EVALUATION AND COMPARISON OF INSTITUTIONAL WEBSITES BASED ON WEB ACCESSIBILITY STANDARDS
REGISTRO DOI: 10.69849/revistaft/ni10202410030750
Barkley Aires Mendes Borges1;
Prof.ª MSC. Tayse Virgulino Ribeiro2
Resumo
Segundo o site de Serviços e Informações do Brasil (gov.br), a “Acessibilidade Digital é a eliminação de barreiras na Web. O conceito pressupõe que os sites e portais sejam projetados de modo que todas as pessoas possam perceber, entender, navegar e interagir de maneira efetiva com as páginas.” Em outras palavras, ela é crucial para garantir que todos os usuários, independentemente de suas capacidades, possam interagir com os recursos da web. Diante disso, este estudo investiga a acessibilidade na web de dois sites institucionais. A pesquisa adota uma abordagem exploratória, analisando a aplicação dos padrões WCAG e seu impacto na acessibilidade web e na experiência do usuário. Utilizando métodos qualitativos e indutivos, foram realizados testes manuais e automatizados em dois sites institucionais para avaliar a conformidade com os padrões de acessibilidade. Os resultados mostraram que ambos os sites precisam de melhorias para garantir uma melhor acessibilidade digital. Destacou-se que, embora os testes automatizados e a verificação manual sejam válidos, é necessário um aprofundamento utilizando testes com usuários reais para garantir que a acessibilidade e a inclusão digital estejam sendo efetivamente respeitadas.
Palavras-chave: Acessibilidade na Web, Padrões WCAG, experiência do usuário, Testes automatizados.
ABSTRACT
According to the Brazilian Government Services and Information website (gov.br), “Digital Accessibility is the elimination of barriers on the Web. The concept assumes that websites and portals are designed so that all people can perceive, understand, navigate, and interact effectively with the pages.” In other words, it is crucial to ensure that all users, regardless of their abilities, can interact with web resources. In this context, this study investigates the web accessibility of two institutional websites. The research adopts an exploratory approach, analyzing the application of WCAG standards and their impact on web accessibility and user experience. Using qualitative and inductive methods, manual and automated tests were conducted on two institutional websites to evaluate compliance with accessibility standards. The results showed that both sites need improvements to ensure better digital accessibility. It was highlighted that, although automated tests and manual verification are valid, a deeper investigation using real user testing is necessary to ensure that digital accessibility and inclusion are being effectively respected.
Keywords: Web Accessibility, WCAG Standards, User Experience, Automated Testing
1 INTRODUÇÃO
Segundo dados do Censo IBGE 2010, aproximadamente 45 milhões de pessoas no Brasil têm alguma deficiência, representando cerca de 24% da população. Diante disso, o governo federal brasileiro define a “Acessibilidade Digital” como a eliminação de barreiras na Web. O conceito pressupõe que os sites e portais sejam projetados de modo que todas as pessoas possam perceber, entender, navegar e interagir de maneira efetiva com as páginas (gov.br, s.d). Em outras palavras, a acessibilidade digital visa garantir que os softwares e serviços sejam acessíveis e utilizáveis por todas as pessoas, independentemente de suas capacidades ou limitações. Tim Berners-Lee, o inventor da World Wide Web, afirmou: “O poder da Web está em sua universalidade. O acesso de todos, independentemente da deficiência, é algo essencial.” No entanto, apesar dos avanços tecnológicos, a falta de soluções acessíveis para todos ainda é uma realidade. Isso cria diversas barreiras, excluindo grupos de pessoas com deficiência e limitando seu acesso à sociedade. Essas barreiras afetam principalmente as pessoas com deficiência, que se deparam com obstáculos que dificultam e, muitas vezes, impossibilitam o acesso aos conteúdos e páginas. Este trabalho busca verificar a acessibilidade dos sites institucionais da Unitins e da UFT, utilizando testes automatizados e verificação manual, e então comparar a acessibilidade digital dessas páginas.
2 REVISÃO DA LITERATURA
No presente capítulo são abordados os conceitos teóricos relacionados ao trabalho. Bem como, contextualizados conceitos sobre acessibilidade no Brasil, acessibilidade digital, legislação e diretrizes. Além de conceitos referentes às áreas de UX design e desenvolvimento de software.
Acessibilidade Digital no Brasil
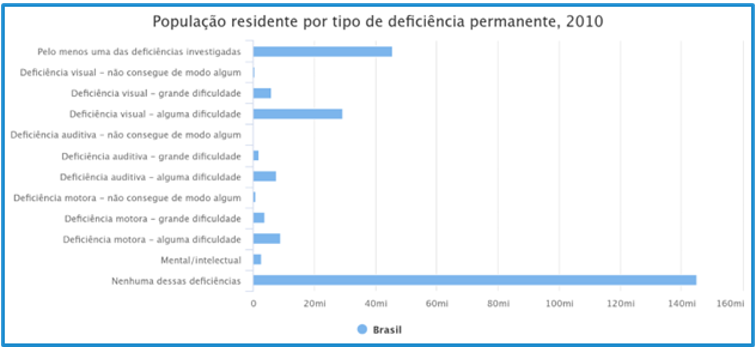
Acessibilidade Digital no Brasil No Brasil, segundo o Censo IBGE de 2010, há aproximadamente 45 milhões de pessoas que apresentam pelo menos um tipo de deficiência. Esse número representa aproximadamente 23,9% da população brasileira.
Figura 1: População residente por tipo de deficiência permanente

Acessibilidade Digital e User experience (UX)
Segundo o Governo federal brasileiro, “acessibilidade Digital é a eliminação de barreiras na Web” (Gov.br, s.d.). Ou seja, pode ser definida como tornar algo disponível e usável por todas as pessoas, não importando suas habilidades, características ou dificuldades, fazendo com que usem a tecnologia de maneira efetiva e independente. Quando fazemos uma junção com UX, o papel do UX é justamente fazer com que todos os produtos, serviços ou soluções atendam às necessidades dos usuários independentes das características deles, além disso que eles sejam intuitivos e agradáveis de usar.
Legislação e diretrizes
No Brasil, a legislação sobre acessibilidade digital desempenha um papel importante na defesa dos direitos. Em seu artigo 63 da Lei Brasileira de Inclusão da Pessoa com Deficiência (LBI) (Lei no 13.146/2015), também conhecida como Estatuto da Pessoa com Deficiência, as empresas com sede ou filial no Brasil devem fornecer acessibilidade aos seus sites. Além disso, o Modelo de Acessibilidade em Governo Eletrônico (eMAG) estabelece requisitos técnicos e diretrizes para a promoção da acessibilidade de Sites eletrônicos, que trata de uma versão especializada do documento internacional WCAG voltado para o país. Isso ajuda a garantir que os serviços eletrônicos atendam às necessidades de todos os usuários. Essa legislação demonstra o compromisso do Brasil em promover a inclusão digital e a igualdade de acesso a serviços e informações online, em conformidade com os princípios da Convenção sobre os Direitos das Pessoas com Deficiência.
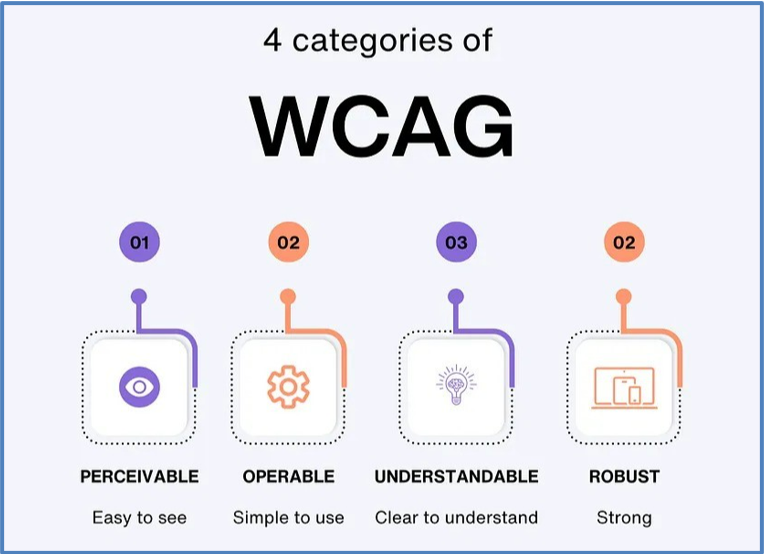
Além da regulamentação existe diretrizes que orientam sobre o conteúdo web acessível. A principal e mais usada é o Web Content Accessibility Guidelines (WCAG), desenvolvida pelo World Wide Web Consortium (W3C), as WCAG são padrões internacionais que orientam a criação de conteúdo web acessível. Elas abrangem diversos aspectos, como a apresentação visual, a legibilidade do texto, a navegação e a compatibilidade com tecnologias assistivas. Esses aspectos são baseados em 4 princípios fundamentais (Figura 2), que são:
Figura 2: 4 categories of WCAG

Perceptível: Este é um termo usado para descrever algo que é facilmente perceptível ou visível para os usuários. Essa diretriz “perceptível” refere-se a como o conteúdo é apresentado de forma que seja facilmente compreendido pelos sentidos humanos, como a visão, audição ou tato. Por exemplo, um site pode ser considerado perceptível se usar cores contrastantes para facilitar a leitura do texto, ou se fornecer legendas para vídeos para usuários com deficiência auditiva.
Operável: Este termo se refere à facilidade de uso de um sistema ou interface. Significa que os usuários podem interagir com o conteúdo da web de forma eficaz e eficiente. Isso pode envolver a consideração de várias formas de interação, como o uso de um mouse, teclado, tela sensível ao toque, ou tecnologias assistivas como leitores de tela.
Compreensível: Significa que o conteúdo é claro e compreensível para todos os usuários. Isso pode envolver o uso de linguagem simples e clara, a disponibilidade de instruções ou ajuda, e a consistência na apresentação e funcionamento do sistema.
Robusto: Este termo se refere à força ou resiliência de um sistema. Significa que o sistema suporta uma ampla variedade de tecnologias, incluindo tecnologias assistivas, navegadores web e dispositivos diferentes. Isso garante que o sistema pode ser usado por uma ampla gama de usuários, independentemente das tecnologias que eles estejam usando.
Ferramentas e testes automatizados
Testes automatizados tem como objetivo otimizar o tempo de testes que demoram e são executados automaticamente por ferramentas de software, em oposição aos testes manuais realizados por seres humanos. Eles são frequentemente utilizados para aumentar a eficiência, a confiabilidade e a consistência dos testes, além de permitir a execução rápida e repetitiva de testes em ambientes controlados.
Existem diversas ferramentas que auxiliam aos criadores de websites e conteúdo que seus websites sejam acessíveis a todos os usuários. No contexto de testes automatizados, ferramentas como Lighthouse, AccessMonitor e aChecks desempenham papéis fundamentais na garantia da qualidade e acessibilidade de aplicativos da web. O Lighthouse, por exemplo, é uma ferramenta de código aberto desenvolvida pelo Google que automatiza a auditoria de desempenho, acessibilidade, melhores práticas de desenvolvimento web e SEO (Search Engine Optimization), ele fornece aos desenvolvedores insights valiosos sobre o desempenho de seus aplicativos, identificando áreas de melhoria e destacando práticas recomendadas. Por outro lado, o AccessMonitor e o aChecks são ferramentas voltadas especificamente para a acessibilidade na web, ajudando os desenvolvedores a identificarem e corrigir potenciais barreiras que possam impedir que usuários com deficiências acessem e utilizem os aplicativos de forma eficaz.
Tabela 1: Comparativo entre as ferramentas Lighthouse, Acessmonitor e AcChecker.
Critério Lighthouse Acessmonitor AcChecker Plataforma Extensão do Chrome Ferramenta online Ferramenta online Preço Gratuito Gratuito Gratuito Conformidade com WCAG Sim Sim Sim Customização de regras Sim Não Sim Facilidade de uso Alta Média Média Documentação Sim (Extensa) Limitada Limitada Exportação de relatórios Sim (JSON, HTML) SIM (HTML, JSON) SIM (HTML, JSON)
Heurísticas de Nielsen
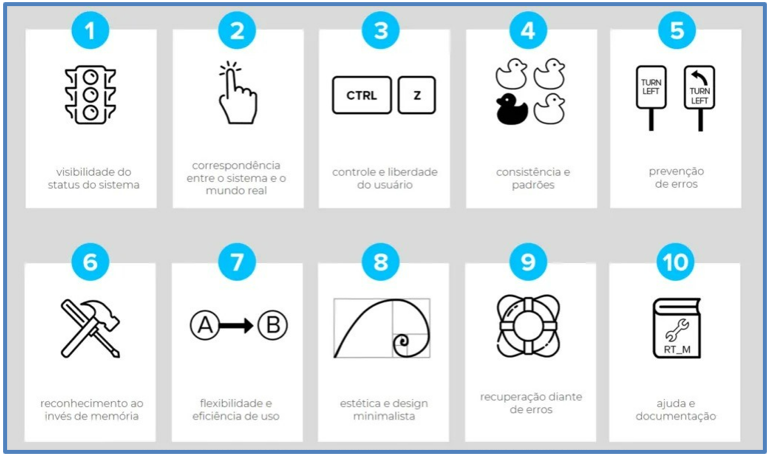
Além da legislação, existe diretrizes que ajudam na hora de deixar o design mais agradável, uma dessas diretrizes são as heurísticas de Nielsen, uma lista de dez princípios que servem para aprimorar a usabilidade e experiência do usuário.
Figura 3: 10 Heurísticas de Nielsen

Conforme a Figura 3, as Heurísticas de Nielsen, desenvolvidas por Jakob Nielsen, especialista em usabilidade e experiência do usuário, oferecem um conjunto de diretrizes valiosas para a avaliação da interface do usuário e design centrado no usuário. Elas são um conjunto de dez princípios fundamentais que servem como critérios para avaliar a usabilidade de um sistema. Elas foram desenvolvidas após anos de pesquisa e observação de como os usuários interagem com interfaces digitais. Ao seguir essas heurísticas, os designers e desenvolvedores podem identificar rapidamente problemas de usabilidade e criar interfaces mais intuitivas e eficientes.
Essas heurísticas fornecem uma estrutura sólida para a análise da experiência do usuário, abordando desde a clareza na apresentação da informação até a consistência na interação. Este conjunto de princípios tornou-se uma referência global na área de design de interfaces, sendo amplamente adotado em projetos de desenvolvimento de software para garantir não só a criação de produtos de qualidade, mas também produtos que sejam agradáveis, acessíveis e eficazes para os usuários.
Visibilidade do status do sistema
A primeira é a “Visibilidade do Status do Sistema”. Ela enfatiza que o sistema deve sempre deixar o usuário ciente do que está acontecendo no momento, fornecendo feedback sobre o que ele já fez, o que está fazendo e o que pode fazer em seguida. Isso não apenas oferece uma compreensão clara do estado atual da interação, mas também gera um sentimento de segurança e confiança para o usuário, contribuindo para uma experiência de usuário positiva e sem contratempos.
Compatibilidade entre o sistema e o mundo real
Segundo Frank Chimero, “As pessoas ignoram o design que que as ignora”. A segunda heurística aborda justamente sobre isso, ou seja, falar a linguagem do usuário, fazer com que o sistema se comunique com o usuário, não somente em idiomas, mas trazer conceitos, palavras que são familiares ao usuário.
Controle e liberdade para o usuário
Todos os seres humanos são passíveis de erros, e essa heurística diz respeito à necessidade de ter uma saída de emergência para o usuário no caso de um erro. É o reconhecimento de que os usuários podem cometer enganos ou desejar reverter uma ação previamente realizada. Implementar essa abordagem garante segurança e conforto ao usuário, permitindo-lhes corrigir seus erros ou desfazer ações, proporcionando assim uma experiência mais satisfatória e sem preocupações durante suas interações.
Consistência e padronização
A quarta heurística diz respeito a manter uma única linguagem durante todo o design para não confundir o usuário. Fazer com que o usuário não fique com dúvidas se um mesmo componente usado anteriormente significa a mesma coisa, manter o padrão durante todo o fluxo.
Prevenção de erros
A ideia dessa heurística é garantir que o usuário não cometa erros de forma acidental, ou seja, realizar uma ação que não gostaria. Um exemplo seria ao fechar algum arquivo importante sem antes ter salvado, geralmente será necessária uma confirmação para fechar o arquivo ou se gostaria de salvá-lo antes, mas imaginamos que não tivesse essa confirmação, um simples clique ou deslize ocasionaria uma possível frustração e uma experiência desagradável. por isso essa heurística é tão importante.
Reconhecimento em vez de memorização
Essa heurística explica que o usuário não deve ter que se lembrar de informações de uma parte da interface para outra, ou seja, garantir que as informações necessárias para que ele execute a ação sejam de fácil reconhecimento ao tentar obrigá-lo lembrar de toda interface do sistema. Usar opções, padrões que já fazem parte da interação do dia a dia dele são dicas para diminuir e ajudar o reconhecimento dele.
Flexibilidade e eficiência
A sétima heurística explica que a interface desenvolvida precisa ser útil e atender tanto aos usuários inexperientes com dicas, ações mais simplificadas e intuitivas quanto aos experientes com teclas de atalhos. Um bom exemplo disso seria copiar um texto, usuários menos experientes podem selecionar o texto e usar o mouse para copiar e colar, já os mais experientes podem usar as teclas de atalho “Ctrl + C” e “Ctrl + V”.
Estética e design minimalista
Essa heurística explica que diminuir o máximo de informações possíveis e vai ajudá-lo a entender melhor e não o confundir, deixar no design ou na interface apenas o que realmente vai ser importante para o usuário realizar o fluxo ou alguma ação.
Ajude os usuários a reconhecer, diagnosticar e recuperar erros
Essa heurística acontece quando o erro já aconteceu e o usuário precisa saber o que aconteceu e como resolver a situação. Um bom exemplo é quando fazemos login em um sistema e digitamos os dados de login errados, uma mensagem de erro, geralmente usuário ou senha inválidos, aparece juntamente com uma mensagem do que fazer para resolver esse erro. Portanto essa heurística fala para não deixar o usuário “no escuro” sobre o que aconteceu.
Ajuda e documentação
Mesmo aplicando todas as heurísticas, padrões e boas práticas pode ser necessário fornecer uma documentação para ajudar os usuários a entenderem como seguir o fluxo ou concluir alguma tarefa. O ideal seria que não precisasse de explicações adicionais, porém é sempre bom ter esses recursos em mãos, pois o usuário pode precisar de uma ajuda extra e fornecer isso para ele pode ser muito útil. Lembrando que deve ser de fácil uso e acesso.
Embora todas essas heurísticas de Nielsen sejam relevantes para acessibilidade podemos destacar algumas que abordam mais sobre acessibilidade que são: Visibilidade do status do sistema, compatibilidade com o reconhecimento ao invés da memorização, flexibilidade e eficiência de uso, Reconhecimento, diagnóstico e recuperação de erros ajuda e documentação. Pois levam em consideração não apenas um padrão já existente, mas se moldam aos usuários.
3 TRABALHOS RELACIONADOS
Diversos estudos têm sido conduzidos para melhorar a acessibilidade e consequentemente a inclusão digital. O objetivo foi reunir trabalhos que incluíssem dentro do seu escopo aspectos de usabilidade e/ou experiência do usuário em webs, avaliação da acessibilidade em sistemas web.
O primeiro trabalho avaliado foi o de Fernando (et al., 2023) O objetivo deste trabalho era destacar as práticas de acessibilidade para pessoas com deficiência em softwares e sistemas web e fornecer orientações para os desenvolvedores tornarem seus produtos mais acessíveis aos usuários. O trabalho abordou práticas de acessibilidade para 4 grupos específicos de PCD, sendo eles: pessoas com autismo, deficientes auditivos e surdos, disléxicos e deficientes visuais. A metodologia adotada envolveu a pesquisa em artigos, documentações e podcasts, consultando tanto profissionais da área quanto pessoas com deficiências. Na pesquisa foram identificados casos em que a falta de acessibilidade levou os usuários a desistirem do uso do sistema, pois não conseguiam compreender a ação ou o que o sistema estava fazendo, destacando questões como a ausência de HTML semântico, prejudicando a utilização de leitores de tela. Além da pesquisa, foram analisados outros estudos sobre a acessibilidade em sites de comércio eletrônico ou lojas virtuais, evidenciando dificuldades de 76% dos usuários já na página inicial, pois não era possível entender a descrição das imagens pelo leitor de tela, uma vez que a falta do HTML semântico. Com o os resultados mostraram que a criação de sites acessíveis é essencial para garantir a inclusão digital e expandir o público-alvo. Práticas de acessibilidade não apenas atendem a obrigações legais, mas também melhoram a experiência do usuário, fortalecem a imagem da marca e evitam possíveis ações legais.
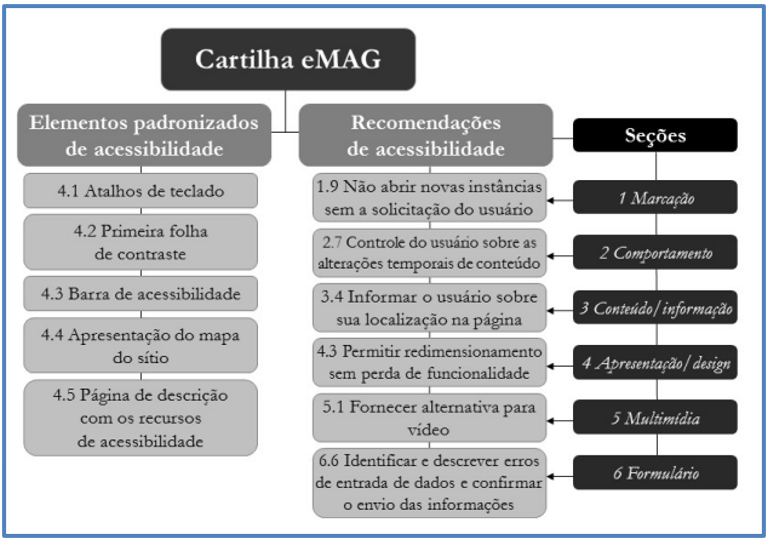
O segundo trabalho revisado foi o de (Luís et al., 2017). Onde o trabalho verificou a adequação dos Sites eletrônicos das Instituições Federais de Educação do Brasil aos padrões de acessibilidade digital estabelecidos pelo Modelo de Acessibilidade em Governo Eletrônico (eMAG). Foi usado uma metodologia de estudo descritivo e, análise quantitativa. O estudo examinou os sites das Instituições Federais de Educação do Brasil, totalizando 107 sites, incluindo diversos tipos de instituições como Centros Federais de Educação Tecnológica, faculdades, Institutos Federais de Educação, Ciência e Tecnologia, e universidades. Essa análise foi realizada utilizando o Cadastro e-MEC do Ministério da Educação como fonte de dados oficial. Para avaliar a acessibilidade desses sites, o estudo adotou o Modelo de Acessibilidade em Governo Eletrônico (eMAG) 3.1, que é desenvolvido de acordo com as necessidades brasileiras e padrões internacionais, incluindo as Recomendações de Acessibilidade para Conteúdo Web (WCAG) do W3C. Um protocolo de observação foi criado com base no eMAG, incluindo 27 verificações, que foram divididas em elementos padronizados de acessibilidade e recomendações de acessibilidade.
Figura 4: Itens selecionados da cartilha eMAG para elaboração do protocolo de observação.

As observações foram conduzidas manualmente durante o segundo trimestre de 2015, pois algumas questões de acessibilidade não são detectadas por verificadores automáticos. Isso foi feito seguindo um protocolo elaborado pelos autores da pesquisa. Os dados coletados foram tabulados utilizando o Microsoft Excel e analisados utilizando Análise Exploratória de Dados (AED), que enfatiza representações visuais e técnicas gráficas para uma compreensão mais fácil dos resultados. Os resultados demonstram uma baixa observância aos referidos padrões, até mesmo dos elementos padronizados de acessibilidade que, por força de lei, deveriam ser implementados em todos os portais eletrônicos de governo no país. Isso evidencia que uma parcela significativa de cidadãos não tem respeitado, em igualdade de condições, seu direito de acesso à informação digital, justamente em ambientes acadêmicos e universitários – que deveriam promover a cidadania e oportunizar uma educação de qualidade para todos.
No terceiro trabalho analisado, Gabriel Ramos, TCC intitulado “Uma avaliação da qualidade de uso de um sistema de serviços públicos de saúde, 2022”. Foi realizada uma avaliação da usabilidade de um sistema de serviços públicos de saúde usando as técnicas de avaliação Heurísticas e Metodologia MALTU. O objetivo trabalho foi de avaliar a usabilidade e experiência de um sistema de serviços públicos da saúde. Como metodologia Ramos empregou as 10 heurísticas de Nielsen para identificar problemas de usabilidade, classificar a gravidade desses problemas e sugerir melhorias necessárias. Além das heurísticas de Nielsen Ramos também foi avaliado o resultado baseado na metodologia MALTU, onde obtivesse os seguintes apontamentos: fluxos a serem melhorados, erros que devem ser corrigidos com prioridade e sugestão de prioridades. Com o resultado, observou-se que mesmo uma avaliação de usabilidade e experiência de usuário sendo realizada de forma remota, com poucos recursos, podem trazer resultados confiáveis, que possuem um valor a ser agregado em sistemas de serviços públicos de saúde, esclarecendo as dúvidas e insatisfações mais frequentes por parte dos usuários. Vale destacar que com os resultados Ramos, destaca que para trabalhos futuros a importância de avaliar o sistema conecte SUS quanto a sua acessibilidade.
O quarto trabalho avaliado foi o de “Heurísticas de usabilidade de Nielsen aplicadas ao sistema avodah direcionado à igreja metodista em palmas” (Pimentel, Matheus, 2021), onde foi desenvolvido um sistema para a Igreja Metodista em Palmas, e após isso foi realizada uma pesquisa científica utilizando como métricas as heurísticas de Nielsen para coleta de dados dos usuários. A escolha das heurísticas como validação de usabilidade se deu devido a uma pesquisa bibliográfica feita, onde verificou que as outras não atendiam bem o contexto e seria necessário um tempo maior de testes com os usuários, por isso foi escolhida as heurísticas. Para aplicação do teste de usabilidade foram definidas três tarefas a serem executadas para o teste de usabilidade do Sistema Avodah. As tarefas foram: cadastrar uma pessoa, criar uma escala e exportar a escala. Após os testes foi disponibilizado um formulário com perguntas para o usuário dar o feedback do uso do sistema, e esse formulário foi construído usando as heurísticas nas perguntas, por exemplo: “Como você classifica o sistema quanto ao suporte a documentação e manuais?” baseado na Heurística 10 – Suporte à Documentação. Com o teste foi possível obter os seguintes resultados: à falta de familiaridade com o uso de computadores, poluição visual na Tela Home. No geral, os resultados da avaliação de usabilidade forneceram insights importantes para a melhoria contínua do sistema Avodah, destacando áreas específicas que precisavam de atenção e ajustes, demostrando a importância de testes de usuário para implementação de um design mais inclusivo e melhoria na experiência dos usuários.
Abaixo mostra uma tabela (Tabela 2) do comparativo que foi feito dos trabalhos relacionados que auxiliarão no desenvolvimento deste presente trabalho, trazendo pontos importantes dos trabalhos citados, como: objetivos, as técnicas e métodos que foram utilizados e se são voltados para padrões de acessibilidade e experiência do usuário.
Tabela 2: Trabalhos relacionados
Trabalho / Autor Objetivo Métodos de avaliação utilizados É voltado para acessibilidade e experiência do usuário? Práticas de acessibilidade para PCD (pessoas com deficiência) em software e sistemas web (Fernando, Willian; Antônio, Danilo, 2023) Abordar boas práticas de acessibilidade nos softwares e sistemas Web Boas práticas acessibilidade, pesquisa quantitativa. Sim Acessibilidade Digital: Uma Análise em Portais de Instituições Federais de Educação do Brasil (Luís et al., 2017). Verificar o nível de adoção das Instituições Federais de Educação do Brasil aos padrões de acessibilidade digital preconizados pelo Modelo de Acessibilidade em Governo Eletrônico (eMAG) Pesquisa quantitativa, validação de acessibilidade baseado no eMAG. Sim Uma avaliação da qualidade de uso de um sistema de serviços públicos de saúde (Ramos, Gabriel, 2022) Avaliar a usabilidade e a experiência de usuário de um sistema de serviços de saúde e disponibilizar o resultado para desenvolvedores Avaliação heurística de Nielsen, metodologia MALTU. Parcialmente Heurísticas de usabilidade de Nielsen aplicadas ao sistema avodah direcionado à igreja metodista em palmas (Pimentel, Matheus, 2021) Criar uma solução, para a Igreja Metodista em Palmas, para sistematizar e otimizar as escalas, e promover a melhor usabilidade da solução para os diversos públicos da igreja Pesquisa de usuário, teste de usabilidade, heurística de Nielsen Parcialmente
4 METODOLOGIA
A presente pesquisa tem como objetivo investigar e comparar a acessibilidade web de dois sites institucionais. O objetivo é realizar um comparativo entre os sites e verificar se ambos estão de acordo com as diretrizes da WCAG, evidenciando possíveis falhas e oportunidades de melhoria. Para o desenvolvimento da pesquisa, foi realizada uma pesquisa exploratória, buscando investigar e entender se os padrões WCAG estão sendo aplicados e como esses padrões são implementados.
A pesquisa explorou temas pertinentes, como a experiência do usuário em interfaces web, o impacto dos padrões de acessibilidade na inclusão digital, a utilização de ferramentas para validação da acessibilidade web e as melhores práticas de design para acessibilidade digital. Com uma abordagem qualitativa, utilizou-se o método indutivo, que visa chegar a uma conclusão a partir de observações específicas.
Além disso, foi realizada uma pesquisa exploratória para investigar e compreender a aplicação dos padrões de acessibilidade. A escolha dessa metodologia foi baseada em observações anteriores sobre a conformidade dos sites com os padrões de acessibilidade web. Foram realizados três testes automatizados e um teste manual nos sites, verificando a conformidade com os padrões e identificando falhas de acessibilidade.
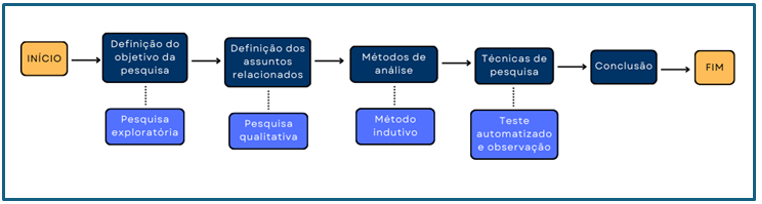
Por fim, foi realizada uma comparação entre os dois sites com base nos resultados dos testes, analisando os principais erros encontrados, os níveis de sucesso e os pontos de melhoria. A Figura 5 representa o fluxo metodológico adotado neste trabalho.
Figura 5: Fluxograma da metodologia do trabalho

A figura 5 mostra o fluxo metodológico adotado na pesquisa. Foi dividida em 5 etapas: Definição do objetivo da pesquisa utilizando uma pesquisa exploratória afim de obter informações para uma investigação mais aprofundada sobre a acessibilidade; Assuntos relacionados para introduzir a temática, método indutivo se originando a partir da pesquisa exploratória e o comparativo entre os dois sites avaliados a partir dos testes automatizados e a partir disso concluindo com base nos resultados encontrados. Portanto, a figura 5 mostra a sequência lógica das etapas seguidas para alcançar os objetivos da pesquisa.
5 RESULTADOS E DISCUSSÕES
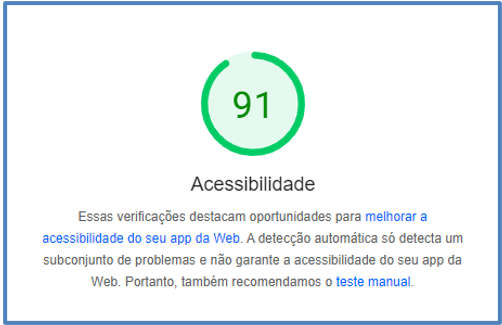
Na avaliação dos sites institucionais da Unitins e Uft, foram considerados critérios específicos. Inicialmente, a escolha dessas duas instituições baseou-se na grande quantidade de usuários, principalmente acadêmicos, e na adequação dos valores institucionais, como “Inclusão social” e Equidade e justiça social”. A partir dessa seleção, a presente avaliação se deu início no dia 01 de maio de 2024 e finalizou no dia 20 de maio de 2024. Com as informações obtidas através do primeiro teste usando a ferramenta Lighthouse, foi gerado um relatório onde a página inicial da Unitins obteve uma nota de 91 e Uft uma nota de 85 (conforme mostrado nas figuras 6 e 7 deste documento). É importante destacar que o Lighthouse avalia a acessibilidade do site em uma escala de 0 a 100.
Figura 6: Análise da Unitins com lighthouse

Figura 7: Análise da Uft com lighthouse

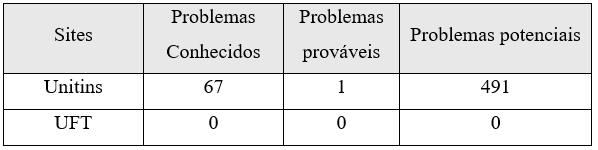
O segundo teste foi realizado usando a ferramenta Achecks uma ferramenta que é baseada nas WCAG 2.0, o site da Unitins resultou em 559 apontamentos que são divididos entre: 67 Problemas conhecidos, 1 Problemas prováveis e 459 Problemas potenciais. Já o da Uft não foi encontrado nenhum problema conhecido de acessibilidade conforme mostra na tabela 3.
Tabela 3: Análise da acessibilidade com Achecks

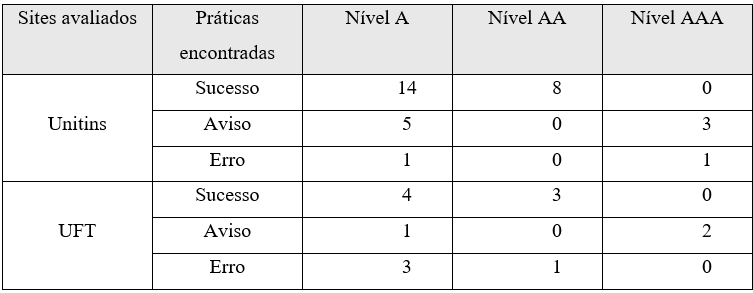
Tabela 4: Análise da acessibilidade com Acessmonitor

O último teste automatizado realizado foi usando o AccessMonitor, é uma ferramenta que permita avaliar automaticamente a acessibilidade de uma página, ou site. Com a aplicação do teste mostrou que a Unitins recebeu pontuação 8.8 em uma escala de 0 a 10, enquanto a UFT teve uma pontuação de 7.5 em uma escala de 0 a 10. Além disso a Tabela 4 mostra os erros encontrados sendo considerados sucesso, aviso e erro.
Avaliação manual
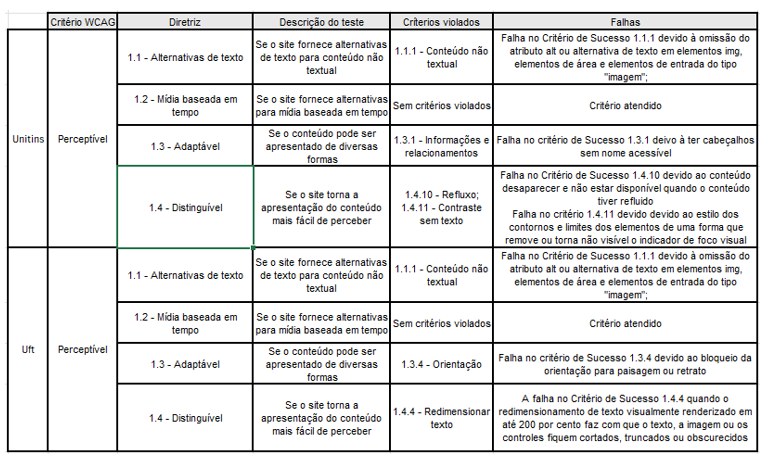
Apesar dos testes automatizados serem eficientes e relevantes, uma verificação e avaliação manual faz se necessário, conforme evidenciado no teste 1 (figura 6 e 7). Portanto foram feitas uma avaliação com base nos 4 princípios da Wcag (figura 2). Perceptível O primeiro critério avaliado foi o perceptível que conforme a WCAG 2.1(2023) diz respeito a “As informações e os componentes da interface do usuário devem estar apresentáveis aos usuários de uma forma que eles possam perceber”. A primeira página do site da Unitins teve 5 critérios violados (Figura 8). Que indicaram necessidade de melhoria em: Utilizar alternativa de textos para elementos não textuais (1.1); usar cabeçalhos com nomes acessíveis (1.3); usar contraste quando os componentes são selecionáveis e renderizar conteúdo quando a visualização for 320px (1.4). Já a primeira página do site da Uft, além desses, foram encontrados necessidade de melhoria para: Mostrar conteúdo quando a orientação alterar para paisagem ou retrato (1.3) e permitir que o texto seja aumentado (1.4).
Figura 8: Avaliação manual do site Unitins e Uft com base no princípio perceptível da WCAG

Operável
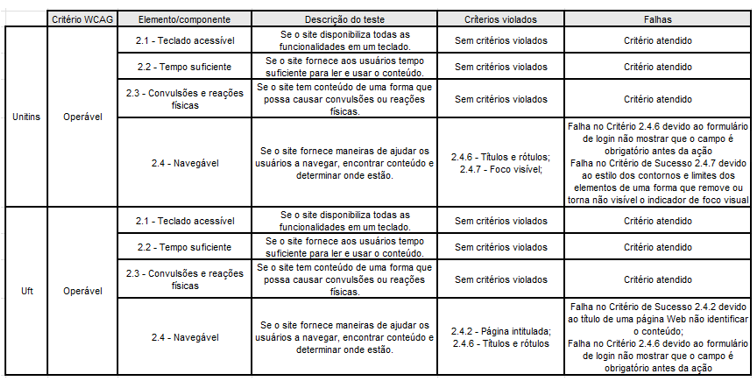
O segundo critério “Os componentes da interface do usuário e a navegação devem estar operacionais.” (WCAG 2.1, 2023), com isso a primeira página do site da Unitins teve 5 critérios violados (Figura 8). Que indicaram necessidade de melhoria em: Utilizar alternativa de textos para elementos não textuais (1.1); usar cabeçalhos com nomes acessíveis (1.3); usar contraste quando os componentes são selecionáveis e renderizar conteúdo quando a visualização for 320px (1.4). Já a primeira página do site da Uft, além desses, foram encontrados necessidade de melhoria para: Mostrar conteúdo quando a orientação alterar para paisagem ou retrato (1.3) e permitir que o texto seja aumentado (1.4).
Figura 9: Avaliação manual do site Unitins e Uft com base no princípio Operável da WCAG

Compreensível
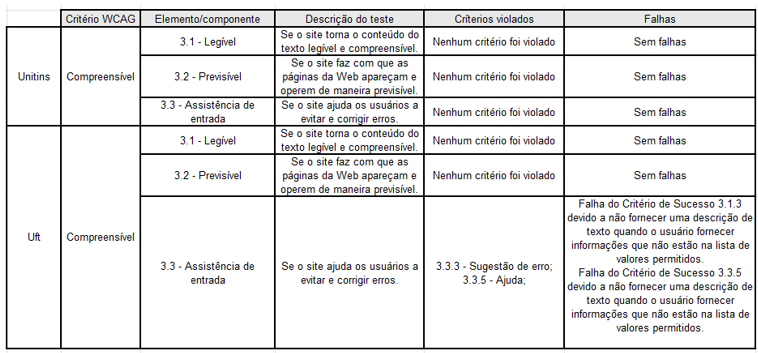
“As informações e a operação da interface do usuário devem ser compreensíveis.” (WCAG 2.1, 2023) o terceiro critério evidenciou que a primeira página do site da Unitins teve 5 critérios violados (Figura 8). Que indicaram necessidade de melhoria em: Utilizar alternativa de textos para elementos não textuais (1.1); usar cabeçalhos com nomes acessíveis (1.3); usar contraste quando os componentes são selecionáveis e renderizar conteúdo quando a visualização for 320px (1.4). Já a primeira página do site da Uft, além desses, foram encontrados necessidade de melhoria para: Mostrar conteúdo quando a orientação alterar para paisagem ou retrato (1.3) e permitir que o texto seja aumentado (1.4).
Figura 10: Avaliação manual do site Unitins e Uft com base no princípio compreensível da WCAG

Robusto
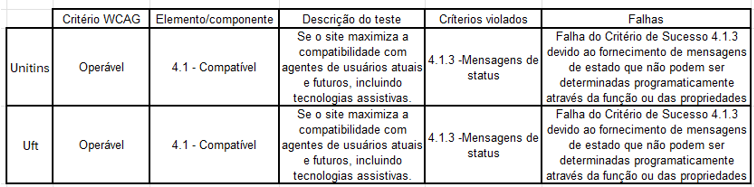
O último critério verificado foi o robusto, “O conteúdo deve ser robusto o suficiente para poder ser interpretado por uma ampla variedade de agentes de usuários, incluindo tecnologias assistivas”. (WCAG 2.1, 2023). E a avaliação mostrou que a primeira página do site da Unitins teve 5 critérios violados (Figura 8). Que indicaram necessidade de melhoria em: Utilizar alternativa de textos para elementos não textuais (1.1); usar cabeçalhos com nomes acessíveis (1.3); usar contraste quando os componentes são selecionáveis e renderizar conteúdo quando a visualização for 320px (1.4). Já a primeira página do site da Uft, além desses, foram encontrados necessidade de melhoria para: Mostrar conteúdo quando a orientação alterar para paisagem ou retrato (1.3) e permitir que o texto seja aumentado (1.4).
Figura 11: Avaliação manual do site Unitins e Uft com base no princípio robusto da WCAG

6 CONSIRERAÇÕES FINAIS
Apesar das universidades terem como objetivo a acessibilidade, conforme afirma a LBI, em seu Art. 27, que a educação é um direito da pessoa com deficiência e que o sistema educacional deve ser inclusivo em todos os níveis, e as universidades avaliadas terem inclusão em seus valores institucionais, os testes automatizados e o teste manual com base nos princípios da WCAG apontaram erros e falhas de acessibilidade nos sites. Com isso vale levantar a questão se realmente os sites estão acessíveis para todos.
O primeiro teste realizado com a ferramenta Lighthouse mostrou que a Unitins obteve uma nota de 91, 6 pontos a mais que a nota da Uft,79, e foi evidenciado 3 problemas no site da Unitins: Os links dependem da cor para serem distinguíveis, as áreas de toque não têm tamanho ou espaçamento suficiente e os elementos de título não aparecem em uma ordem sequencial. Já no da Uft, foram: os links não têm um nome compreensível, os botões não têm nome acessível, links de salto não são focalizáveis.
No segundo teste usando a ferramenta Achecks, foi evidenciado uma disparidade entre os dois sites, colocando a Uft sem problemas encontrados, enquanto a Unitins com 559 apontamentos, distribuídos entre: 67 problemas conhecidos, 1 prováveis e 491 potenciais. Com base nas diretrizes na WCAG 2.0 foi possível observar que os apontamentos foram devidos: alternativa de texto, conteúdo que possa ser apresentado de diferentes maneiras, contraste entre as cores, nomear corretamente os títulos e fornecer instruções.
O último teste automatizado realizado com o AccessMonitor mostrou que a Unitins alcançou 22 práticas bem-sucedidas, divididas entre: 14 nível A e 8 AA. E apresentou 5 avisos no nível A e 3 no AAA, e 1 erro nível A e 1 AAA, indicando uma boa implementação básica, mas com necessidade de melhorias nos níveis superiores. Já a UFT teve apenas 7 práticas de sucessos, 4 no nível A e 3 no AA. E com 1 aviso no nível A e 2 no AAA, além de 3 erros no nível A e 1 no AA, revelando deficiências significativas nas práticas básicas de acessibilidade. Com os resultados evidencia que a Unitins precisa focar na melhoria para alcançar o nível AAA, enquanto a UFT deve reforçar urgentemente as práticas para atender aos níveis A e AA caracterizados como os níveis mais básicos, visando proporcionar uma experiência inclusiva conforme as diretrizes da WCAG
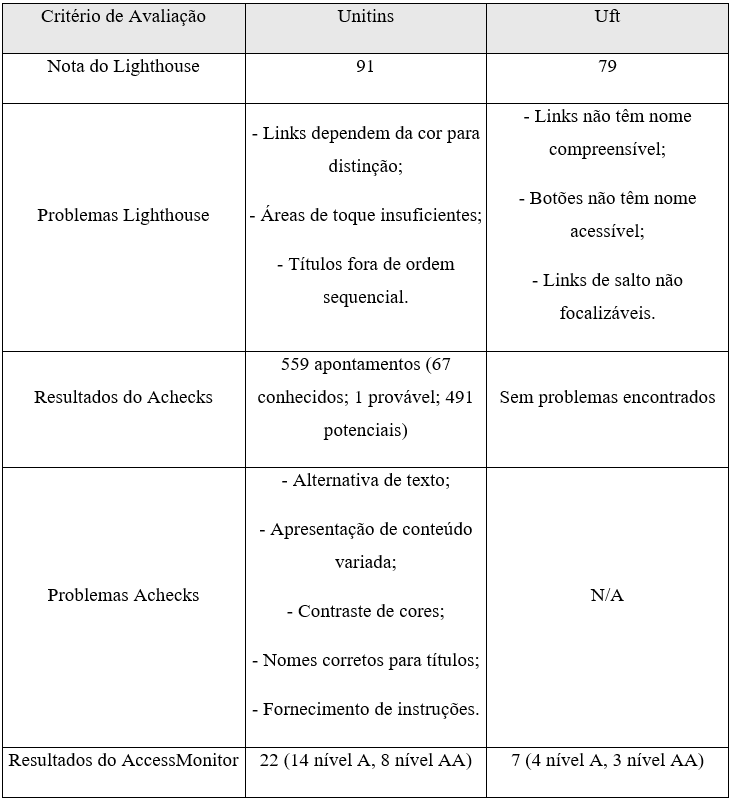
Tabela 5: Comparativo dos testes automatizados entre os sites da Unitins e Uft com base na acessibilidade web

Após uma análise dos resultados da verificação manual de acessibilidade web, observou-se que a UFT apresentou menos violações do que a Unitins em vários critérios da WCAG. No entanto, é importante ressaltar que, embora a UFT tenha menos violações, a Unitins demonstrou total conformidade com o princípio Compreensível da WCAG, não infringindo nenhum critério nesse aspecto. Enquanto a Unitins seguiu todas as diretrizes para tornar o conteúdo web perceptível, operável e robusto, além de garantir a compreensibilidade do conteúdo, a UFT ainda enfrentou questões relacionadas à orientação da página e à clareza na identificação do conteúdo através dos títulos das páginas web. Além disso, com os resultados foi possível identificar as possíveis soluções para a conformidade com as diretrizes da WCAG (Tabela 5).
Tabela 6: Comparativo da verificação manual entre os sites da Unitins e Uft com base nos princípios da WCAG
Sites avaliados Perceptível Operável Compreensível Robusto Unitins – Utilizar textos alternativos breves e descritivos para as imagens na tabela; Assegurar que os cabeçalhos sejam descritivos e estejam associados aos dados na tabela. – Fazer a tabela responsiva para garantir a acessibilidade do conteúdo em diferentes tamanhos de tela;
– Garantir que o indicador de foco visual seja visível durante a navegação pela tabela.– Indicar claramente que o campo é obrigatório antes da ação ser tomada no formulário de login. – Evitar estilos nos contornos e limites dos elementos que removam ou tornem não visível o indicador de foco visual. Sem critérios violados – Certificar-se de fornecer mensagens de estado que possam ser determinadas programaticamente por meio de funções ou propriedades. Isso serve para que usuários que dependem de tecnologias assistivas, como leitores de tela, possam compreender completamente o estado da aplicação ou do elemento. Uft – Impedir o bloqueio da orientação para paisagem ou retrato na visualização da página;
– Evitar que o redimensionamento de texto visualmente renderizado em até 200% resulte no corte, truncamento ou obscuridade do texto, imagens ou controles.– Garantir que o título de uma página Web identifique claramente o seu conteúdo.
– Assegurar que o formulário de login indique de forma clara e visível que um campo é obrigatório antes da ação ser executada.– Quando o usuário inserir informações que não estão na lista de valores permitidos, fornece uma descrição de texto explicativa. Isso ajuda o usuário a entender por que suas informações podem não ser aceitas e como corrigir o problema. – Certificar-se de fornecer mensagens de estado que possam ser determinadas programaticamente por meio de funções ou propriedades. Isso serve para que usuários que dependem de tecnologias assistivas, como leitores de tela, possam compreender completamente o estado da aplicação ou do elemento.
Portanto, com base nos resultados obtidos dos testes realizados, apesar de ambos terem pontos a melhorar, foi evidenciado que o site da Unitins está na frente comparada ao da UFT na acessibilidade web, mas foi observado uma ferramenta de acessibilidade no site da UFT. O VLibras, um conjunto de ferramentas gratuitas e de código aberto que traduz conteúdos digitais (texto, áudio e vídeo) em português para Libras. Contudo, apesar dos testes automatizados e da verificação manual realizada, é essencial que seja feito testes com usuários reais que tenham alguma deficiência, como foi instigado por Santos de realizar pré-testes com usuários reais para então incluir uma verificação manual (Santos et al., 2019), pois uma validação com usuário é fundamental para que a experiência do usuário seja verificada e avaliada se realmente o site traz a acessibilidade digital.
7 CONCLUSÃO
Considerando o objetivo do estudo em verificar a acessibilidade digital dos sites da Unitins e UFT com base no padrão WCAG. Ao investigar a conformidade desses sites com os padrões de acessibilidade, foi possível identificar uma série de falhas e oportunidades de melhoria. Os resultados revelaram que, apesar dos esforços das Universidades para promover a acessibilidade e da legislação que respalda a inclusão digital, ambos os sites apresentam falhas significativas. Problemas como falta de descrições de imagens, problemas de contraste de cores e dificuldades de navegação foram observados em ambas os sites, destacando a necessidade de aprimoramentos. A implementação de uma abordagem sistemática para a melhoria da acessibilidade é fundamental para enfrentar esses desafios. Isso inclui a adoção de práticas de design acessível, a realização de testes regulares com usuários reais, não só que possuem alguma deficiência, mas também grupos como idosos e analfabetos digitais.
Portanto, este estudo destaca a importância da acessibilidade digital como um componente essencial da igualdade de acesso a todas as pessoas. E ao examinar os apontamentos identificados neste estudo, as duas universidades podem desempenhar um papel fundamental na criação de uma web mais inclusiva e acessível para todos os usuários. Logo, como sugestão para pesquisas futuras é dar continuidade ao estudo e prosseguir com a realização de testes com usuários reais usando técnicas de design, como as heurísticas de Nielsen conforme sugeridos e utilizados por autores como foi o caso do trabalho do Couto, M. P. D. (2021). Para então comparar os dados obtidos pelos testes automatizados, a verificação manual e os testes com usuários.
REFERÊNCIAS
AGÊNCIA BRASIL. Menos de 1% dos sites passam em teste de acessibilidade. 2020. Disponível em: https://agenciabrasil.ebc.com.br/geral/noticia/2020-05/menosde-1-dos-sites-passam-em-teste-de-acessibilidade. Acesso em: 5 de maio. 2024.
ARENHARDT, D. L.; FRANCHI, T. S.; COSTA, M. F.; GROHMANN, M. Z. Acessibilidade digital: uma análise em portais de instituições federais de educação do Brasil. Education Policy Analysis Archives/Archivos Analíticos de Políticas Educativas, 2017. Disponível em: https://www.redalyc.org/articulo.oa?id=275050047026. Acesso em: 5 de maio. 2024.
COMITÊ GESTOR DA INTERNET NO BRASIL. Três em cada quatro brasileiros já utilizam a internet, aponta pesquisa TIC Domicílios 2019. Disponível em: https://www.cgi.br/noticia/releases/tres-em-cada-quatro-brasileiros-ja-utilizam-ainternet-aponta-pesquisa-tic-domicilios-2019/. Acesso em: 15 maio 2024.
COUTO, M. P. D. Heurísticas de usabilidade de Nielsen aplicadas ao sistema Avodah direcionado à Igreja Metodista em Palmas. 2021. UNITINS. Disponível em: https://www.unitins.br/RepositorioDigital/Publico/Home/VisualizarArquivo/608. Acesso em: 10 abril. 2024.
GOVERNO DIGITAL DO BRASIL. Acessibilidade Digital. Disponível em: https://www.gov.br/governodigital/pt-br/acessibilidade-e-usuario/acessibilidadedigital. Acesso em: 11 de maio de 2024.
PRONI, W. F.; SICHIERI, D. A. Práticas de acessibilidade para PCD (Pessoas com Deficiência) em software e sistemas web. Revista Interface Tecnológica, [S. l.], v. 20, n. 2, p. 52–64, 2023. DOI: 10.31510/infa.v20i2.1740. Disponível em: https://revista.fatectq.edu.br/interfacetecnologica/article/view/1740. Acesso em: 5 maio. 2024.
RAMOS, G. M. Uma avaliação da qualidade de uso de um sistema de serviços públicos de saúde. 2022. Universidade Federal do Ceará. Disponível em: https://repositorio.ufc.br/bitstream/riufc/64502/1/2022_tcc_gmramos.pdf. Acesso em: 15 abril. 2024.
SANTOS, S. K. da S. de L.; TEIXEIRA, L. N. B.; KAFURE, I. Acessível para quem? uma análise da acessibilidade em sites institucionais / Affordable for whom? an analysis of accessibility in institutional sites. Brazilian Journal of Development, [S. l.], v. 5, n. 6, p. 4976–4989, 2019. DOI: 10.34117/bjdv5n6-0052. Disponível em: https://ojs.brazilianjournals.com.br/ojs/index.php/BRJD/article/view/1691. Acesso em: 15 maio 2024.
W3C. Web Content Accessibility Guidelines (WCAG) 2.1. 2018. Disponível em: https://www.w3.org/TR/WCAG21/#conformance-reqs.
1Discente do Curso Superior de Sistemas de informação da Universidade estadual do Tocantins Campus Palmas e-mail: barkleyaires@unitins.br
2Docente do Curso Superior de Sistemas de informação da Universidade estadual do Tocantins Campus Palmas. Mestre em Ciência da Computação (UFPE). e-mail: tayse.vr@unitins.br
