WEBSITE DEVELOPMENT IN WORDPRESS USING THE ELEMENTOR PLUGIN
REGISTRO DOI: 10.5281/zenodo.8048169
Renato Henrique Alves da Silva¹
Bruno de Souza Toledo²
Resumo: Nos últimos dois anos, as organizações passaram por grandes transformações tecnológicas, principalmente no período pandêmico vivenciado. Com a necessidade de manter a continuidade dos negócios, os meios digitais se mostraram fundamentais. No entanto, a rápida mudança no cenário de estruturação no meio digital foi um desafio para empresas. A pandemia impulsionou um dos maiores desenvolvimentos digitais e tecnológicos dos últimos anos, exigindo das empresas uma nova postura para se manterem ativas e competitivas. Nesse contexto, o objetivo deste artigo foi analisar a eficácia do plugin Elementor disponível na plataforma WordPress para o desenvolvimento de sites, levando em consideração a praticidade do plugin em comparação aos meios convencionais de desenvolvimento (HTML, CSS, Javascript). Para isso, utilizou-se dos métodos qualitativo e descritivo, por meio de fontes primárias e secundárias em livros e artigos publicados nos últimos anos pesquisados na biblioteca virtual e também em sites tais como: Google acadêmico e Scielo. Nesta análise procurou colaborar com desenvolvedores, empresas e profissionais da área a compreender as contribuições do uso do Elementor em relação a outras opções de desenvolvimento de sites.
Palavras-chave: Transformações tecnológicas. Meios digitais. Plugin Elementor.
Abstract: In the last two years, organizations have undergone major technological transformations, especially in the pandemic period experienced. With the need to maintain business continuity, digital media proved to be fundamental. However, the rapid change in the structuring scenario in the digital environment was a challenge for companies. The pandemic has driven one of the biggest digital and technological developments in recent years, requiring companies to adopt a new posture in order to remain active and competitive. In this context, the objective of this article was to analyze the effectiveness of the Elementor plugin available on the WordPress platform for website development, taking into account the practicality of the plugin compared to conventional means of development (HTML, CSS, Javascript). For this, qualitative and descriptive methods were used, through primary and secondary sources in books and articles published in recent years, researched in the virtual library and also on sites such as: Google Scholar and Scielo. In this analysis, we sought to collaborate with developers, companies and professionals in the field to understand the contributions of using Elementor in relation to other website development options.
Keywords: Technological transformations. Digital media. Elementor plugin.
1. INTRODUÇÃO
Nos últimos anos, temos presenciado um movimento de transformação digital em diversos setores da sociedade, impulsionado principalmente pela pandemia de Covid-19. Nesse contexto, o desenvolvimento de sites e a presença online das empresas se tornaram ainda mais relevantes para a sobrevivência e o sucesso dos negócios. Com isso, surgiram novas demandas por ferramentas e tecnologias que permitissem criar páginas web de forma mais fácil, rápida e acessível. Nesse contexto, os page builders se destacam como uma alternativa viável e cada vez mais utilizada para a criação de sites.
Dentre as diversas plataformas de criação de sites disponíveis atualmente, o WordPress se destaca como uma das mais populares e versáteis. Trata-se de um sistema de gerenciamento de conteúdo (CMS) gratuito e de código aberto que permite criar e administrar sites, blogs e aplicativos web. O WordPress é conhecido por sua facilidade de uso, flexibilidade e grande variedade de plugins e temas disponíveis para personalização e extensão das funcionalidades.
Um dos plugins mais populares do WordPress para a criação de páginas web é o Elementor, um page builder drag-and-drop que permite criar páginas personalizadas sem a necessidade de conhecimento em programação. Com o Elementor, é possível criar layouts complexos, adicionar elementos interativos, personalizar cores, fontes, imagens e muito mais, tudo de forma visual e intuitiva. O Elementor se tornou uma ferramenta essencial para muitos profissionais de marketing digital, designers e desenvolvedores web, que buscam criar páginas atraentes e eficientes em um curto espaço de tempo.
Diante desse contexto, surge a pergunta norteadora deste estudo: Quais as contribuições que os page builders, em especial o Elementor, podem trazer para o desenvolvimento web? Com o objetivo de responder a essa questão, foi realizada uma análise teórica e prática das funcionalidades e possibilidades oferecidas pelo Elementor no contexto do WordPress. Para isso, utilizou-se exemplos e casos de uso que ilustram como o plugin pode ser utilizado para criar sites eficientes, acessíveis e atraentes.
Assim, o objetivo geral foi analisar as contribuições do page builder Elementor para o desenvolvimento de sites no contexto do WordPress, avaliando suas funcionalidades, benefícios e limitações.
Para alcançar o objetivo geral levantaram-se os seguintes objetivos específicos: a) investigar as características do WordPress como plataforma de criação de sites, incluindo suas funcionalidades e recursos disponíveis; b) estudar as funcionalidades e benefícios do plugin Elementor como ferramenta de criação de páginas web; c) analisar casos de uso do Elementor na criação de sites profissionais, avaliando os resultados obtidos em termos de usabilidade, acessibilidade, performance e design; d) verificar as limitações do Elementor e dos page builders em geral, identificando as situações em que é necessário recorrer a outras ferramentas ou abordagens; e) apresentar recomendações e boas práticas para o uso do Elementor e dos page builders no desenvolvimento web, considerando os aspectos técnicos, estéticos e funcionais das páginas criadas.
Este estudo se justifica pela relevância do tema e pela necessidade de compreender as possibilidades e limitações dos page builders na criação de sites profissionais e de alta qualidade. Assim, o final desta análise, foi possível compreender de forma clara e objetiva as contribuições do uso do Elementor e dos page builders em geral, e contribuir para a melhoria do processo de criação de sites e para o avanço da área de desenvolvimento web.
2 REFERENCIAL TEÓRICO
Nesta seção apresenta-se o referencial teórico que oferece suporte ao desenvolvimento deste trabalho, mostrando-se importante para a elaboração da aplicação prática.
2.1 WORDPRESS
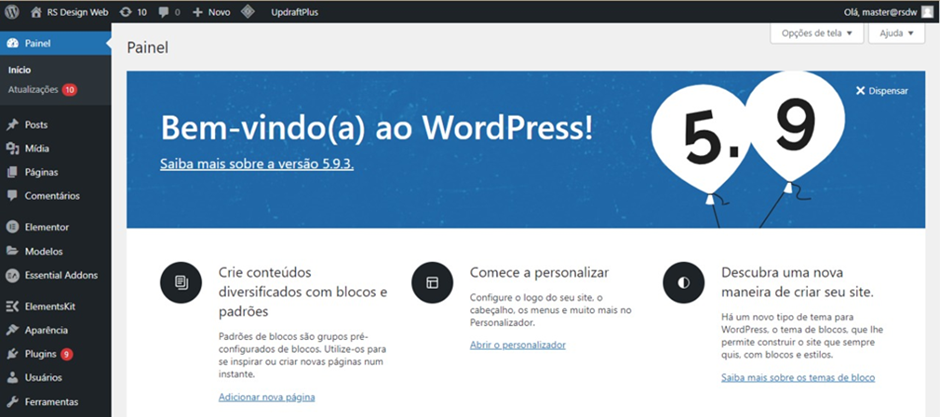
Conforme informado pela própria plataforma, “o WordPress é uma plataforma gratuita de código aberto que você pode usar para criar blogs, sites e aplicativos” (WORDPRESS, 2022). Entretanto, é importante ressaltar que sua principal utilização se concentra na criação de páginas, embora sua flexibilidade permita o desenvolvimento de projetos mais complexos. Além disso, como uma plataforma de código aberto, o WordPress conta com uma ampla variedade de plugins que acrescentam funcionalidades adicionais para atender às necessidades de cada projeto (FIGURA 1).
Figura 1 – Painel Administrativo

Segundo Vieira (2019), o WordPress é uma combinação de arquivos, scripts e bibliotecas que interagem com um banco de dados. O autor ainda destaca que essa integração resulta no painel administrativo e nas diversas funcionalidades apresentadas na Figura 1. Desta forma, utilizaremos o WordPress como principal ferramenta de desenvolvimento neste trabalho, uma vez que é a partir desta plataforma que se torna possível a utilização do Elementor e outros plugins.
2.2 PLUGINS AUXILIARES
Com relação aos plugins auxiliares, é importante destacar que estes são ferramentas adicionais que podem ser incorporadas ao WordPress com o intuito de expandir suas funcionalidades. Esses plugins geralmente são desenvolvidos pela comunidade e disponibilizados de forma gratuita ou paga para download na internet (TELES, 2018).
Dentre os diversos plugins auxiliares disponíveis para o WordPress, destacam-se aqueles voltados para a otimização de SEO, como o Yoast SEO e o All in One SEO Pack, que permitem a configuração de metadados, análise de palavras-chave e outras técnicas de otimização para melhorar o posicionamento do site nos resultados de busca. Outros plugins auxiliares bastante utilizados são os de segurança, como o Wordfence Security e o iThemes Security, que oferecem proteção contra hackers, tentativas de invasão e outras ameaças.
É importante lembrar que a utilização de plugins auxiliares deve ser feita com cautela, pois o excesso de ferramentas pode comprometer o desempenho do site. Por isso, é recomendável avaliar cuidadosamente quais são os plugins realmente necessários para o projeto em questão.
2.3 ELEMENTOR
De acordo com Souza (2020), o Elementor é o construtor de páginas mais popular do mercado, com mais de 3.000.000 de instalações ativas no WordPress.org desde seu lançamento em 2016. Além disso, o autor destaca a interface intuitiva e direta do plugin, que permite ao desenvolvedor prestar atenção a todos os detalhes durante a criação de uma página.
Outro fator positivo do Elementor é sua alta customização, que inclui a possibilidade de adicionar linhas de código extras a cada elemento pré-montado disponibilizado pelo plugin em sua versão paga (GRÜTZMANN, André; ZAMBALDE, André Luiz. BERMEJO, 2019). Atualmente, o plugin está disponível em duas versões: uma totalmente gratuita, mas com algumas limitações, e outra paga com acesso a todos os recursos disponíveis, conforme Figura 2.
Figura 2: Elementor

O Elementor tem sido amplamente utilizado no desenvolvimento de sites e páginas web, devido às suas funcionalidades avançadas e facilidade de uso. Com ele, é possível criar páginas e templates personalizados de forma simples e rápida, sem a necessidade de conhecimentos avançados em programação.
Uma das vantagens do Elementor é a possibilidade de escolher entre uma ampla variedade de elementos pré-construídos, como imagens, botões, formulários, ícones, entre outros. Além disso, é possível personalizar a aparência e o comportamento de cada elemento de forma intuitiva, através de uma interface visual amigável.
Outra característica importante do Elementor é a possibilidade de trabalhar com diversos tipos de mídias, como imagens, vídeos e áudios, que podem ser integrados à página de forma harmoniosa. Além disso, o Elementor oferece suporte a diversas plataformas de terceiros, como WooCommerce, MailChimp, Zapier, entre outras, o que torna o processo de integração de diferentes ferramentas e serviços muito mais simples.
É importante ressaltar que, apesar de ser uma ferramenta intuitiva e fácil de usar, o Elementor oferece possibilidades avançadas de customização e desenvolvimento, o que o torna uma opção versátil e poderosa para desenvolvedores web mais experientes. Com o Elementor, é possível criar sites com alta performance e usabilidade, que atendem às necessidades e expectativas do público-alvo.
3 METODOLOGIA
Nessa seção descreveu-se a forma pela qual a pesquisa foi desenvolvida e atingir os objetivos propostos. A pesquisa realizada foi classificada como revisão de literatura (LAKATOS; MARCONI, 2021). Quanto à metodologia possui os métodos qualitativo e descritivo (KNECHTEL, 2014, p. 106). As pesquisas foram feitas em fontes primárias e secundárias em livros e artigos publicados nos últimos dez anos pesquisados na biblioteca virtual e também em sites tais como: Google acadêmico, Scielo, em que as palavras-chave utilizadas na busca foram: “Transformações tecnológicas”, “Meios digitais”, “Plugin Elementor”.
4 DESENVOLVIMENTO DA PÁGINA
Nesta seção mostrou-se de forma sequencial as etapas que devem ser seguidas para a construção do seu site com o uso do Elementor.
4.1 DOMÍNIO, HOSPEDAGEM E INSTALAÇÃO INICIAL
1. Aquisição do domínio e hospedagem:
- Pesquisar e registrar um domínio adequado para o site;
- Escolher um serviço de hospedagem confiável e adequado às necessidades do site;
- Configurar o domínio e a hospedagem para que estejam prontos para a instalação do WordPress.
2. Instalação do WordPress:
- Acessar o painel de controle da hospedagem e localizar a opção de instalação do WordPress;
- Seguir as instruções fornecidas pelo serviço de hospedagem para concluir a instalação do WordPress;
- Criar um nome de usuário e senha para acessar o painel administrativo do WordPress.
3. Configuração básica do WordPress:
- Acessar o painel administrativo do WordPress por meio do link fornecido após a instalação;
- Realizar as configurações básicas, como idioma do site, título, descrição, entre outros, de acordo com as preferências do projeto.
4.2 INSTALAÇÃO DO ELEMENTOR E DESENVOLVIMENTO
1. Instalação e ativação do plugin Elementor:
- No painel administrativo do WordPress, acessar a seção de “Plugins” e selecionar “Adicionar novo”;
- Pesquisar pelo plugin Elementor e instalá-lo a partir do diretório de plugins do WordPress;
- Após a instalação, ativar o plugin Elementor para começar a utilizá-lo.
2. Criação de uma nova página com o Elementor:
- No painel administrativo do WordPress, acessar “Páginas” e selecionar “Adicionar nova”;
- Dar um título à página e clicar no botão “Editar com Elementor”;
- O Elementor será aberto, apresentando um editor visual com uma barra lateral contendo elementos e configurações.
3. Design e personalização da página:
- Arrastar e soltar elementos da barra lateral para a área de trabalho do Elementor para construir o layout da página;
- Personalizar cada elemento selecionado, alterando cores, tamanhos, fontes e adicionando conteúdo, como texto, imagens e vídeos;
- Utilizar as configurações avançadas do Elementor para adicionar efeitos, animações e interatividade à página.
4. Otimização para dispositivos móveis:
- Verificar e ajustar o layout do site para garantir que seja responsivo e se adapte a diferentes tamanhos de tela, como smartphones e tablets;
- Testar a navegação e a usabilidade em dispositivos móveis, garantindo que os elementos do site sejam visualizados corretamente e sejam fáceis de interagir;
- Otimizar o desempenho do site em dispositivos móveis, reduzindo o tempo de carregamento e garantindo uma experiência de navegação suave.
5. Revisão e publicação do site:
- Visualizar a página construída no Elementor para garantir que esteja conforme o desejado;
- Realizar ajustes e refinamentos, se necessário;
Quando satisfeito com o resultado, salvar as alterações e publicar a página para torná-la acessível ao público.
4.3 ACOMPANHAMENTO, PUBLICAÇÃO E MELHORIAS
1. Publicação e lançamento:
- Configurar as opções de publicação do site, como torná-lo visível para o público ou restringi-lo a um grupo específico de usuários;
- Realizar uma última revisão para garantir que tudo esteja pronto antes de tornar-se o site oficialmente disponível;
- Registrar o site em mecanismos de busca, como o Google, para que possa ser indexado e aparecer nos resultados de pesquisa;
- Comunicar o lançamento do site por meio de canais de divulgação, como redes sociais e e-mail marketing, para atrair visitantes e gerar tráfego inicial.
2. Monitoramento e manutenção contínua:
- Acompanhar o desempenho do site, como a taxa de visitantes, tempo médio de visita e páginas mais acessadas, utilizando ferramentas de análise;
- Realizar atualizações regulares do WordPress, do Elementor e de outros plugins utilizados para garantir a segurança e o bom funcionamento do site;
- Fazer backups periódicos do site para evitar a perda de dados em caso de problemas técnicos;
- Realizar melhorias contínuas com base no feedback dos usuários e nas mudanças nas necessidades da empresa ou projeto.
4.4 FINALIZAÇÃO DO DESENVOLVIMENTO
Seguindo essas etapas, é possível concluir o processo de construção de um site utilizando o Elementor, desde a aquisição do domínio e hospedagem até a criação de um produto finalizado, funcional e visualmente atraente.
5. CONCLUSÃO
A avaliação de um projeto de desenvolvimento pode ser feita com base em critérios específicos que devem ser atendidos para considerá-lo como finalizado. Alguns dos critérios comuns para avaliação incluem as etapas a seguir, nas quais foram explicadas conforme a usabilidade (PRESSMAN; MAXIM, 2016).
- Funcionalidade: Verificar se todas as funcionalidades e recursos planejados foram implementados corretamente no projeto. Certificar-se de que todas as partes interagem corretamente e que não há erros ou bugs significativos.
- Design e interface do usuário: Avaliar a aparência visual e a usabilidade do projeto. Verificar se o design está alinhado com a identidade visual da marca ou projeto e se a interface do usuário é intuitiva e fácil de usar.
- Responsividade: Garantir que o projeto seja responsivo e se adapte corretamente a diferentes dispositivos e tamanhos de tela, como computadores, smartphones e tablets. Verificar se todos os elementos são exibidos corretamente em diferentes resoluções.
- Desempenho: Verificar o desempenho do projeto em termos de velocidade de carregamento das páginas e tempo de resposta. Certificar-se de que o projeto seja rápido e eficiente, proporcionando uma boa experiência aos usuários.
- Testes e validação: Realizar testes abrangentes para verificar se todas as funcionalidades estão operando corretamente e se não há erros ou problemas significativos. Verificar se todas as entradas de dados são validadas corretamente e se as saídas são consistentes e corretas.
- Segurança: Avaliar a segurança do projeto, garantindo que as medidas adequadas tenham sido tomadas para proteger os dados e evitar vulnerabilidades. Verificar se as melhores práticas de segurança foram seguidas durante o desenvolvimento.
- Documentação: Garantir que a documentação do projeto esteja completa e atualizada. Isso inclui documentar todos os requisitos, funcionalidades, configurações e informações importantes sobre o projeto.
- Satisfação do cliente: Avaliar se o projeto atende às expectativas e necessidades do cliente. Solicitar feedback e realizar reuniões de acompanhamento para garantir que o projeto tenha alcançado os objetivos estabelecidos.
Ao considerar esses critérios, é possível avaliar se um projeto de desenvolvimento foi finalizado com sucesso e atende aos requisitos estabelecidos. É importante também realizar uma avaliação completa e rigorosa antes de considerar o projeto como concluído, garantindo assim, a qualidade e a satisfação do cliente.
REFERÊNCIAS
GRÜTZMANN, André; ZAMBALDE, André Luiz. BERMEJO, Paulo Henrique de Souza. Inovação, Desenvolvimento de Novos Produtos e as Tecnologias Internet: estudo em empresas brasileiras. 2019. Disponível em: https://www.scielo.br/j/gp/a/BYS8dyDMsMrRvBcn3bXCFrL/?lang=pt. Acesso em: 15 mar. 2023.
IPEA. Ciência e Tecnologia frente à pandemia. 2020. Disponível em: https://www.ipea.gov.br/cts/pt/central-de-conteudo/artigos/artigos/182-corona. Acesso em: 12 fev. 2023.
KNECHTEL, Maria do Rosário. Metodologia da pesquisa em educação: uma abordagem teórico-prática dialogada. Curitiba: Intersaberes, 2014.
LAKATOS, E.; MARCONI, M. A. Fundamentos de metodologia científica. 8. ed. São Paulo: Atlas, 2021.
MIGUEL, Alexandre Constant. Benefícios e Desafios do WordPress no Desenvolvimento de Sítios Web. 2015. 47 f. Dissertação (Mestrado) – Faculdade de Ciências Sociais e Humanas, Universidade de Nova Lisboa, 2015.
PRESSMAN, R. S.; MAXIM, B.R. Engenharia de Software: Uma abordagem profissional. 8. ed. São Paulo: Bookman, 2016.
SOUZA, Ivan. Page-builder, 2020. Disponível em: https://rockcontent.com/br/blog/page-builder/. Acesso em: 12 maio 2023.
TELES, Vinicius da Silva. Desenvolvimento Web com CMS. Trabalho de Conclusão de Curso. Universidade Federal Fluminense, 2018. Disponível em: https://app.uff.br/riuff/bitstream/handle/1/8935/TCC_VINICIUS_DA_SILVA_TELES.pdf?sequence=1&isAllowed=y. Acesso em: 17 abr. 2023.
VIEIRA, Marcelo Xavier. WordPress para Desenvolvedores. Clube dos Autores, 2019.
WORDPRESS. Conheça o WordPress. 2022. Disponível em: https://br.wordpress.org/. Acesso em: 10 fev. 2023.
¹renatohenrique833@gmail.com
²bruno.toledo@ifmg.edu.br
