API IMPLEMENTATION FOR FRAMEWORK DEVELOPMENT OF VGI APPLICATIONS WITH CLICKONMAP
REGISTRO DOI: 10.5281/zenodo.10011696
Lucas Gabriel Tameirão Baur 1
Thiago Bicalho Ferreira 2
Resumo
O artigo aborda a evolução tecnológica e conceitual da Web, destacando a influência do uso popular e conveniente do GPS, especialmente em smartphones, na participação dos usuários na obtenção de dados para sistemas acessíveis via internet. Nesse contexto, é introduzido o ClickOnMap, um framework que permite a criação e personalização rápida e intuitiva de sistemas web colaborativos. O framework é elogiado por sua facilidade de uso, dispensando conhecimentos avançados de programação devido à sua interface simples. Entretanto, uma limitação identificada é a falta de responsividade do layout do ClickOnMap em dispositivos móveis, o que motiva o principal objetivo do artigo: o desenvolvimento de uma API para o ClickOnMap. Essa API visa possibilitar a coleta de dados por meio de aplicativos desenvolvidos para dispositivos móveis, estabelecendo conexões com projetos gerados a partir do framework.
Palavras-chave: ClickOnMap. API. VGI. Framework.
1 INTRODUÇÃO
A evolução tecnológica e conceitual da Web nas décadas de 1990 e 2000 trouxe uma nova perspectiva aos seus usuários (CÂMERA et al. 2014). Diante desta evolução os sistemas acessíveis através da internet precisam acompanhar estes avanços tecnológicos. Para Câmara et al. (2014), a participação dos usuários na obtenção dos dados que alimentam tais sistemas está intimamente relacionada à popularização e conveniência do uso do GPS (Sistema de Posicionamento Global) em diversas novas formas de tecnologias, como os smartphones.
O ClickOnMap é um framework que permite criar e customizar um sistema web colaborativo de forma rápida e intuitiva que foi projetado para que um programador possa, de
forma rápida e em poucos passos, customizar um sistema e começar a utilizar seus recursos (SOUZA et al. 2014). Segundo Câmara et al. (2014), o ClickOnMap não exige conhecimentos avançados de linguagem de programação, uma vez que possui uma interface simples e de fácil customização.
A análise do ClickOnMap feita por Câmara et al. (2014) reforça as vantagens em utilizar o framework como base para o desenvolvimento de um sistema VGI (Volunteered Geographic Information), tendo os metadados coletados junto às interações como principal diferencial. O sistema VGI é uma aplicação computacional na qual o indivíduo voluntariamente visualiza e dissemina livremente dados e informações geográficas que podem ser usadas gratuitamente por qualquer usuário (TULLOCH, 2008).
Como desvantagem, o ClickOnMap, não permite o uso completo de suas funcionalidades em dispositivos móveis, e isso se dá por conta da ausência de responsividade do seu layout. Desta forma, este trabalho tem como objetivo principal desenvolver uma API (Application Programming Interface) para o ClickOnMap, que possibilite a coleta de dados por meio de aplicativos desenvolvidos para dispositivos móveis que estabelecem conexões com projetos gerados a partir do framework.
2 MATERIAL E MÉTODOS
Foram realizados estudos e aprofundamentos acerca do ClickOnMap, sua estrutura e funcionamento. A partir destes estudos foi possível identificar que a principal funcionalidade do framework, no caso o cadastro de colaboração, não poderia ser realizada a partir de dispositivos móveis, tal funcionalidade era limitada a computadores.
Com o avançar dos estudos percebeu-se que as colaborações em dispositivos móveis só seriam possíveis a partir do desenvolvimento de aplicativos mobile. Desta forma, verificouse que, antes do desenvolvimento de aplicações mobile seria necessário o desenvolvimento de uma API que possibilite a comunicação entre aplicativo e ClickOnMap.
Ao desenvolver a API foram definidas como funcionalidades principais: o cadastro de colaborações; cadastro de usuários e o login. Como funcionalidades secundárias: o retorno das colaborações para visualização; nome do site; o tipo de mapa; coordenadas de longitude e latitude padrão.
Por meio do rastreamento do código fonte, foi identificado os procedimentos realizados pelo framework para cada funcionalidade, onde foram abstraídos os pontos principais e reproduzidos na implementação da API. Ela foi codificada utilizando o editor de código-fonte Visual Studio Code, e desenvolvida a partir do Laravel, um framework PHP gratuito e de código aberto, usado para desenvolver aplicativos web de forma rápida e eficiente.
Em seguida foi realizada a instalação da API em um projeto ClickOnMap. Esta instalação se deu a partir de sua inclusão no diretório raiz, e o ajuste de informações de conexão com o banco de dados, domínio do projeto e local de armazenamento de arquivos de mídia.
O próximo passo foi a realização de testes através da ferramenta Postman e por meio de um aplicativo desenvolvido para este fim. Onde, primeiro foram testadas as funcionalidades de cadastro e login de usuários, cadastro de colaborações e a validação da troca de informações entre a API desenvolvida e o aplicativo mobile.
3 RESULTADOS E DISCUSSÕES
Para verificar e validar a funcionalidade da API desenvolvida neste projeto, foram realizados testes de conexão em um aplicativo mobile desenvolvido para esta finalidade, por um discente do curso superior em Análise e Desenvolvimento de Sistemas do Instituto Federal do Norte de Minas Gerais – Campus Teófilo Otoni. O aplicativo foi desenvolvido em paralelo a execução deste projeto, utilizando React Native, uma popular biblioteca JavaScript de código aberto conhecida por seu uso no desenvolvimento de interfaces de usuário interativas e reativas, que permite a criação de aplicativos móveis nativos para plataformas como iOS e Android utilizando JavaScript.
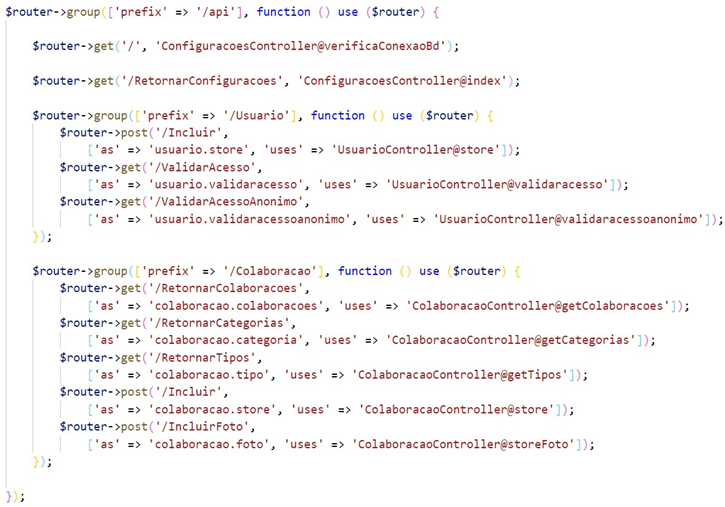
O código apresentado na Figura 1, apresenta um recorte do código de rotas desenvolvido. Ele é fundamental para o funcionamento da API, e é onde são definidas como as requisições HTTP (Hypertext Transfer Protocol) feitas pelo aplicativo, serão manipuladas e direcionadas para o código correspondente que irá lidar com essas requisições.
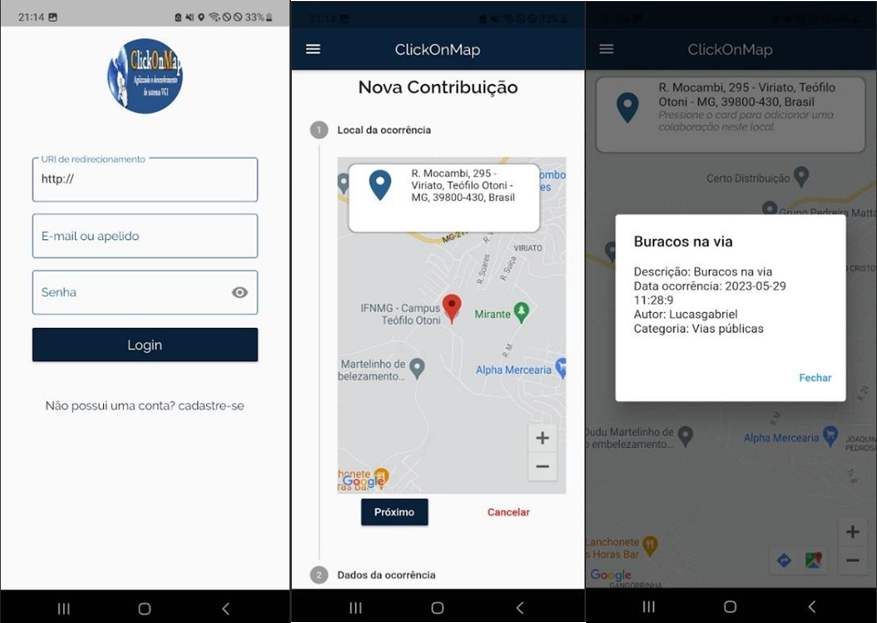
Por meio do aplicativo visto na Figura 2, foi possível constatar que o trabalho atingiu seus objetivos. Nos testes aferidos foram verificadas as funcionalidades da API de cadastro de usuários, sua autenticação e o cadastro de colaborações, validando todos os campos obrigatórios pelo framework, sendo eles: título; descrição; categoria; tipo; palavras-chave e fotos/vídeo da ocorrência.
Figura 1 Recorte do código de rotas da API. O autor (2023).

Figura 2 Captura de algumas telas do aplicativo mobile, conectado a partir da API desenvolvida. O autor (2023).

4 CONCLUSÃO/CONSIDERAÇÕES FINAIS
A necessidade de sistemas altamente acessíveis e adaptáveis em um cenário de crescente mobilidade impulsionou este estudo. A proposta de integração com uma API pode capacitar projetos desenvolvidos a partir do ClickOnMap a funcionar de maneira harmoniosa com uma variedade de plataformas, enriquecendo a experiência do usuário e promovendo a fluidez na coleta de Informações Geográficas Voluntárias sem que o usuário fique preso ao tamanho da tela do dispositivo.
REFERÊNCIAS
CAMARA, J. H. S.; ALMEIDA, T. T.; CARVALHO, D. R.; FERREIRA, T. B.;
BALARDINO, A. F.; OLIVEIRA, G. V.; FONSECA, F. J. B.; RAMOS, R. S.; SOUZA, W. D.; LISBOA FILHO, J. A comparative analysis of development environments for voluntary
geographical information web systems. In: SIMPÓSIO BRASILEIRO DE
GEOINFORMÁTICA, 15. (GEOINFO), 2014, Campos do Jordão – SP – Brasil.
Proceedings… São José dos Campos: INPE, 2014. p. 130-141. ISSN 2179-4820. IBI:
<8JMKD3MGP3W34P/42H34US>. Disponível em: http://urlib.net/ibi/8JMKD3MGP3W34P/42H34US. Acesso em 14 de setembro de 2023.
SOUZA, W. D., LISBOA-FILHO, J., CAMARA, J. H. S., VIDAL FILHO, J. N.
ClickOnMap: a framework to develop volunteered geographic information systems with dynamic metadata. In: ICCSA-CTP, Guimarães, Portugal. Proceedings. Berlin Heidelberg: Springer-Verlag LNCS. p. 1-15. 2014.
TULLOCH, D.L. Is VGI participation? From vernal pools to video games. GeoJournal, Vol. 72, pp. 161-171. 2008.
1Discente do Curso Superior de Análise e Desenvolvimento de Sistemas do IFNMG Campus Teófilo Otoni
email: lucas.baur@ifnmg.edu.br
2Docente do Curso Superior de Análise e Desenvolvimento de Sistemas do IFNMG Campus Teófilo Otoni. Mestre em Ciência da Computação (UVF). e-mail: thiago.bicalho@ifnmg.edu.br
