REGISTRO DOI: 10.5281/zenodo.7635648
Matheus Raffael Simon
Orientador: Altair Martins de Souza
RESUMO
É fundamental para o desenvolvimento de softwares a usabilidade em sistemas a fim de que atenda as expectativas e necessidades de seus usuários. O objetivo do estudo está direcionado e focado no usuário, para promover informação qualificada e de boa usabilidade que dão apoio a sistemas de informação, onde preocupações com a usabilidade não são frequentes. Com base em normas internacionais de usabilidade foi construído um protótipo com a intenção de compará-lo com um website real, para demonstrar as facilidades e apontar os erros na construção de um website.
Palavras-chave: Usabilidade; desenvolvimento de software; website.
ABSTRACT
Usability in systems is essential for the development of software so that it meets the expectations and needs of its users. The objective of the study is directed and focused on the user, to promote qualified information and good usability that support information systems, where concerns about usability are not frequent. Based on international standards of usability, a prototype was built to compare it to a real website to demonstrate the features and point out the mistakes in building a website.
Keywords: Usability; software development; Web site.
1. INTRODUÇÃO
Este projeto visa apresentar métodos de usabilidade, para demonstrar sua utilização e realizar os devidos testes, empregando corretamente suas normas, pode-se disponibilizar um produto de fácil interação e com boa aceitação por parte do cliente.
Descrever as melhores abordagens dos métodos de usabilidade, as vantagens de introduzir alguns usuários no decorrer do projeto, para obter uma melhor aceitação do produto final, tornando-se realmente uma ferramenta que ajude o usuário em suas tarefas do dia a dia.
No desenvolvimento deste artigo será apresentado o resultado de uma pesquisa realizada com usuários para comparar a usabilidade de um website real com um protótipo desenvolvido dentro das normas da usabilidade. Nas normas de usabilidade inseridas neste trabalho, destacamos as normas 9126, 12119, 9241 e 14598, as quais abrangem desde aspectos técnicos à aspectos do ponto de vista do usuário.
No mundo cada vez mais acessível e prático, segundo (FAULIN, 2014) empresas estão simplificando a interação dos usuários com seu produto, para não perderem espaço no mercado e aumentar seus lucros. Aspectos de usabilidade estão sendo empregados em empresas desenvolvedoras de sistemas, muitas vezes de forma equivocada, podendo levar a empresa a perder seus clientes.
O trabalho apresentado está dividido em 19 tópicos, onde nos seis primeiros tópicos são abordados os objetivos do trabalho, do sétimo ao décimo sétimo tópico serão apresentados uma abordagem teórica sobre o assunto de usabilidade, incluindo suas normas, do décimo oitavo ao décimo nono abordaremos o desenvolvimento das normas e aplicações da usabilidade, num caso de uso, o qual visa apresentar suas aplicações e comprovar sua eficácia.
2. HIPÓTESES DA PESQUISA
Espera-se que, com o desenvolvimento deste projeto possibilite expor com a utilização dos métodos de usabilidade, seguindo as normas corretas, disponibilizar a seus usuários, interfaces agradáveis, com uma fácil e confiáveis interação para formar um vínculo de confiança entre eles, e auxiliando nas tarefas exercidas pelo usuário.
3. JUSTIFICATIVA
Empresas que utilizam os conceitos e métodos de usabilidade em seu sistema possuem maior satisfação do usuário, atingindo seus objetivos finais do software produzido, bem como interface ágil e fácil, seguindo (AVANTERE, 2014), com base no uso dos métodos de usabilidade uma empresa pode ampliar o número de usuários e agregar maior valor à marca.
4. OBJETIVOS
Utilizar usabilidade no desenvolvimento de interfaces e realizar testes com usuários.
4.1 OBJETIVOS GERAIS
Esclarecer conceitos de usabilidade, demonstrando as vantagens proporcionadas, quando uma empresa opta em utilizar essas técnicas na construção de um sistema, oferecendo maior interação do usuário com o sistema.
4.2 OBJETIVOS ESPECÍFICOS
Demonstrar que, utilizando técnicas de usabilidade, poderemos aumentar as chances de um sistema ser bem aceito pelos usuários.
Analisar técnicas utilizando o usuário como parte da elaboração do sistema, para que ele possa demonstrar suas dificuldades na utilização das interfaces, obtendo maiores informações de dificuldades ou facilidades encontradas, para que estas informações possam ser utilizadas para desenvolvimento de melhorias na interface.
Encontrar aspectos que condizem com a utilização das técnicas de usabilidade, para melhorar interfaces, disponibilizando ferramentas fáceis para a utilização de um público com pouco ou sem conhecimentos, assim elevando o conceito de empresas desenvolvedoras de sistemas computacionais.
A seguir serão pontuados conceitos onde seus esclarecimentos ajudarão empresas que optarem em utilizar técnicas de usabilidade em desenvolvimento de sistemas: teoria da usabilidade, aspectos sobre a usabilidade, técnicas de análise, os problemas na usabilidade, vantagens sobre a utilização das técnicas de usabilidade.
5. TRABALHOS RELACIONADOS
Existem alguns trabalhos relacionados que estudam e avaliam a usabilidade de websites, entre eles se destacam (DAG et al, 2001), onde apresentam métodos para a avaliação de usabilidade com o uso de um questionário. Segundo eles, a combinação forneceria dados qualitativos e quantitativos para identificar a satisfação dos usuários na utilização de um website, apontando os erros e opiniões dos usuários.
O trabalho de (FOX; NAIDU, 2009), utiliza uma lista de tarefas disponibilizadas pelo avaliador, para serem aplicadas com usuários reais, ao final das tarefas os participantes respondem um questionário que avalia a usabilidade de um portal web. Os dados coletados geram médias para comparar o nível de usabilidade entre um portal real e um modelo apresentado que foi elaborado e focado no usuário para uma melhor interação.
No mesmo contexto (ROCHA et al, 2011), apresenta uma avaliação focada na usabilidade e acessibilidade de um website, onde é demonstrado por meio de um protótipo, as melhorias apresentadas e comparadas com um website real, assim reestruturando alguns pontos melhorados com o intuito de prover uma melhor interação do usuário com o portal.
6. REFERENCIAL BIBLIOGRÁFICO
Analisar as técnicas de usabilidade a fim de demonstrar para desenvolvedores, analistas e gerentes as vantagens que se pode obter em utilizar tais técnicas na aplicação, facilitando e ajudando a vida do usuário junto ao sistema.
Será analisado bibliograficamente argumentos, para demonstrar ao máximo a utilização do software, facilitando e agilizando formas do sistema, para que usuários possam constituir laços de facilidade e segurança com o sistema, podem retornar como vantagens para a empresa disponibilizada do sistema.
7. USABILIDADE
O conceito de usabilidade pode estar muito ligado a outros conceitos, como Ergonomia e Interação Humano-Computador (IHC), que visa melhorar a interação de usuários com um sistema de informação.
Segundo (NIELSEN, 1993), usabilidade é um atributo de qualidade que avalia quão fácil uma interface é de usar.
Nos primeiros sistemas desenvolvidos e disponíveis no mercado, estes eram implementados para que os usuários se adequassem a eles, gerando assim muitas dificuldades e muitas vezes forçando o usuário a obter conhecimento específico das regras do software para utilizá-lo. Atualmente as empresas de desenvolvimento de software seguem o pensamento oposto, desenvolvem softwares que se adaptam ao usuário, proporcionando facilidades em seu uso.
Segundo (CYBIS, 2010) a usabilidade é a qualidade que caracteriza o uso dos programas e aplicações.
A qualidade de um software pode ser demonstrada em sua manipulação, sistemas fáceis de serem usados, com telas objetivas, serão mais aceitas pelos usuários do que softwares sem estes atributos, podendo ser descrita como melhorias de interface para obter maior facilidade na utilização do software pelo usuário.
8. INTERAÇÃO HUMANO-COMPUTADOR (IHC)
Segundo (BAECKER, BUXTON, 1987) a interação entre pessoas e máquinas, pode ser descrita como um conjunto de diálogos, processos e ações, através dos quais o humano interage com um computador.
Segundo (MYERS, 1996), IHC é o estudo de como as pessoas concebem, implementam e usam sistemas de computador interativos, e como computadores afetam indivíduos, organizações e a sociedade. É vital que um sistema tenha uma interação fácil, para que usuários consigam utilizá-los. Interface fácil e interativa para o usuário poder aumentar sua interação com a máquina. A interface promove a intercomunicação entre dois sistemas que trocam informações, sendo eles o computador e o homem. A troca de informações entre eles promove por meio de símbolos entre os dois lados, pessoas recebem da interface símbolos onde descodificam estes e adquirem a informação e realizam esse caminho inverso.
9. ERGONOMIA NA UTILIZAÇÃO DE INTERFACES.
Segundo (CYBIS, 2010), a ergonomia está na origem da usabilidade, pois ela visa proporcionar eficácia e eficiência, além do bem-estar e saúde do usuário, por meio da adaptação do trabalho ao homem.
Nos primeiros softwares produzidos, não se pensava na saúde do trabalhador, e sim no que ele poderia proporcionar à empresa, possibilitando aos trabalhadores uma vida útil pequena dentro das empresas, mas com o passar do tempo alguns conceitos de ergonomia foram aplicados nas empresas, onde atualmente elas adaptaram seus serviços para que seus trabalhadores possam proporcionar maiores facilidades, em seu trabalho, preocupando-se com a saúde e aumentando a vida útil dos trabalhadores.
Como (CYBIS, 2010) diz, os profissionais que desenvolvem sistemas interativos devem, entre outras, conhecer muito bem o usuário e seu trabalho.
Criar uma ferramenta que simplifique o trabalho de um usuário é uma das mais importantes regras a serem seguidas por um profissional que desenvolve um sistema, levar em conta que geralmente um usuário não tem o mesmo conhecimento que um profissional que desenvolve sistemas é importante. Aperfeiçoar uma ferramenta para que o usuário não se esforce tanto a entender e utilizar, traz benefícios à saúde deste usuário, aumentando sua satisfação quanto ao uso do sistema.
Segundo a Associação Brasileira de Ergonomia (ABERGO) existem domínios de especialização na Ergonomia, como pode-se observar a seguir: Ergonomia Física, refere-se às características humanas físicas e sua relação com a atividade, postura do trabalho e movimentos repetitivos fazem parte desse domínio. Ergonomia Organizacional, relacionada à otimização de sistemas sócio-técnicos, o gerenciamento de recursos humanos, é um tópico de estudo desse domínio. Ergonomia Cognitiva, relacionada a processos mentais como memória, percepção, raciocínio e respostas motoras.
A ergonomia de forma ampla busca adaptar as tarefas ao homem, para que as mesmas sejam realizadas de forma confortável, correta, sem causar erros e da forma mais rápida possível, proporcionando satisfação ao usuário.
10. NORMAS ISO DE USABILIDADE
A Organização Internacional de Normas (ISO), em inglês International Organization for Standardization, é a organização que define regras, normas e padrões para a qualidade do trabalho.
Segundo a Instituto de Engenheiros Eletricistas e Eletrônicos (IEEE), em inglês o Institute of Electrical And Electronics Engineers (IEEE 2014) a ISO é uma rede global de colaboradores, que identificam e criam normas internacionais para as empresas desenvolvedoras de software visando à qualidade do software.
Segundo (ISO, 2014) é a maior desenvolvedora mundial de normas internacionais voluntárias. Normas Internacionais podem dar status, melhores especificações para desenvolver produtos, serviços e boas práticas, ajudando a tornar a indústria mais eficaz e eficiente. Desenvolvido através de consenso global, que ajudou a quebrar as barreiras ao comércio internacional.
As normas da ISO são desenvolvidas e reconhecidas internacionalmente por empresas que prezam a qualidade em seus produtos.
A ISO apresenta quatro normas que tratam sobre usabilidade, sendo elas:
10.1. ISO/IEC 9126 (1991) NBR 13596
Norma que trata sobre a qualidade de softwares, a ISO 9126 foi a primeira norma a definir o termo usabilidade. A ISO 9126, trata de um modelo de propósito geral que define seis características de qualidade de software: Funcionalidade, Confiabilidade, Usabilidade, Eficiência, Manutenibilidade e Portabilidade. Em suas revisões, são tratadas definições e Sub-características de qualidade (ISO 9126-1), a descrição de métricas externas, ligadas ao uso do software (ISO 9126-2), e internas, ligadas a arquitetura do software (ISO, 2009).
10.2. ISO 12119
Norma que trata da avaliação de aplicativos de software. A ISO 12119 descreve com maior profundidade as características e subcaracterísticas tratadas na ISO 9126. Envolve detalhes de conteúdo de softwares como consistência, conteúdo, interação com o usuário e documentação de desenvolvimento, capacidade de reversão de erros graves, clareza nos alertas e identificações das funções do software, durante sua execução. (ISO, 2009).
10.3. ISO 9241
Norma mais utilizada para avaliação de usabilidade, no mundo. Esta ISO é focada no ponto de vista dos usuários e suas necessidades, e não apenas características do software. Em suas revisões (ISO 9241-11) explica a usabilidade como a capacidade de um produto ser usado por usuários específicos para atingir objetivos com eficácia, eficiência e satisfação.
10.4. ISO 14598
Norma que está ligada ao processo de avaliação da qualidade do software, a ISO14598 deve ser seguida em conjunto com a ISO 9126. A ISO 14598 identifica as necessidades dos usuários para alcançar a qualidade do software, utilizando métricas quantitativas. Abrange os processos de Planejamento e Gestão, desenvolvimento (voltado para os desenvolvedores), clientes (usuários), avaliadores e documentação (ISO, 2009).
Desta forma, percebe-se que as normas ISO servem como base para a padronização dos softwares, focando a usabilidade como suporte à qualidade e aceitação dos softwares.
11. MÉTODOS E APLICAÇÕES DE USABILIDADE
Segundo a ISO/IEC 9126, usabilidade refere-se à capacidade de uma aplicação ser compreendida, aprendida, utilizada e atrativa para o usuário, em condições específicas de utilização.
Empregando usabilidade podem-se avaliar fatores que podem influenciar no uso da ferramenta, como a facilidade de aprendizado, o tempo em que os usuários demoram em aprender a usar a aplicação, facilidade de uso, a facilidade empregada na ferramenta, e facilidade de memorização. Avalia a facilidade de executar os comandos, a segurança de uso, onde avalia a prevenção dos erros e como é alertado ao usuário, satisfação do mesmo, determinar o grau de satisfação que ele tem ao utilizar essa ferramenta.
Segundo (CYBIS 2010), os aplicativos com baixa usabilidade sobrecarregam os usuários em três aspectos: sobrecarga cognitiva: acontece quando o usuário passa a não reconhecer, dentro da interface, os meios necessários para conseguir executar a sua tarefa com eficácia e eficiência; sobrecarga perceptiva: acontece quando o usuário encontra diante de si uma interface que, de alguma forma, prejudica a leitura dos seus itens. Baixo contraste, cores berrantes, excesso de texto ou fonte inadequada, são alguns itens que podem tornar a leitura da interface uma tarefa cansativa e difícil; sobrecarga física: acontece quando o acionamento de alguma função é prejudicado por um mecanismo demasiado complexo. Um exemplo disso é um atalho de teclado que seja de difícil acionamento.
12. PRINCIPAIS ERROS AO APLICAR A USABILIDADE
Empresas cometem erros ao tentar aplicar conceitos de usabilidade em seus softwares, por falta de experiência ou mão de obra especializada. Realizam pesquisas equivocadas, sem ter definido um plano de teste eficiente, e de maneira errônea, podendo utilizar usuários, com pouco ou nenhum conhecimento no produto utilizado no teste, para tentar alcançar um resultado que pode não dar um retorno como o esperado. Isso pode ter grande impacto em seu sistema, tal que pode levar ao fracasso ou perder espaço para seus concorrentes.
Empresas usam dados fictícios, como dados acadêmicos para provar suas pesquisas, ou cenários inexistentes. Utilizando dados não reais em pesquisas desse gênero a empresa corre grandes riscos desviando seu foco e de ter atualizações sem grande aprovação dos usuários, correm riscos do projeto fracassar. Utilizar cenários que seja muito superficial ao cenário proposto pela empresa, pode gerar dados incorretos para utilizá-los em suas pesquisas. Empregar usabilidade requer boas práticas, utilizar métodos válidos, que junto com uma boa pesquisa, auxiliam os desenvolvedores a criarem ferramentas de fácil manuseio, adicionando facilidades e agilidade na ferramenta.
13. BENEFÍCIOS DA USABILIDADE NA EMPRESA
A usabilidade proporciona grandes valores às empresas que as utilizam, impactando diretamente na satisfação de seu produto. Avaliar seu produto e deixá-lo o mais fácil possível para que usuários leigos possam utilizá-lo. Aplicar as normas ISO’s para obter sucesso no produto final é um grande passo para o sucesso. Segundo (AVANTARE, 2014) a usabilidade está atrelada a mais dois grandes fatores, a Ergonomia e a Interação Homem-Máquina (IHV), juntando esses fatores pode-se ter grandes índices de aceitação no mercado desse produto e assim podendo economizar com custo de suporte e atualizações.
Segundo pesquisa de (SANCHEZ, 2008), se um website ou um sistema é difícil de usar, menos pessoas vão conseguir usá-lo. Se elas forem obrigadas a usá-lo, usarão o menos possível, diminuindo assim os benefícios para as empresas.
Vendo o ponto econômico da empresa, utilizar técnicas de usabilidade com perfeição pode-se investir menos em atualizações, suporte técnico e treinamento para usuários do produto, construir um sistema que vise à interação do usuário com uma interface rápida, prática e agradável, pode melhorar a imagem da empresa no mercado, criando laços de segurança e facilidade com seus usuários.
14. EXPERIÊNCIA DO USUÁRIO (USER EXPERIENCE)
A usabilidade tem sido um dos fatos utilizados por empresas para conquistar novos clientes, ou seja, atraindo clientes com produtos ou serviços mais eficientes e fáceis de serem utilizados. User experience ou experiência do usuário, trata-se da experiência do usuário quando interage com produtos e serviços.
Segundo (NIELSEN e NORMAN, 2014), o primeiro requisito para uma exemplar experiência de usuário é para atender às necessidades específicas do cliente, sem barulho ou incomodar. Em seguida, vem à simplicidade e elegância que produzir produtos que fazem a alegria de possuir, uma alegria para usar. Averdadeira experiência do usuário vai muito além de dar aos clientes o que eles dizem que querem, ou o fornecimento de recursos de lista de verificação. A fim de alcançar a experiência do usuário de alta qualidade em ofertas de uma empresa, deve haver uma fusão perfeita dos serviços de várias disciplinas, incluindo engenharia, marketing, gráfico e design industrial e design de interface.
Uma empresa deve apresentar para seus clientes (usuários) produtos onde possam ter uma boa experiência em utilizá-los, observando fatores de eficiência, satisfação e se estes atingem os objetivos ou atendendo a necessidade de seus utilizadores.
Segundo (FILHO, 2011) diz que quando existe um foco na “experiência do usuário”, o projeto de qualquer produto requer do projetista a habilidade de examinar um conjunto de fatores, que determinem: O tipo do produto que será desenvolvido, para atender o desejo ou a necessidade do usuário, a informação que será exibida, a interface de usuário, o padrão de uso, do produto por parte do usuário, a interação do usuário com o produto.
O objetivo é sempre colocar o usuário no foco do desenvolvimento, criando produtos que atendem sua necessidade ou desejo onde se cria por parte do usuário um aprendizado ou experiência rápida a qual aumentará a interação com o produto, o que resultará em uma satisfação com o produto e a empresa. Como resultado, pretende-se que os usuários aumentem a probabilidade de comprar novamente o produto ou serviço, daquela empresa, também de recomendar o produto e renovar a prestação de serviços deste relutam em trocar de serviço ou produto.
Exemplo de empresa que tem o foco total na experiência do usuário é a Apple Incorporation, onde todos seus produtos e serviços são criados utilizando usabilidade e acessibilidade para que seus usuários utilizem de forma mais confortável o produto, aumentando os fatores citados acima.
15. USABILIDADE NA WEB
Disponibilizar softwares que possam ser acessados em qualquer lugar usando a internet são alguns diferenciais que empresas empregam na venda de seu produto. Empresas vêm se reforçando com páginas web, em inglês World Wide Web ou uma rede de alcance mundial, para mostrar seu produto, serviços entre outros. As homepages, páginas iniciais das empresas, representam a alma da empresa, contendo informações importantes sobre esta e seus produtos ou serviços.
Segundo (NIELSEN e TAHIR, 2002) a função mais crítica da homepage é transmitir o que a empresa significa, a importância do site em relação à concorrência e ao mundo físico, e os produtos e serviços oferecidos.
Segundo (MÜLLER, 2012), empresas investem cada vez mais na internet, em sites que tragam mais conforto, segurança e facilidades para todos seus utilizadores, sejam clientes ou funcionários. Muitas empresas cometem erros que dificultam seu acesso, navegação e entendimento do que é realmente mostrado. Seus principais erros são: Colocar propagandas em áreas de leituras, no meio de um teste ou na(s) barra(s) de navegação. Deixando muitos espaços sem conteúdo. Dificultando a navegação com menus confusos e de difícil acesso ao conteúdo requerido. Não tendo disponível uma pesquisa rápida. Dificultando o acesso às áreas restritas. Colocando cores e fontes que não são agradáveis e de difícil entendimento, entre outros.
Segundo (DIAS, 2003) não basta ser acessível: um portal web deve ser também eficaz, eficiente e agradável ao usuário, para que seja efetivamente um meio de comunicação e fonte de informação ao público em geral.
De maneira geral, um site que utiliza usabilidade deve conter uma navegação eficaz em seus menus, uma área de acesso à área restrita de fácil localização, recursos de suporte do site, para que o usuário possa obter uma ajuda, um campo para pesquisar no site, deixar o conteúdo bem distribuído na página e alocar cores e fontes compatíveis, que não exija muito do usuário.
16. EVOLUÇÃO NO DESENVOLVIMENTO DE SISTEMAS
Segundo (CONCI, 2005), nos primeiros softwares feitos para operarem na web, empresas disponibilizavam sistemas onde exigiam demais dos usuários, não tendo como fator principal ajudá-los a realizarem essa tarefa com eficiência e eficácia, e sim um sistema em que era possível realizar uma venda, em telas que podiam ser pouco amigáveis e de certo modo confusas, para que a utilizassem. Em muitos casos obrigando os usuários a se adequarem a elas.
Com o passar dos anos, foi dado ênfase maior para os usuários, começaram a surgir mais empresas especializadas nesse ramo, aumentando assim a concorrência é cada vez mais disponibilizando páginas mais agradáveis visualmente, dando mais conforto e velocidade para que usuários conseguissem trabalhar com mais agilidade, para assim suprir essa necessidade e aumentar as vendas de seus serviços.
Com essa evolução no desenvolvimento de sistemas, os usuários obtiveram uma grande melhora em seu trabalho, sistemas mais robustos exigiam maior tempo de treinamento, e atenção, para que fosse entendido o software pelos usuários, em muitas vezes, um difícil entendimento e trabalho dos seus utilizadores. Porém essa ideia vem melhorando com o passar do tempo, atualmente os sistemas oferecidos no mercado, em sua grande maioria, estão voltados para os usuários, colocando os mesmos no centro das atenções, dando uma ajuda significativa na velocidade do aprendizado e no tempo de utilização.
17. ESTUDO DE CASO: APLICANDO MÉTODOS DE USABILIDADE EM UMA INTERFACE WEB.
Realizar testes de usabilidade no website http://santalucia.pr.gov.br/, aplicando os métodos retratados, proporcionando para o usuário uma interação com maior satisfação e eficácia. Sendo autorizado o uso da imagem da prefeitura, conforme APÊNDICE D.
17.1. ANÁLISE DO WEBSITE
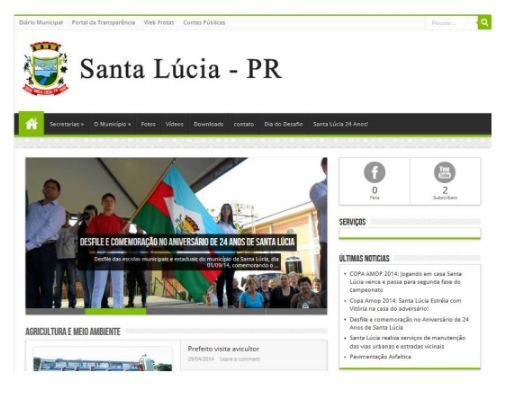
O website do município de Santa Lúcia tem como principal objetivo transmitir informações dos serviços prestados para os munícipes, como informações de eventos, aquisições feitas pela prefeitura, entre outros, também o website é utilizado pela prefeitura como parte de seu sistema interno, onde são disponibilizadas informações de controle de frota e informações das contas públicas, como pode ser visto na figura 1.
Figura 1 – Website da prefeitura de Santa Lúcia

Fonte: http://santalucia.pr.gov.br/
Promover a transparência na administração e proporcionar informações sobre serviços e secretarias são os seus valores.
17.2. ANÁLISE DE USABILIDADE DO WEBSITE
Oferecer ao usuário uma ferramenta que possa suprir sua necessidade é a principal função de qualquer sistema, empresas devem sempre se atualizar para melhorar a interação com o usuário. O portal do município de Santa Lúcia é possível constatar alguns erros de usabilidade, como links que apontam para websites externos, sem qualquer ligação com a informação que o usuário deseja obter, menus confusos, falta de informação para o usuário quando uma tela de erro é apresentada entre outros. Como é possível ver nas figuras 2, 3 e 4, foram separados os principais erros de usabilidade do portal.
Figura 2 – Principais erros no portal | Parte 1
Figura 3 – Principais erros no portal | Parte 2
Figura 4 – Principais erros no portal | Parte 3
Como pode ser visto nas figuras 2, 3 e 4, foi destacado e enumerado os erros em usabilidade, é possível ver isto no quadro 1, uma comparação dos erros e suas propostas de melhoria.
Quadro 1 – Erros do portal e proposta de melhoria.
Enumeração dos erros Descrição dos erros de usabilidade Proposta de melhoria 1 A área superior de navegação apresenta problemas de usabilidade, alguns usuários não notaram sua existência, está muito acima e seu esquema de cores, com tons fracos e pouco chamativos deixam o usuário a passar despercebido. Adicionar no menu principal, mais um menu de navegação, colocando estas quatro opções dentro de uma nova página, a qual o menu de navegação irá redirecionar o usuário. 2 Homepages possuem campos de buscas internos, para facilitar o usuário durante sua interação, porém o campo deste site é muito pequeno e fica no alto da página, assim o usuário pode não perceber esta opção e busque a mesma mais abaixo no portal. Aumentar seu tamanho e colocá-lo mais abaixo, para deixar mais visível. 3 O Folder com a logo do Site ocupa grande parte do cabeçalho do site, tirando espaços que poderiam ser aproveitados com alguma informação. Diminuir o tamanho do logo e adicionar informações ao espaço vazio, adicionando uma área restrita, que o site nãoapresenta. 4 O menu principal de um site visa deixar as informações mais rápidas e de fácil acesso para o usuário, neste caso pode-se observar que o menu apresenta espaços em branco e figuras, o que pode ocasionar alguma dificuldade para o usuário. Alguns itens apontam para sites externos, outros apontam para a página inicial do site, deixando o usuário confuso e desorientado. Preencher os espaços vazios com informações úteis, e retirar as figuras do menu, trocando-as por palavras pontuais. Montar uma página de erro ou que forneça alguma informação sobre o responsável pela administração de tal item, ou algum contato. 5 As imagens do noticiário chamam a atenção do usuário, porém sua legenda está no meio da imagem, atrapalhando a visão do usuário. Também não é possível encontrar alguma ferramenta para navegar entre as notícias, caso o usuário termine a leitura da legenda e queira avançar ou voltar para a notícia. Realocar a legenda para a parte inferior da imagem, deixando a visão do usuário mais limpa. Adicionar uma ferramenta para que o usuário possa passar ou voltar rapidamente alguma notícia. 6 As homepages transmitem informação para seus visitantes, sejam eles clientes ou usuários, deixam itens sem alguma informação e podem poluir a visão do usuário. Inserir informações ou retirar o item da homepage. 7, 12 Grande espaço deixado sem nenhuma informação. Inserir informações no espaço vazio 8 Um portal que transmite informação para o usuário, deve se preocupar com o local em que a informação está disponibilizada, neste caso podemos ver uma informação em dois locais, gerando uma redundância de dados. Gerenciar a divulgação da informação disponibilizada no portal, colocando as informações em seus devidos lugares. 9 Em um portal deve-se utilizar a língua nativa, deve-se evitar a utilização de uma língua estrangeira e se for necessário, disponibilizar a tradução da mesma. Retirar os termos de língua estrangeira e substituí-los por termos da língua nativa do website, ou caso for de necessidade, disponibilizar a tradução da mesma. 10 O website oferece uma ferramenta que auxilia como encontrar a prefeitura, por meio de um mapa, porém neste caso não é informado para onde o mapa aponta. Adicionar informações para onde o mapa está apontando. 11 A informação de previsão do tempo é muito útil para os usuários do portal, porém sua localização está desprivilegiada, está localizada no final do site. Adicionar essa informação mais acima, perto do menu principal do site, assim o usuário terá mais facilidade em encontrar essa informação.
Utilizando os dados de descrição dos erros de usabilidade apresentados no Quadro 1, juntamente com os dados da Sugestão de melhoria, foi sugerido um protótipo de um portal, com base nas normas da ISO, para aumentar a usabilidade do website. Este protótipo foi embasado nas normas 9126, 12119, 9241, 14598 da ISO com o objetivo de tornar o portal mais acessível para a melhor interação com o usuário.
17.2.1. Protótipo do Website
Oferecer ao usuário a chance de obter uma melhor interação seja ela para visualizar as informações ou exercer alguma função administrativa no portal, melhorando a eficiência e a eficácia em prol do visitante, deixando as informações mais claras e objetivas e adicionando telas de erro com informações com o intuído de ajudar o usuário a sair dessa situação com informações para contribuir com novas ideias e acertos pontuais na utilização do website adquirindo melhor usabilidade do portal, como pode-se visualizar nas figuras 5 e 6.
Figura 5 – Protótipo do portal | Parte 1
Figura 6 – Protótipo do portal | Parte 2
Foram implantados no protótipo as sugestões de melhoria abordadas no Quadro 1, seguindo as normas ISO sugerimos um portal onde o usuário possa interagir com maior facilidade. Foi implementado uma página de erro, com informações úteis para o usuário ter a possibilidade de reverter a situação ou então contatar o responsável pelo site, como podemos ver na figura 7.
Figura 7 – Mensagem de erro
17.3 TESTES DE USABILIDADE
Este tópico descreve a metodologia utilizada no trabalho. Será apresentada uma visão geral do trabalho seguido dos objetivos e da aplicação.
17.3.1. Visão Geral
A pesquisa desenvolvida visa apresentar os dados de forma intuitiva de que utilizando métodos de usabilidade pode-se construir websites voltados para seus usuários, tomando em ênfase à forma mais eficiente e eficaz da interação com o mesmo.
Foi desenvolvido um questionário para aplicar com usuários reais do website a fim de obter informações relevantes para construir um protótipo mais ágil e interativo para o usuário. Baseando-se na literatura abordada, com foco na usabilidade, foi elaborado um questionário de satisfação e para conhecer as necessidades e opiniões dos seus usuários.
17.3.2. Visão Específica
Conhecer o perfil do usuário, analisar a interface do website e propor melhorias, quanto a facilidade de uso e as informações disponíveis na mesma, para assim propor mudanças no portal.
17.3.3. Aplicação do Questionário
A aplicação do questionário consiste em basicamente três passos, conforme figura 8.
Figura 8 – Metodologia do Questionário
Na primeira etapa foi analisado e elaborado um questionário para ser aplicado com usuários reais. Na segunda etapa foi aplicado o questionário com os usuários. Na terceira etapa serão analisados os resultados e comparados com o protótipo proposto.
17.3.4. Perfil dos Usuários Escolhidos
Conforme Nielsen (Nielsen 1993), com apenas cinco usuários é possível identificar oitenta e cinco por cento dos erros de usabilidade, deste modo foi feita uma análise e foram escolhidos usuários que possuem em seu domicílio um computador com acesso a internet, com idades de vinte a trinta anos, que segundo o Instituto Brasileiro de Geografia e Estatísticas (IBGE) (IBGE 2005), são a faixa etária que mais utilizam a internet.
17.3.5. Elaboração do Questionário
Um questionário de satisfação foi elaborado para realizar a comparação do protótipo desenvolvido com a do website. No questionário mostrado a seguir podemos verificar as perguntas voltadas para descobrir a satisfação do usuário em sua interação, como pode ser visto no APÊNDICE A.
Nesta questão o usuário poderá expressar sua opinião sobre a utilização do website e sugerir melhorias.
17.3.6. Aplicação do Questionário
Com o questionário elaborado e pronto para sua aplicação, realizou-se um pré-teste para garantir que o questionário iria obter exatamente o que foi proposto, assim conseguiu-se
corrigir alguns erros e deixá-lo como proposto. O questionário foi aplicado em uma sala, com o usuário e o aplicador, foi explicado que o questionário não iria avaliar seus resultados, mas sim o que ele achava do website.
Antes da aplicação do questionário foi repassado ao usuário as seguintes tarefas, para serem cumpridas, como pode ser visto no APÊNDICE B.
Estas tarefas tem o objetivo de induzir o usuário a interagir com o website, para após isso poder responder o questionário com mais criticidade.
17.3.7. Análise dos Resultados Obtidos
Com o questionário elaborado e as tarefas definidas, foi aplicado junto aos usuários selecionados, para obter a opinião dos usuários do website atual da Prefeitura Municipal de Santa Lúcia com o protótipo construído com base nos métodos da usabilidade. Com os dados obtidos, compilaram-se os resultados com o intuito de melhor apresentá-los em gráficos de porcentagem.
Na figura 9 está apresentado o resultado da questão um, do questionário elaborado, onde pode-se notar que o protótipo teve uma grande aceitação e interação, em relação a satisfação do usuário. Pode-se destacar que 80% dos usuários tiveram uma boa satisfação.
Figura 9 – Resultados da Questão 1
.
A figura 10 refere-se à questão dois, que tem o intuito de suprir as expectativas do usuário na utilização do protótipo. Com o resultado obtido, pode-se entender que o protótipo
conseguiu abranger as expectativas dos usuários, alcançando uma boa aceitação de 80% dos entrevistados.
Figura 10 – Resultados da Questão 2
Os resultados obtidos na opinião dos usuários quanto o layout do protótipo foram satisfatórias, conforme figura 11, pois não foi relatada nenhuma resposta negativa, então pode se concluir que o layout do protótipo foi bem estruturado, assim alcançou essa aceitação.
Figura 11 – Resultados da Questão 3
Nas questões quatro e cinco, analisou-se a quantidade e a organização das informações em tela, notou-se que a grande maioria dos usuários opinou que as informações estavam organizadas e claras, não apresentando dificuldade em sua procura pelas informações. Como é mostrado nas figuras 12 e 13 respectivamente.
Figura 12 – Resultados da Questão 4
Figura 13 – Resultados da Questão 5
A questão seis preocupou-se com os erros apresentados ao usuário e se o protótipo apresentou alguma informação ou alguma opção de como reverter essa situação para entrar em contato com o administrador do portal, seja para apontar o erro ou solicitar a correção do mesmo. Nesta questão todos os usuários conseguiram encontrar alguma forma para reverter o erro ou entrar em contato com o responsável, conforme figura 14, deste modo o protótipo apresentou alguma opção para o usuário quando aconteceu alguma ação inesperada.
Figura 14 – Resultados da Questão 6
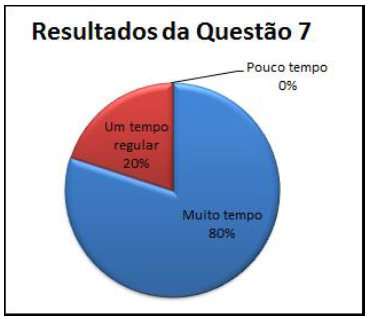
Na questão sete e a oito dizem respeito ao tempo de aprendizagem, memorização e dos atalhos dos comandos. As duas questões estão atreladas a experiências dos usuários, nestes casos foram obtidos resultados que demonstraram que o protótipo proporcionou uma fácil experiência, assim o usuário não demorou muito tempo para se familiarizar com o portal e conseguiu uma rápida memorização dos comandos e atalhos, como pode-se verificar nas figuras 15 e 16 respectivamente.
Figura 15 – Resultados da Questão 7

Figura 16 – Resultados da Questão 8

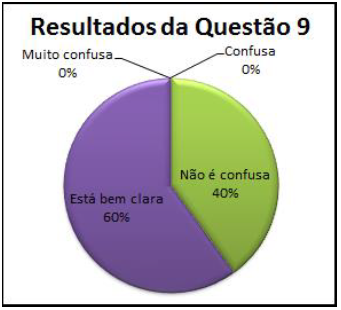
A questão nove retrata sobre a nomenclatura do protótipo, onde não foram demonstradas nenhuma confusão ou não entendimento de algo escrito. A figura 17 retrata essa situação.
Figura 17 – Resultados da Questão 9

Nas questões dissertativas, foram recolhidas as opiniões dos usuários quanto a utilização do protótipo, as respostas foram agrupadas, conforme o quadro 2.
Quadro 2: Resultados das Questões 10, 11 e 12
Resultados das Questões 10, 11 e 12 Questão Usuário um Usuário dois Usuário três Usuário quatro Usuário cinco 10 Links,
informações e menus.Entrar em contato com pessoas da prefeitura. Acesso às secretarias
municipaisA acessibilidade nas funções e as funções das secretarias
supriram minhas expectativas.Os menus ficaram mais fáceis e quando dava erro tinha alguma informação útil. 11 Não tive dificuldades. Encontrar as secretarias. Não tive dificuldades. Não tive dificuldades no protótipo. Não encontrei dificuldades. 12 Está muito bom e acessível, não acho que precise de melhorias. O site ficou bom. O website ficou ótimo, fácil acesso, ficou perfeito. Achei superinteressante o website e na minha opinião está excelente. Muito bom, melhorou os menus e deu um direcionamento para entrar em contato com os responsáveis quando dá erro.
17.4. RESULTADOS
O protótipo conseguiu alcançar boas opiniões dos usuários no questionário aplicado, sendo assim pode-se concluir que o website atual do município oferece as informações de forma confusa e não apresenta a possibilidade de quando um usuário encontrar um erro, avisar os responsáveis ou reverter este erro. No protótipo foi construída uma interface visual de erro padrão, para informar os usuários a quem recorrer caso falte alguma informação ou algum erro seja apresentado. Nota-se que no portal atual existem muitos links quebrados, que apontam para sites externos sem nenhuma ligação com o site municipal ou apresentam erro, mas não proporcionam alguma abordagem citada anteriormente.
A organização estrutural do protótipo foi concebida com base nos erros encontrados no portal, também com a não padronização de eventos para que as informações sejam mostradas em telas específicas. Deste modo o portal conseguiu melhor aceitação e ajudou o usuário a conseguir as informações mais rapidamente.
Pode-se concluir que com os métodos de usabilidade e ergonomia utilizados, conseguiu-se melhorar a vida do usuário, retirando algum retrabalho que o portal obrigava o usuário a realizar e apresentando as informações mais claras e objetivas, proporcionando melhor aproveitamento do website a seus utilizadores.
17.5. TRABALHOS FUTUROS
No futuro pode ser disponibilizado estas informações para aplicá-la no website municipal, deixando os seus usuários com uma melhor experiência e fazendo com que os mesmos voltem ao site e ou o recomendem.
18. CONCLUSÃO
Embasado nas normas ISO para o desenvolvimento de um portal, acredita-se que o usuário possa encontrar uma melhor usabilidade e facilitar sua vida. Construir uma estrutura que apresente as informações mais claras e objetivas, levam o usuário a utilizar e divulgar o website, podendo aumentar suas visualizações. A ISO 9241 é focada no ponto de vista dos usuários e suas necessidades, que é o grande desafio das empresas que desenvolvem softwares, e atendê-las de modo em que a usabilidade e a ergonomia sejam introduzidas no desenvolvimento do projeto, pode ser um grande diferencial do produto final.
No protótipo construído, seu desenvolvimento foi todo focado no usuário final, mesclando as informações que o portal pretende mostrar, com os serviços apresentados. Em sua reestruturação foi reorganizado os menus, porém não alterando a estrutura do site, para que o usuário não seja muito impactado.
De modo geral, foi observado que a utilização de usabilidade no desenvolvimento é benéfica, pois focar o usuário no centro do desenvolvimento pode reduzir custos, o tempo de aprendizagem do protótipo é menor, gerando grande satisfação por parte dos usuários. Com usabilidade, pode-se notar que a memorização dos comandos e atalhos foi mais rápida e fácil, sendo assim concluímos que o protótipo é mais eficiente e eficaz que o website atual do município de Santa Lúcia.
19. REFERÊNCIAS
ASSOCIAÇÃO BRASILEIRA DE ERGONOMIA (ABERGO), O que é Ergonomia? Disponível em: < http://www.abergo.org.br/internas.php?pg=o_que_e_ergonomia > acessado 26/04/2014.
AVANTARE, Como sites inacessíveis prejudicam a imagem das empresas? < http://www.avantare.com.br/blog/como-sites-inacessiveis-prejudicam-imagem-das-empresas > acessado 04/08/2014.
BAECKER, R. M, BUXTON, W. A. S. Readings in human-computer interaction: A multidisciplinary approach. San Mateo, CA: Morgan Kaufmann Publishers, 1987. CONCI, Aura. Instituto de Computação (IC): Sistemas Operacionais. Disponível em: < http://www2.ic.uff.br/~aconci/SistemasOperacionais.html > acessado 01/06/2014.
CYBIS, W. (2010), Ergonomia e Usabilidade: Conhecimentos, métodos e aplicações / Walter Cybis, Adriana H. Betiol, Richard Faust. 2ª Ed, São Paulo.
DIAS, C. Usabilidade na Web: criando portais mais acessíveis. Rio de Janeiro. Editora Alta Books Ltda.
FAULIN, Daniel. Usabilidade na Web. Disponível em: < http://www.neurona.com.br/usabilidade-na-web/ > acessado 02/08/2014.
IBGE (2005) Instituto Brasileiro de Geografia e Estatísticas. Utilização da Internet. Disponível em: < http://www.ibge.gov.br/home/estatistica/populacao/acessoainternet/comentarios.pdf > acessado 23/10/2014.
ISO (2014) Internation Organization for Standardization. Disponível em: < http://www.iso.org/iso/home.htm > acessado 21/03/2014.
MÜLLER, Roberta. Rizoma Noticias. Disponível em: <
http://www.rizomanoticias.com.br/2012/06/empresas-investem-na-internet-para-atrair clientes/roberta-muller/ >acessado 31/05/2014.
MYERS, B.; HOLLAN, J.; CRUZ, I. Strategic directions in human computer interaction.ACM Computing Surveys, v.28, n.4. ACM Press, Dec 1996. < http://www.cic.unb.br/~jhcf/MyBooks/ciber/doc-ppt-html/InteracaoHumanoMaquina.html > acessado 20/03/2014
NIELSEN, Jakob., (1993) Usability Engineering. San Francisco: MORGAN Kaufmann Publisher, Inc., 1993.
NIELSEN, Jakob; LANDAUER, Thomas K:. Um modelo matemático da constatação de problemas de usabilidade. Amsterdam, Holanda, 1993. Disponível em: < http://www.nngroup.com/articles/why-you-only-need-to-test-with-5-users/ > acessado 20/10/2014.
NIELSEN, Jakob; NORMAN, Don. The Definition of User Experience. Disponível em: < http://www.nngroup.com/articles/definition-user-experience/ > acessado 01/05/2014. NIELSEN, Jakob; TAHIR, Marie. 50 websites descontruídos. Rio de Janeiro. Editora Campus, 2002.
REVISTA ESPAÇO ACADEMICO: User Experience – Essencial para a Usabilidade de Produtos. Maringá: V.1, JUL 2001, pg. 3.
SANCHEZ, Mercedes. Usabilidade também ajuda o meio ambiente. Disponível em: < http://www.mercedessanchez.com.br/pt-br/publicacao_006.asp > acessado 20/03/14.
20. APÊNDICES
20.1 APÊNDICE A – Questionário de avaliação de satisfação do usuário.
Questão 1: Qual sua satisfação em relação ao uso do website?
( ) Muito bom.
( ) Bom.
( ) Regular.
( ) Ruim.
( ) Muito ruim.
Nesta questão será analisada a satisfação do usuário em relação ao uso do website, para se obter o grau de satisfação.
Questão 2: O website conseguiu suprir suas expectativas ao utilizá-lo?
( ) Muito bom.
( ) Bom.
( ) Regular.
( ) Ruim.
( ) Muito ruim.
Nesta questão será analisado se o website conseguiu suprir as expectativas do usuário em sua utilização.
Questão 3: O layout das telas é de fácil utilização?
( ) Muito fácil.
( ) Fácil.
( ) Regular.
( ) Difícil.
( ) Muito difícil.
Nesta questão será analisado se o layout da interface foi fácil de ser compreendida ou deixou o usuário confuso.
Questão 4: A quantidade de informação mostrada na tela é satisfatória?
( ) Informação muito bem distribuída.
( ) Informação bem distribuída.
( ) Regular.
( ) Informação mal distribuída.
( ) Informação muito mal distribuída.
Nesta questão será analisado se a quantidade de informação mostrada na interface supre a necessidade e cumpre com seu objetivo.
Questão 5: As informações estão organizadas na tela?
( ) Muito bem organizada.
( ) Bem organizada.
( ) Regular.
( ) Mau organizada.
( ) Muito mal organizada.
Nesta questão será analisado como as informações estão dispersas na interface, a fim de identificarmos se o usuário consegue captar sua maioria.
Questão 6: Quando algum campo ou botão não funciona, o website fornece alguma informação para reverter o erro ou algum contato para informar o erro aos responsáveis?
( ) Proporciona informação para reverter ou informar o erro aos responsáveis.
( ) Proporciona informação para reverter ou informar o erro aos responsáveis, porém com dificuldade.
( ) Não fornece informação para reverter ou informar o erro aos responsáveis.
Nesta questão será analisada o website que se comporta quando o usuário encontra um erro e se é informado para o mesmo alguma informação de como revertê-lo ou informá-lo para os responsáveis.
Questão 7: Quanto tempo demorou para você aprender a utilizar o website?
( ) Há muito tempo.
( ) Um tempo regular.
( ) Pouco tempo.
Nesta questão será analisado se o website proporciona uma boa experiência do usuário em sua utilização.
Questão 8: A memorização dos comandos e dos atalhos do website foi fácil?
( ) Muito fácil.
( ) Fácil.
( ) Regular.
( ) Difícil.
( ) Muito difícil.
Nesta questão será analisado se o website proporciona uma fácil memorização dos comandos na interface.
Questão 9: A nomenclatura do website está confusa?
( ) Muito fácil.
( ) Fácil.
( ) Regular.
( ) Difícil.
( ) Muito difícil.
Nesta questão será analisado se o website proporciona uma fácil nomenclatura ou uma nomenclatura confusa e de difícil raciocínio.
Questão 10: Aponte situações em que você achou fácil utilizar no website.
Nesta questão o usuário poderá expressar alguma situação onde o mesmo achou fácil a utilização do portal.
Questão 11: Aponte situações que você sentiu dificuldades.
Nesta questão o usuário poderá expressar alguma situação onde o mesmo encontrou alguma dificuldade na utilização do portal.
Questão 12: O espaço abaixo é reservado para que você exponha sua opinião e sugira melhorias no sistema.
20.2 APÊNDICE B – Tarefas do usuário.
Tarefa 1: Entrar em contato com os administradores do website.
Tarefa 2: Encontrar informações sobre as Secretarias municipais.
Tarefa 3: Encontrar o endereço da Prefeitura Municipal de Santa Lúcia. Tarefa 4: Encontrar informações sobre os eventos do Município.
Tarefa 5: Encontrar informações sobre o Portal da Transparência do Município.
20.3 APÊNDICE C – Questionário Respondido pelos usuários
Questionário de satisfação na utilização do protótipo do website.
Questão 1: Qual sua satisfação em relação ao uso do website?
( ) Muito bom.
( ) Bom.
( ) Regular.
( ) Ruim.
( ) Muito ruim.
Questão 2: O website conseguiu suprir suas expectativas ao utilizá-lo?
( ) Muito bom.
( ) Bom.
( ) Regular.
( ) Ruim.
( ) Muito ruim.
Questão 3: O layout das telas é de fácil utilização?
( ) Muito fácil.
( ) Fácil.
( ) Regular.
( ) Difícil.
( ) Muito difícil.
Questão 4: A quantidade de informação mostrada na tela é satisfatória? ( ) Informação muito bem distribuída.
( ) Informação bem distribuída.
( ) Regular.
( ) Informação mal distribuída.
( ) Informação muito mal distribuída.
Questão 5: As informações estão organizadas na tela?
( ) Muito bem organizada.
( ) Bem organizada.
( ) Regular.
( ) Mau organizada.
( ) Muito mal organizada.
Questão 6: Quando algum campo ou botão não funciona, o website fornece alguma informação para reverter o erro ou algum contato para informar o erro aos responsáveis?
( ) Proporciona informação para reverter ou informar o erro aos responsáveis.
( ) Proporciona informação para reverter ou informar o erro aos responsáveis, porém com dificuldade.
( ) Não fornece informação para reverter ou informar o erro aos responsáveis.
Questão 7: Quanto tempo demorou para você aprender a utilizar o website?
( ) Há muito tempo.
( ) Um tempo regular.
( ) Pouco tempo.
Questão 8: A memorização dos comandos e dos atalhos do website foi fácil?
( ) Muito fácil.
( ) Fácil.
( ) Regular.
( ) Difícil.
( ) Muito difícil.
Questão 9: A nomenclatura do website está confusa?
( ) Muito fácil.
( ) Fácil.
( ) Regular.
( ) Difícil.
( ) Muito difícil.
Questão 10: Aponte situações em que você achou fácil utilizar no website.
Questão 11: Aponte situações que você sentiu dificuldades.
Questão 12: O espaço abaixo é reservado para que você exponha sua opinião e sugira melhorias no sistema.
20.4 APÊNDICE D – Autorização do Uso de Imagem
TERMO DE AUTORIZAÇÃO DE USO DE IMAGEM
Por este ato, e na melhor forma de direito, eu, _________________________________________________________________, portador(a) de cédula de Identidade R.G. n.º ______________ e inscrito(a) no CPF/MF sob o número ________________________, representante legal da empresa____________________________________________________________ ___________________, inscrita sob o CNPJ. ____________________________, no cargo de __________________________.
AUTORIZO EXPRESSAMENTE a veiculação, gratuita logomarca/imagem/site da prefeitura municipal de Santa Lúcia supramencionada, pelo senhor Matheus Raffael Simon, portador do R.G. n.º 9.260.203-6, e inscrito no CPF/MF sob o número 081.783.989-58 em quaisquer veículos de comunicação a serem produzidos exclusivamente para a finalidade de utilizar o website http://santalucia.pr.gov.br/, para desenvolver um estudo acadêmico.
Para tanto, a imagem objeto da presente autorização poderá ser veiculada por todos os meios de divulgação, inclusive, mas não limitadamente, pela mídia impressa ou por transmissão eletrónica de dados (online), em folders de apresentação da entidade, folhetos, malas diretas, bem como no website, através dos quais todo e qualquer terceiro, cliente e/ou visitante, poderá ter acesso às mencionadas informações e imagem, cuja divulgação pública ora se autoriza.
Por ser esta expressão da minha vontade, livre de qualquer constrangimento ou coação, declaro que autorizo o uso acima descrito sem que nada haja a ser reclamado a título de direitos conexos à minha imagem, assinando a presente autorização em duas vias de igual teor e forma.
Santa Lúcia, ___ de _____________ de ______.
___________________________________________
(nome e assinatura do representante legal)
Testemunha.
Nome:__________________________________.
CPF n.º: ________________________________.
Assinatura: ______________________________.
20.5 APÊNDICE E – Declaração de correção
DECLARAÇÃO DE CORREÇÃO DE PORTUGUÊS / INGLÊS
Eu, ________________________________________________, portadora do CPF número __________________________________________, formado(a) em ____________________________________________declaro, para os devidos fins e para fazer prova junto a Coordenação de Estágio e Trabalho de Conclusão de Curso – TCC da Faculdade Paranaense – UNIPAR, que realizei a revisão de português / inglês do TCC, intitulado Análise sobre a usabilidade para desenvolvimento de interfaces computacionais de autoria de Matheus Raffael Simon, do curso de Sistemas de informação, consistindo em correção gramatical, adequação do vocabulário e inteligibilidade do texto.
Por ser verdade, firmo a presente,
Cascavel, ____ de ____________________ de _________
________________________________________
Assinatura do(a) Profissional
