no qual poderá rotacionar ou colocar a escala na projeção (aumentar ou diminuir a realidade aumentada).
2.3. VUFORIA
Vuforia é um Kit de desenvolvimento software (SDK) de realidade aumentada criado pela empresa americana Qualcomm. Ele permite o desenvolvimento de aplicações para dispositivos móveis trabalhando com realidade aumentada, utilizando o rastreamento e reconhecimento de marcadores ou imagens pré configuradas para posicionar um objeto 3D, em tempo real. Este SDK é bastante utilizado e tem suporte às plataformas Android, IOS e Unity 3D (BERGAMASCH, 2014). Outra definição segundo (MARTO, 2017) o Vuforia é uma tecnologia de realidade aumentada fundada em 2008 com sede em Massachusetts (EUA) e, desde novembro de 2015, tornou-se propriedade da PTC (uma empresa norte-americana de soluções tecnológicas). O Vuforia possibilita diferentes técnicas de implementação de realidade aumentada, entre as quais se encontra a aquisição de imagem baseando-se em imagens planas ou em objetos 3D. O vuforia nos permite criar banco de dados em uma ferramenta web chamada target manager, baixá-lo e utilizá-lo no aplicativo, além de disponibilizar pacotes em forma de assets com os recursos necessários para a experiência de realidade aumenta desejada. Este SDK permite o acesso a um plug-in que é utilizado para desenvolver projetos no Unity, ferramenta de desenvolvimento gratuita, onde pode se encontrar tutoriais que ajudam na parte de configuração e uso com muita facilidade (BERGAMASCHI, MORAIS, 2014).
2.4. LINGUAGEM DE PROGRAMAÇÃO
Para a criação de qualquer aplicação é necessário um ambiente de desenvolvimento e uma linguagem de programação, dentre os softwares pesquisados mais utilizados com integração com o vuforia para desenvolvimento desta aplicação foi escolhido a Unity 3d engine. Como linguagem de programação foi empregado o uso da C# pois é uma das linguagens usadas pelo IDE na criação de alguns scripts para abertura de scenes por exemplo. O Unity também denominado de Unity3d é uma engine criada pela Unity Technologies. Essa importante ferramenta permite a criação de aplicativos e jogos em 2d e 3d, e tem duas principais versões: Unity Pro que é a versão completa da engine, a paga que custa $1500 dólares possuindo assim alguns privilégios a mais do que a versão gratuita. Já a versão gratuita denominada simplesmente de Unity é direcionada para estudantes e iniciantes que estão interessados em desenvolver com essa ferramenta (SILVA, 2014). Sobre a linguagem usada para o desenvolvimento da aplicação proposta neste artigo é importante falar que o C# ou C sharp é uma linguagem de programação orientada a objetos, baseada na linguagem C++ e criada em 1999 na Microsoft tendo como seu principal desenvolvedor Andres Heijsberg. Ela permite aos desenvolvedores construir uma variedade de aplicativos robustos e seguros (DA SILVA, 2014).
2.5. METODOLOGIA DE DESENVOLVIMENTO
Como metodologia de desenvolvimento da aplicação em questão, foi utilizada a prototipação, que é uma das metodologias de desenvolvimento tradicionais mais usadas. A Prototipação é uma metodologia surgida posteriormente à Cascata, ela possibilita a equipe de desenvolvimento criar uma aplicação protótipo que pode assumir três formas distintas. A primeira delas é um protótipo em papel ou mesmo no computador que retrate a interação homem-máquina. A segunda opção é implementar uma funcionalidade que já está no escopo do software a ser desenvolvido. Por fim existe a possibilidade de utilizar-se de um software já pronto que tenha parte ou todas as funcionalidades desejadas. Esta forma é mais comumente adotada em softwares que apesar de prontos ou parcialmente prontos possuem características que precisam ser incrementadas ou melhoradas em um novo esforço de desenvolvimento (COSTA, 2011). A fim de se obter sucesso no projeto tanto o cliente quanto o desenvolvedor devem chegar a um consenso de que o protótipo servirá apenas para ajuda na definição dos requisitos.
3. siRAa
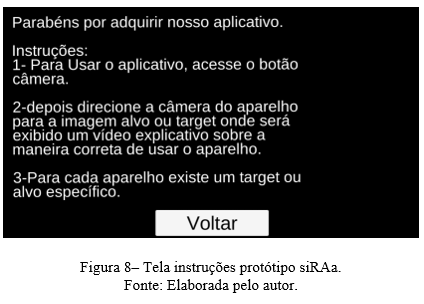
O siRAa (Sistema de Realidade Aumentada Em Academias), vem com a proposta de ajudar as pessoas que procuram fazer algum tipo de exercício físico usando os aparelhos convencionais em academias além de auxiliar os instrutores no trabalho de orientação de seus alunos. Para isso foi empregado o uso da realidade aumenta que irá viabilizar a exibição de vídeos explicativos sobre aquele aparelho e a melhor maneira de utilizá-lo para minimizar assim os riscos de lesões causadas pelo uso incorreto do mesmo. Criado com o vuforia e o unity o siRAa tem como principal característica a execução de vídeos em realidade aumentada ao ler através da câmera do dispositivo o seu target que ficará fixado no aparelho de musculação, buscando assim aguçar e despertar algumas sensações como curiosidade e imersão nos usuários. Com uma interface bem simples e intuitiva, o protótipo do siRAa disponibiliza três botões: câmera, instruções, e sair, como mostra a figura 7.

Na figura 7 temos o botão câmera, onde o usuário ao acessá-lo inicializa a câmera do dispositivo, e posteriormente poderá direcioná-la para o target (alvo) do siRAa onde verá a realidade aumentada acontecer através da exibição de um vídeo. No botão instruções, estão dicas de como o usuário pode usar a aplicação, como mostra a figura 8.

Na imagem 8 está o conteúdo da tela de instruções. Após ser acionado o botão instruções, o usuário verá de uma forma bastante simples uma explicação de como utilizar a aplicação. O botão voltar redireciona o aplicativo para a tela inicial exibida na figura 7. A principal funcionalidade deste aplicativo é exibir através da tecnologia de realidade aumentada vídeos que oriente seus usuários a usarem os aparelhos de musculação. Tal funcionalidade pode ser acessada seguindo os passos descritos na figura 8.
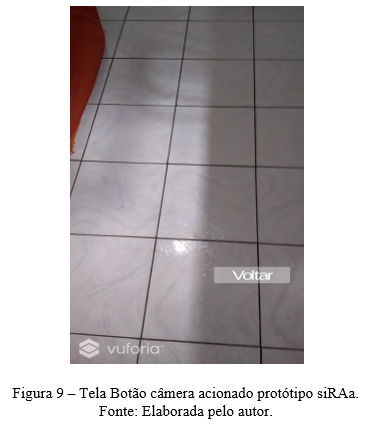
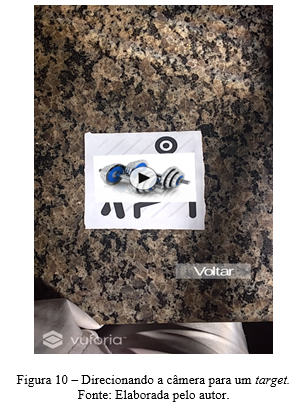
Para uma melhor compreensão da aplicação siRAa, as figuras 9,10, e 11 reproduzem os resultados obtidos após serem seguidas as instruções citadas anteriormente.

A figura 9 está destacando o resultado obtido após o usuário ter acionado o botão câmera em seu dispositivo pré-instalado o aplicativo siRAa.

O conteúdo da figura 10 demonstra e exibição de um vídeo após a câmera ser direcionada para um target utilizado pelo aplicativo siRAa, que é reconhecido e mapeado previamente para exibir o conteúdo programado. A figura 10 exemplifica a realidade aumentada na prática, exibindo o vídeo como se este estivesse flutuado em uma camada acima do target.

A figura 11 mostra a execução do vídeo após o play ser acionado. O usuário pode: executar, pausar, voltar, e redimensionar os vídeos através da funcionalidade Touch. Isso proporciona uma melhor experiência do usuário com o aplicativo, e uma interação mais proveitosa e satisfatória, já que ele poderá ajustar o conteúdo da realidade aumentada de acordo com a resolução da tela do dispositivo intermediador usado.
4. DESENVOLVIMENTO DA APLICAÇÃO
O procedimento adotado para a implementação desta aplicação utilizando o Unity e o Vuforia-SDK de uma forma generalista será demonstrado etapa por etapa mais adiante. Foi preciso seguir alguns passos, desde o download de softwares e configuração do ambiente de desenvolvimento até a criação do projeto e integração do vuforia no unity IDE e a exportação do projeto para a plataforma android.
Etapas:
- Primeiro fazer o download e instalação da unity, o cadastro no site do vuforia, e a criação do banco de dados das imagens target que serão usadas na aplicação.
2. Fazer o download de todos os pacotes necessários para desenvolvimento da aplicação no site do vuforia. Esses pacotes tem a extensão .unitypackage e são chamados de assets no Unity:
- siRAa-database: Banco de dados criado com as imagens targets que serão reconhecidas pela aplicação.
- Packote_vuforia-unity-6-2-10: Vuforia SDK para criar aplicativos Android, iOS e UWP para dispositivos móveis e óculos digitais.
Onde se encontram os scripts e todos os prefabs necessários à implementação do sistema;
- VideoPlayback-6-2-10: Permite a interação e manipulação de vídeos.
3. Criação de um novo projeto e uma tela chamada de scenes na unity.
4. Importação dos assets ou pacotes baixados para dentro do projeto criado.
5. Nessa etapa foi adicionado uma ARCamera e um Image Target do vuforia para a scene. Em seguida na configuração da câmera, é preciso copiar e colar a chave de licença de desenvolvedor fornecida no site do vuforia. Nas configurações da ARCamera em App License Key no inspector do componente foi adicionada a licença, além disso, é preciso marcar o banco de dados que será utilizado na opção Datasets.
6. Em Image Target é escolhida a imagem que será usada como alvo. Depois no diretório assets/vuforia/vídeoplayback/prefabs, foi adicionado o prefab vídeo como child do Image Target usado.
7. Nesse processo foi armazenados os vídeos no diretório assets/StreamingAssets. Depois nas configurações, no inspector do vídeo e em Path foi adicionado o vídeo desejado.
8. Na opção Windows/AssetStore foi importado para o projeto mais um asset o LeanTouch. Em seguida no diretório LeanTouch/Exemples/Script adicionamos o script LeanScale no inspector do prefab vídeo como um componente do mesmo. Na scene trabalhada, clicando com o direito do mouse na opção Lean/Touch foi adicionado o touch à scene do projeto correspondente a tela de exibição do vídeo. Isso possibilita o redimensionamento do vídeo sobre o target.
9. Foi criado uma scene correspondente a tela inicial do aplicativo nessa scene foi adicionado um canvas onde foram inseridos os botões de câmera, instruções e sair.
10. Criação do script com as funções “LoadScene” e a função “sair”.
11. Nessa etapa foi adicionado o script criado na etapa 10 com as funções “LoadScenes” e “sair” a um GameObject, depois adicionar esse GameObject como ação de cada botão e definir qual função cada um irá executar.
12. Exportação e criação do apk em file/Build Settings para a plataforma desejada.
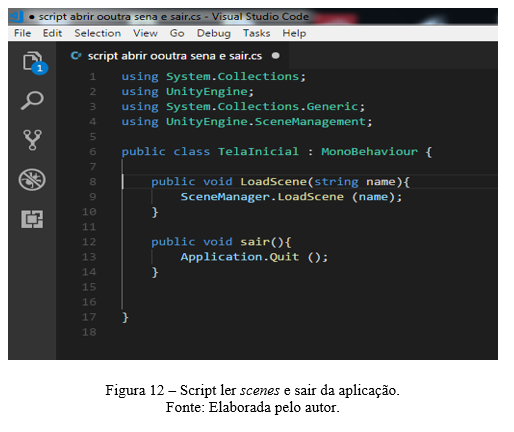
4.1. SCRIPTS
Alguns scripts em C# são usados pra o melhor funcionamento da aplicação. O script na figura 12 foi criado para as seguintes tarefas: ler uma nova scene, sair e fechar a aplicação. É importante destacar que além desse script foram usados outros scripts que já fazem parte do vuforia-SDK, que são executados automaticamente quando utilizamos os seus componentes.

A figura 12 contém o script onde existem duas funções. A função LoadScenes() na linha 8 que permite que qualquer scenes possa ser chamada, sendo preciso apenas passar o nome da mesma como parâmetro. Logo mais abaixo temos a função sair que fecha a aplicação e encerra o sistema, isso acontece porque a função sair executa outra função nativa Quit() na linha 13 em Application.Quit() como é possível ver na imagem 12.
5. CONCLUSÃO
Os dispositivos móveis foram criados para fins de comunicação, entretanto, ao longo do tempo houve uma grande evolução desses dispositivos tornando possível a integração de novas tecnologias. Essa evolução tem tornado possível a implementação de aplicações com maiores sofisticações tecnológicas. Umas das sofisticações tecnológicas usadas em aplicativos móbile é a realidade aumentada, que vem sendo empregada com a criação de jogos, aplicativos voltados para educação, turismos, treinamento militar dentre outras áreas. Este artigo discutiu a proposta de uso da realidade aumenta integrada a dispositivos móveis através do aplicativo (siRAa), que tem como finalidade instruir alunos e instrutores quanto ao uso correto dos aparelhos de musculação. As tecnologias usadas para desenvolvimento desta aplicação foram escolhidas mediante muitas pesquisas, chegando-se ao vuforia SDK como biblioteca de realidade aumentada mais viável, e a unity engine como software de desenvolvimento. A escolha de quais tecnologias usar para proporcionar mais qualidade e eficácia para a aplicação foi uma dificuldade encontrada durante o processo de pesquisa. Pode-se citar também como dificuldade encontrada no processo de desenvolvimento do siRAa, a exibição de vídeos em realidade aumentada que é o seu principal objetivo. Como proposta de melhorias futuras, propõe-se adicionar novas funcionalidades a aplicação tais como: informações sobre o numero de serie ideal de acordo com o aparelho escolhido e as limitações do usuário, informações sobre os tipos de exercícios e quais músculos esses exercícios trabalham, informações sobre hábitos saudáveis que possam ajudar nos resultados obtidos junto à musculação, e a criação de targets próprios para utilização do siRAa.
6. REFERÊNCIAS
BERGAMASCHI, Marcelo. MORAIS, Thamires. Estudo sobre a utilização de VUFORIA e Unity 3D com RA para dispositivos móveis – Federal de Educação, Ciência e Tecnologia de São Paulo (IFSP), 2014.
COSTA, Leandro. Metodologia tradicionais de desenvolvimento de software Semeru Blog – Disponível em: <http://www.semeru.com.br/blog/as-metodologias-tradicionais-de-desenvolvimento-de-software/>. Acessado em: 02 de julho de 2018.
DA SILVA, Rodolpho Salles. ANATOMIA-RA: Aplicativo para Android destinado ao Ensino dos Sistemas do Corpo Humano com a Utilização da Realidade Aumentada. Disponível em: <http://dspace.bc.uepb.edu.br/ jspui/bitstream/123456789/8130/1/PDF%20%20Rodolpho%20Salles%20da%20Silva.pdf>. Acessado em: 01 de julho de 2018.
ELISEU, S. R. T. D. N. O mundo como uma CAVE. Tese (Doutorado) — FBAUP – Faculdade de Belas Artes, 2017.
KATCHBORIAN, Pedro. Realidade aumentada: A origem, as aplicações e o futuro da tecnologia Disponível em: <https://www.freetheessence.com.br/inovacao/tecnologia/realidade-aumentada-origem-aplicacoes/>. Acessado em: 05 de maio de 2018.
KIRNER, Claudio; GONÇALVES, Tereza. Evolução e Tendências da Realidade Virtual e da Realidade Aumentada. Disponível em: <http://www.de.ufpb.br/~labteve/publi/2011_svrps.pdf>. Acessado em: 20 de abril de 2018.
KIRNER, Claudio. Realidade virtual e aumentada. Disponível em: <http://www.realidadevirtual.com.br/>. Acessado em: 01 Maio 2018.
MARTO, Anabela. Realidade Aumentada Móvel num Contexto de Herança cultural. Tese (Mestrado) – Universidade do Porto, 2017.
MAZURYK, T.; GERVAUTZ, M. Virtual Reality History, Applications, Technology and Future, Austria. Disponível em: <https://www.cg.tuwien.ac.at/research/publications/1996/mazuryk-1996-VRH/TR-186-2-96-06Paper.pdf >. Acessado em: 25 de junho de 2018.
MORAIS, Ceres. SILVA, Carlos. MENDONÇA, Antonio. Utilização de dispositivo móvel com Realidade Aumentada: um estudo de caso na Educação Infantil com o aplicativo Cubo Kids. Disponível em: <http://www.br-ie.org/pub/index.php/wie/article/view/7240/5038>. Acessado em: 30 de junho de 2018.
PEREIRA, Pedro; LOURENÇO, Pedro; BERGAMASCHI, Marcelo; Fundamentos de Realidade Aumentada. Disponível em: < http://periodicos.unisanta.br/index.php/sat/article/view/1191/1118>. Acessado em: 28 de junho de 2018.
REZENDE, Paulo; FREIRE, Igor; FILHO, Orlando; SOARES, Luciano. Realidade Aumentada Móvel em Academias de Ginástica. Artigo – PUC-Rio Pontifícia Universidade Católica do Rio de Janeiro, 2011.
SALES, Angelina; SIEBRA, Bráulio; DJOHNNATHA, Claudio; FERREIRA, Wandeilson; TAVARES, Tatiana. CineGuide: uma aplicação multimídia com Realidade Aumentada para informativo de cinema. Disponível em: <http://www.lbd.dcc.ufmg.br/colecoes/wticwebmedia/2014/003.pdf>. Acessado em: 30 de junho de 2018.
1marcioamorimoficial@gmail.com
